Bootstrap Modal Popup Design
Intro
Often, when we set up our web pages there is this kind of content we really don't desire to take place on them until it is actually really required by the site visitors and once that time comes they should have the ability to just take a basic and intuitive activity and receive the required info in a matter of moments-- fast, easy and on any screen dimension. Once this is the instance the HTML5 has simply the perfect component-- the modal. ( useful source)
Critical things to think about:
Before getting started having Bootstrap's modal component, make sure to discover the following because Bootstrap menu decisions have recently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up above everything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just provides a single modal window at a time. Embedded modals aren't assisted as we believe them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusContinue reviewing for demos and usage instructions.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Position. To accomplish the identical result, use some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to work with the Bootstrap Modal Popup Position:
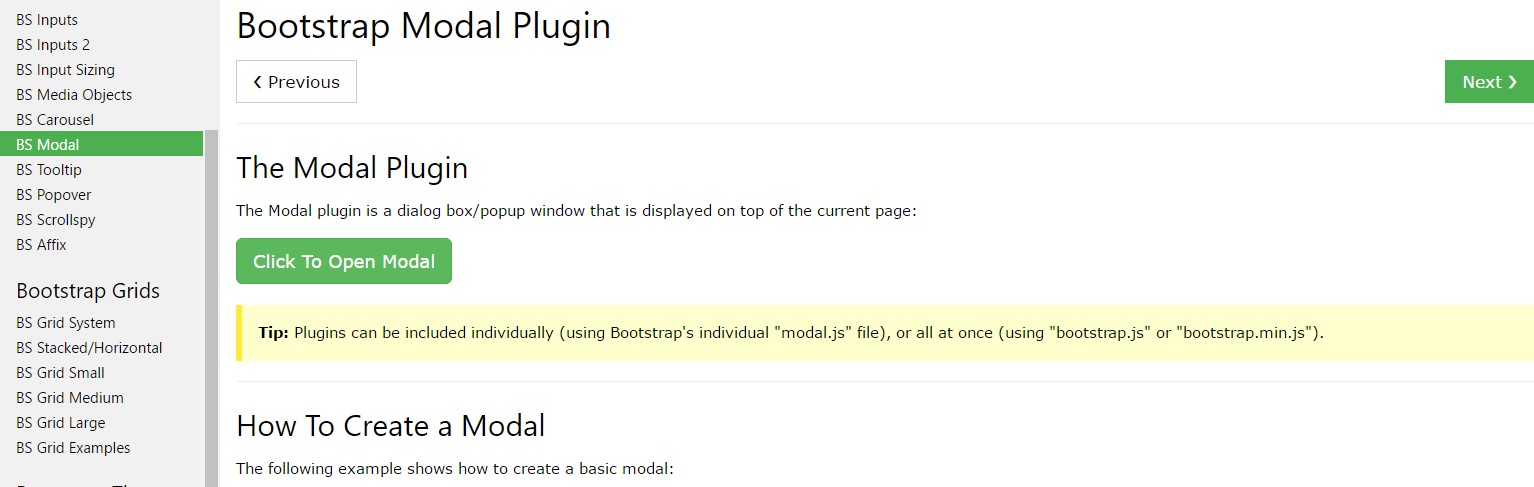
Modals are totally supported in the latest 4th edition of some of the most well-known responsive framework-- Bootstrap and can as well be styled to exhibit in various dimensions inning accordance with designer's needs and vision but we'll get to this in just a minute. Primary why don't we check out ways to develop one-- step by step.
First off we need a container to quickly wrap our hidden content-- to make one develop a
<div>.modal.fadeYou require to provide a number of attributes as well-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the real modal content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it's time for developing a wrapper for the modal content -- it should take place alongside the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been designed it is actually moment for creating the element or elements which in turn we are intending to apply to launch it up or else to puts it simply-- create the modal come out in front of the viewers once they decide that they need the relevant information held in it. This usually becomes completed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your material as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user just before the modal has actually been covered (i.e. right before the
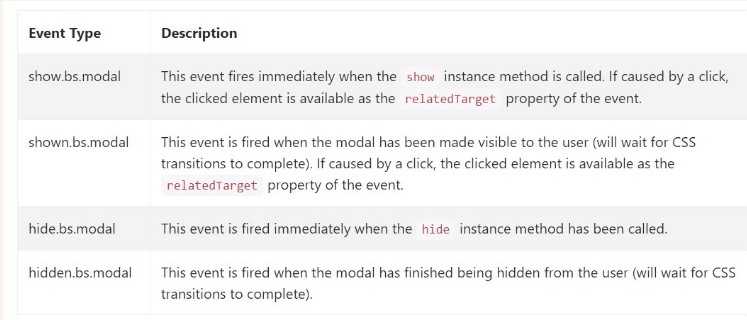
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for netting inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that's all the necessary aspects you should take care about when producing your pop-up modal element with current 4th edition of the Bootstrap responsive framework-- now go find an item to cover inside it.
Check out several online video guide relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: tutorial guide

Another handy article regarding to Bootstrap Modal Popup