Bootstrap Layout Template
Introduction
In the last handful of years the mobile gadgets transformed into such considerable part of our lives that almost all of us simply cannot really think of just how we came to get around without them and this is definitely being stated not only for calling some people by speaking as if you remember was definitely the original function of the mobiles but actually linking with the entire world by featuring it directly in your arms. That's why it additionally came to be incredibly necessary for the most common habitants of the Web-- the website page need to display as fantastic on the small mobile screens as on the normal desktops which in turn on the other hand got even bigger making the scale difference even larger. It is presumed somewhere at the starting point of all this the responsive systems come to show up delivering a convenient solution and a selection of brilliant tools for getting web pages act despite the device seeing them.
However what's quite possibly essential and stocks the bases of so called responsive web site design is the method in itself-- it's entirely unique from the one we used to have certainly for the fixed width pages from the last years which in turn is much just like the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to modify it up possibly a several times since the work goes yet near the bottom line we end up with a media of size A and art work having size B installed on it at the pointed out X, Y coordinates and that's it-- right after the project is performed and the sizes have been corrected it all ends.
In responsive web design but there is actually no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so setting up a fixed value for an offset or a size can be terrific on one screen however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its own most recent fourth edition present is some clever ways the website pages are being actually built so they systematically resize and reorder their specific parts adjusting to the space the viewing display provides and not moving far away from its own width-- this way the visitor reaches scroll only up/down and gets the content in a helpful dimension for browsing free from having to pinch focus in or out in order to observe this part or yet another. Why don't we discover ways in which this generally works out. ( more helpful hints)
Steps to make use of the Bootstrap Layout Responsive:
Bootstrap incorporates a variety of components and opportunities for setting out your project, including wrapping containers, a strong flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework uses the CRc structure to deal with the web page's content. If you are definitely simply just setting up this the abbreviation keeps it simpler to bear in mind since you are going to possibly sometimes wonder at first what component provides what. This come for Container-- Row-- Columns which is the system Bootstrap framework uses for making the web pages responsive. Each responsive web site page consists of containers maintaining generally a single row with the required number of columns within it-- all of them together forming a useful web content block on page-- just like an article's heading or body , selection of product's components and so forth.
Let us take a look at a single web content block-- like some components of whatever being certainly listed out on a page. Initially we need covering the entire detail into a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for handling the alignment of the material elements we put in. Considering that the most recent alpha 6 version of the Bootstrap 4 system utilizes a designating solution called flexbox with the row element now all kind of placements ordination, distribution and sizing of the material may possibly be obtained with just adding in a basic class but this is a complete new story-- meanwhile do understand this is actually the element it is actually completeded with.
Finally-- into the row we should place several
.col-Standard formats
Containers are actually probably the most essential design element in Bootstrap and are demanded if operating default grid system. Pick a responsive, fixed-width container ( guaranteeing its
max-width100%As long as containers may possibly be nested, many Bootstrap Layouts styles do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Due to the fact that Bootstrap is created to be mobile first, we work with a number of media queries to develop sensible breakpoints for formats and user interfaces . These particular breakpoints are primarily based upon minimum viewport sizes and make it possible for us to scale up elements as the viewport changes .
Bootstrap generally uses the following media query ranges-- as well as breakpoints-- in Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS inside Sass, all of Bootstrap media queries are generally provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries that work in the various other path (the given screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are likewise attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a single section of display sizes employing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps reach multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap elements utilize
z-indexWe do not motivate modification of these values; you evolve one, you most likely will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that enable click-dismissing-- usually reside on a low
z-indexz-indexExtra advice
With the Bootstrap 4 framework you have the ability to install to five different column appearances baseding on the predefined in the framework breakpoints but normally a couple of are quite sufficient for getting finest appeal on all display screens. ( read more)
Final thoughts
So currently hopefully you do have a standard idea what responsive web design and frameworks are and exactly how one of the most famous of them the Bootstrap 4 framework takes care of the webpage web content in order to make it display best in any screen-- that's just a short glance however It's believed the knowledge how the things work is the best structure one needs to get on prior to looking into the details.
Take a look at some video guide regarding Bootstrap layout:
Connected topics:
Bootstrap layout approved information

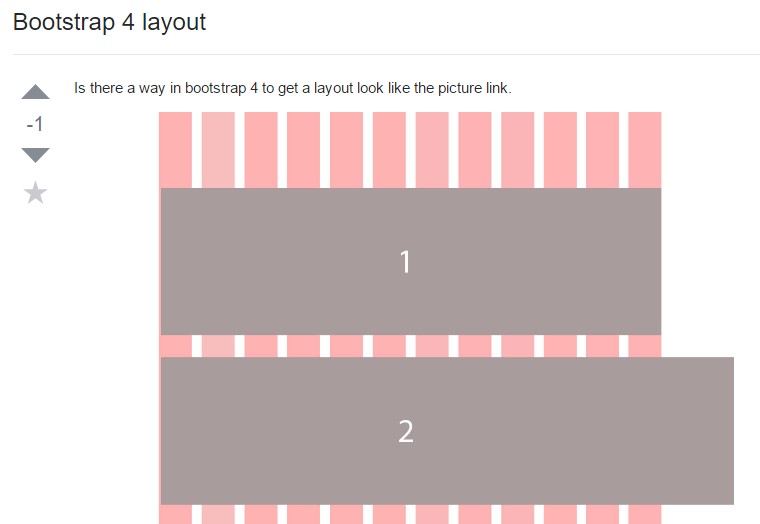
A solution within Bootstrap 4 to determine a preferred design

Format samples throughout Bootstrap 4