Bootstrap Media queries Class
Introduction
Just as we told previously in the modern internet which gets browsed pretty much in the same way simply by mobile phone and computer gadgets having your webpages setting responsively to the screen they get featured on is a necessity. That is certainly exactly why we have the effective Bootstrap system at our side in its most current fourth edition-- still in growth up to alpha 6 introduced at this moment.
However exactly what is this aspect beneath the hood which it certainly works with to perform the job-- precisely how the web page's content becomes reordered accordingly and just what produces the columns caring the grid tier infixes like
-sm--md-Steps to utilize the Bootstrap Media queries Usage:
The responsive activity of one of the most favored responsive framework located in its own latest fourth edition has the ability to do the job thanks to the so called Bootstrap Media queries Using. Exactly what they handle is having count of the size of the viewport-- the display screen of the device or the width of the browser window in the case that the webpage gets featured on personal computer and utilizing different styling rules appropriately. So in common words they use the straightforward logic-- is the size above or below a special value-- and pleasantly trigger on or off.
Each viewport size-- just like Small, Medium and more has its own media query determined except for the Extra Small display screen scale that in newest alpha 6 release has been applied widely and the
-xs-.col-xs-6.col-6The general syntax
The fundamental syntax of the Bootstrap Media queries Css Usage within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other point to note
Useful aspect to notice here is that the breakpoint values for the several display screen dimensions change by means of a single pixel depending to the standard that has been utilized like:
Small display screen scales -
( min-width: 576px)( max-width: 575px),Medium display screen sizing -
( min-width: 768px)( max-width: 767px),Large screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big display measurements -
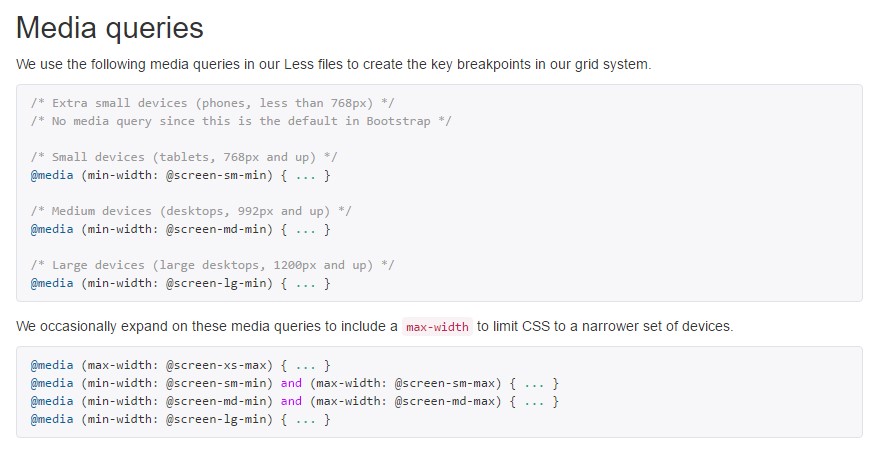
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is certainly produced to become mobile first, we make use of a fistful of media queries to design sensible breakpoints for interfaces and arrangements . These types of breakpoints are primarily accordinged to minimum viewport widths as well as make it possible for us to adjust up components just as the viewport changes. ( find out more)
Bootstrap mostly utilizes the following media query extends-- or breakpoints-- in source Sass files for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare resource CSS in Sass, all of media queries are generally obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases use media queries which move in the additional route (the delivered screen size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific part of screen dimensions utilizing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once more-- there is actually no
-xs-@mediaThis development is directing to brighten both the Bootstrap 4's design sheets and us as web developers due to the fact that it follows the normal logic of the method responsive content functions accumulating after a certain spot and along with the losing of the infix certainly there will be much less writing for us.
Check out a few video information regarding Bootstrap media queries:
Linked topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method