Bootstrap Button groups responsive
Introduction
Throughout the pages we establish we regularly have a several feasible possibilities to exhibit as well as a number of actions that can be eventually taken involving a particular product or a topic so it would undoubtedly be pretty helpful in the case that they got an easy and handy method styling the controls responsible for the site visitor taking one route or yet another in a compact group with common look and designing.
To look after this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has whole assistance to the so called Bootstrap Button groups form which ordinarily are just what the label explain-- bunches of buttons enclosed just as a single feature along with all of the elements inside appearing pretty much the exact same and so it's uncomplicated for the site visitor to select the right one and it's less troubling for the sight considering that there is actually no free space around the specific features in the group-- it looks like a single button bar using various options.
Efficient ways to apply the Bootstrap Button groups form:
Setting up a button group is actually really simple-- everything you require is simply an element with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can possibly be universally regulated so utilizing designating a single class to all group you can acquire either small or large buttons within it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral example
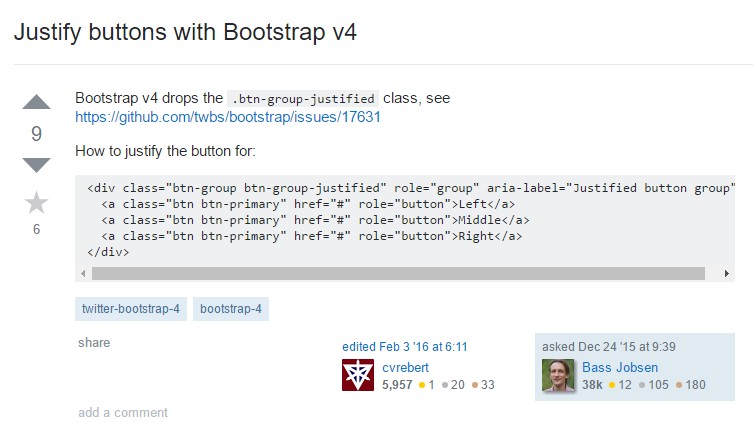
Cover a group of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
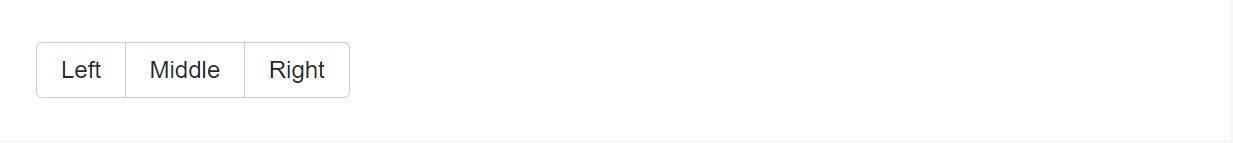
</div>Example of the Button Toolbar
Combine packages of Bootstrap Button groups list in button toolbars for more complex components. Utilize utility classes as required to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
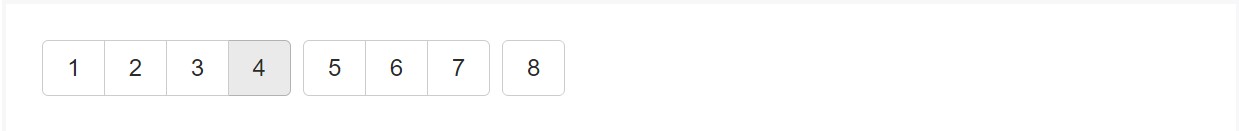
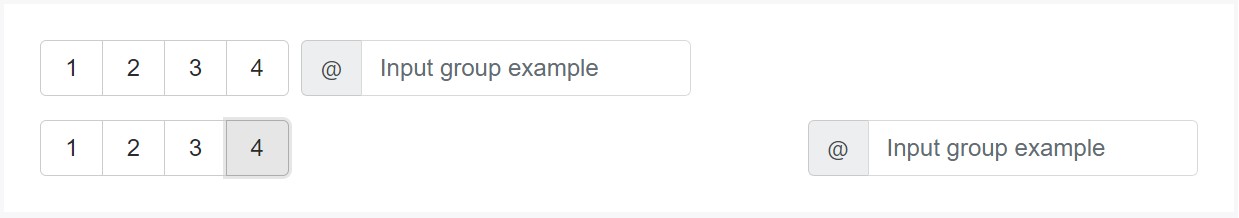
</div>Do not hesitate to mixture input groups along with button groups in your toolbars. Much like the good example above, you'll likely need to have some utilities though to place items correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
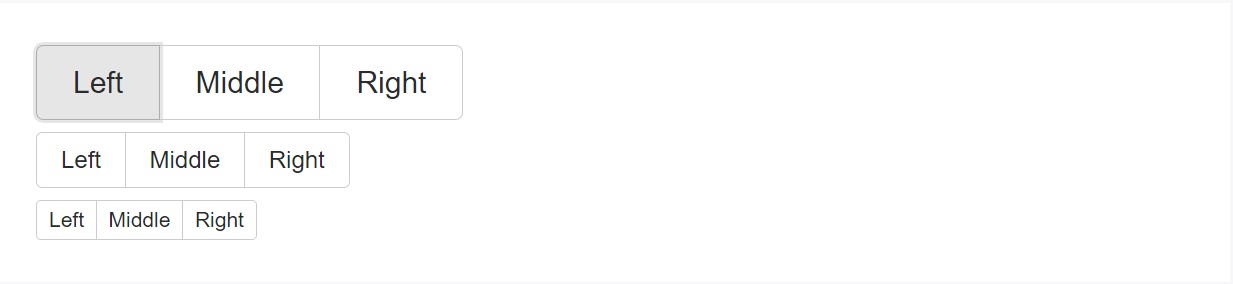
</div>Proportions
Rather than employing button scale classes to every single button in a group, simply add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
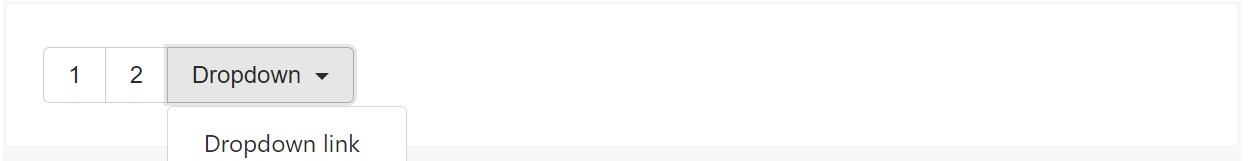
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
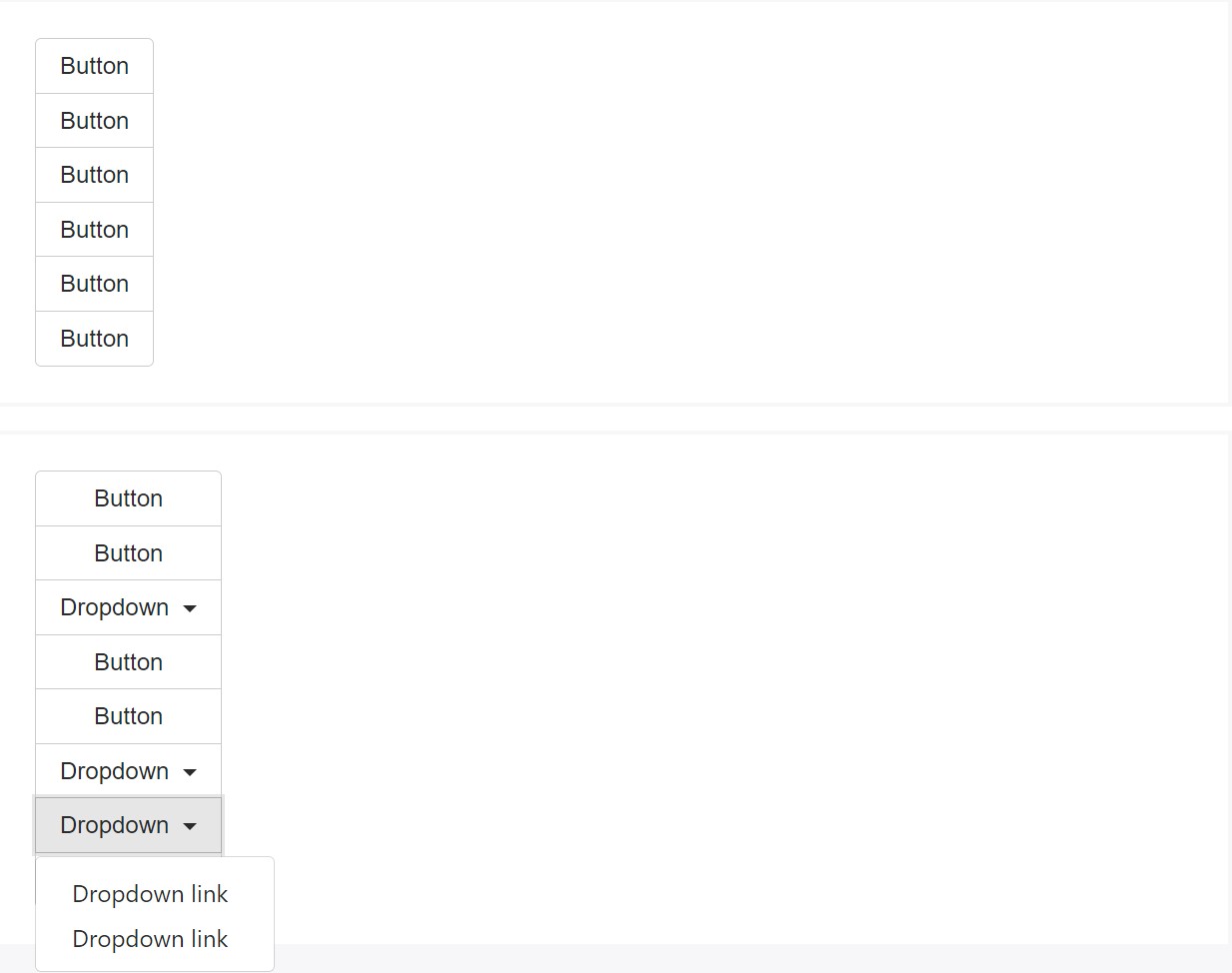
</div>Upright version
Make a group of buttons appear like up and down stacked as opposed to horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the particular setup ( plus additional components), a little bit of specific casing is required for tooltips and also popovers within button groups. You'll need to specify the option
container: 'body'Yet another thing to keep in mind
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the method the buttons groups become created with the aid of the most well-known mobile friendly framework in its recent version-- Bootstrap 4. These can be fairly helpful not just showcasing a handful of feasible alternatives or a courses to take but also like a additional navigation items coming about at particular locations of your web page having regular appearance and easing up the navigation and whole user appearance.
Review a number of youtube video tutorials about Bootstrap button groups:
Related topics:
Bootstrap button group approved documentation

Bootstrap button group training

Establish buttons utilizing Bootstrap v4