Bootstrap Checkbox State
Intro
From time to time the elementary things might probably become really critical-- especially once you get to need them. As an example how do your site visitors communicate with the webpages you generate claiming a basic Boolean action-- just yes or no pertaining to some of the thoughts you require to request, how they do confirm the conditions and terms or perhaps line up a handful of the achievable preferences they might have. We often get past this without paying a lot of an consideration to the component chargeable for such actions still, the Bootstrap Checkbox Class is certainly a pretty significant component-- one our forms can not actually complete without.
In the current fourth edition of the Bootstrap system we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe ways to put into action the Bootstrap checkbox:
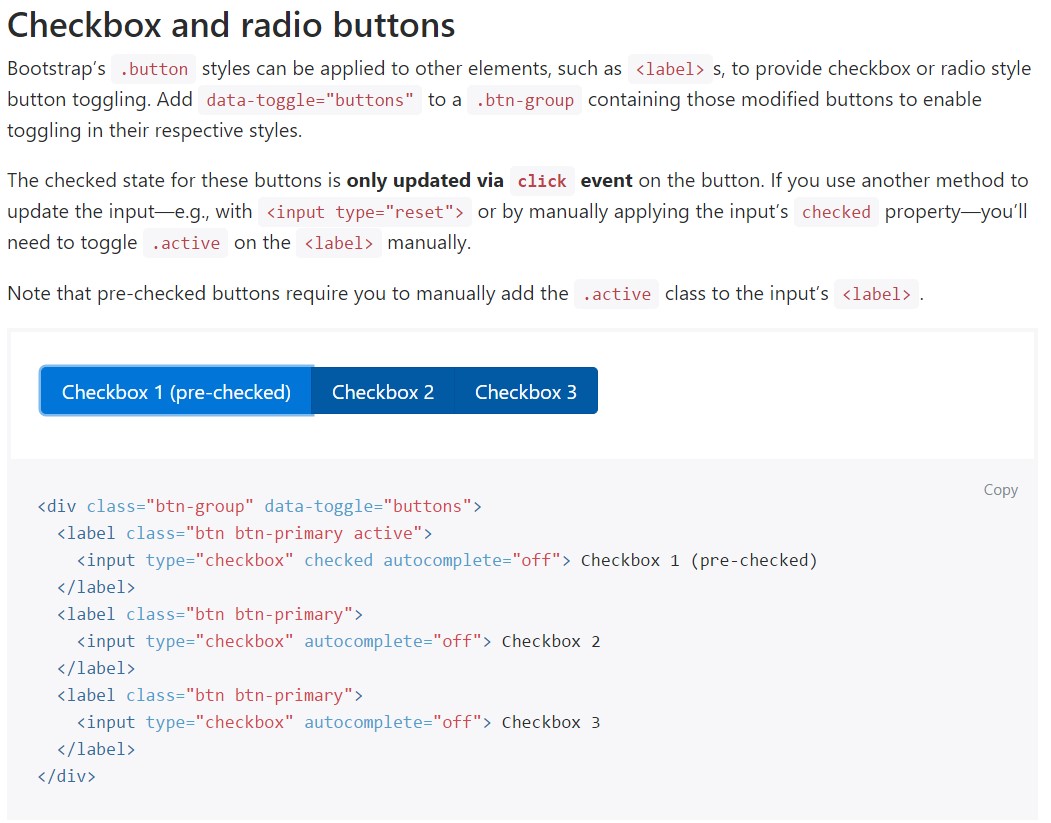
The inspected status for all of these buttons is only up-dated by using click event on the button. If you apply one more solution to improve the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we want the checkboxes to be inside our forms without the customer truly being capable to make any sort of practice clicking on them-- that is generally where exactly the disabled option appears in.
If you want to disable correctly a checkbox in Bootstrap 4 using the common HTML attribute
disabledIn the case that you find appealing the tip and in fact really want to carry this out you need to appoint the
.disabled.form-checkOne other case
Any time you are using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>In addition put into action two
<span>.custom-control-indicator.custom-control-description
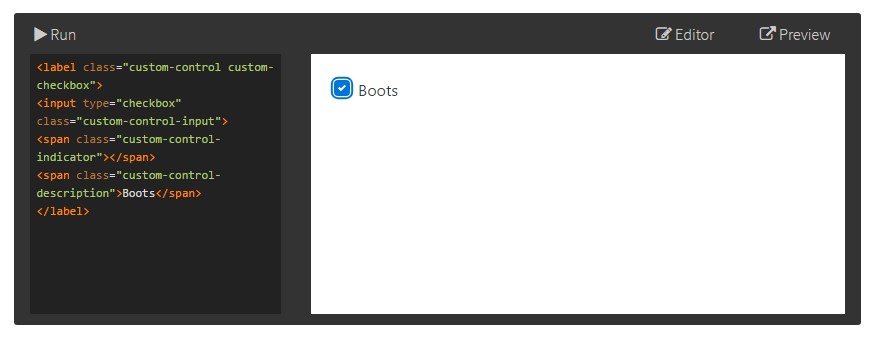
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox State forms
Default radios and checkboxes are greatly enhanced upon with the help of
.form-checkDisabled checkboxes and radios are maintained, still, to give a
not-allowed<label>.disabled.form-checkA fresh stuff for the Bootstrap version 4 system is the release of the so called customized form components. These are the very same features we are known within usefulness though designated far more pleasing and also in the Bootstrap manner. By having them you can incorporate special excitement and charm to your web content by simply simply just selecting a couple of additional classes to the controls you feature in your forms.
For you to apply custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's literally everything you need to perform in order to include a checkbox component in your Bootstrap 4 powered web site and add some custom-made flavor to it bring in it a beautiful appearances. Right now all you have to do is repeat the exercise until you have actually inspected every one of the checkboxes desired are actually on the page.
Check a number of video clip tutorials about Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative information

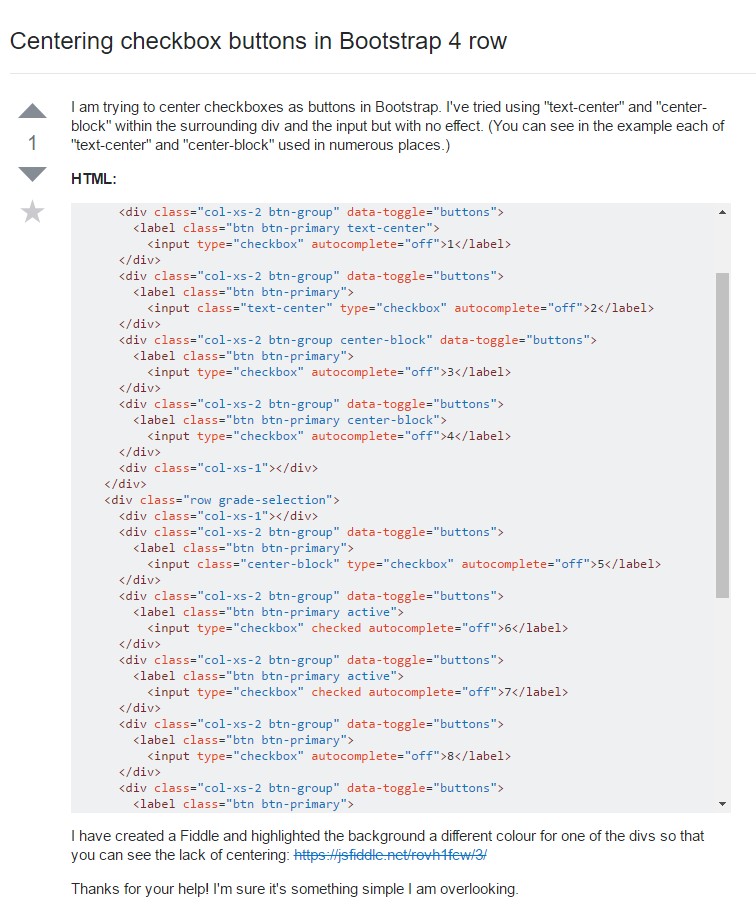
Centering checkbox buttons in Bootstrap 4 row

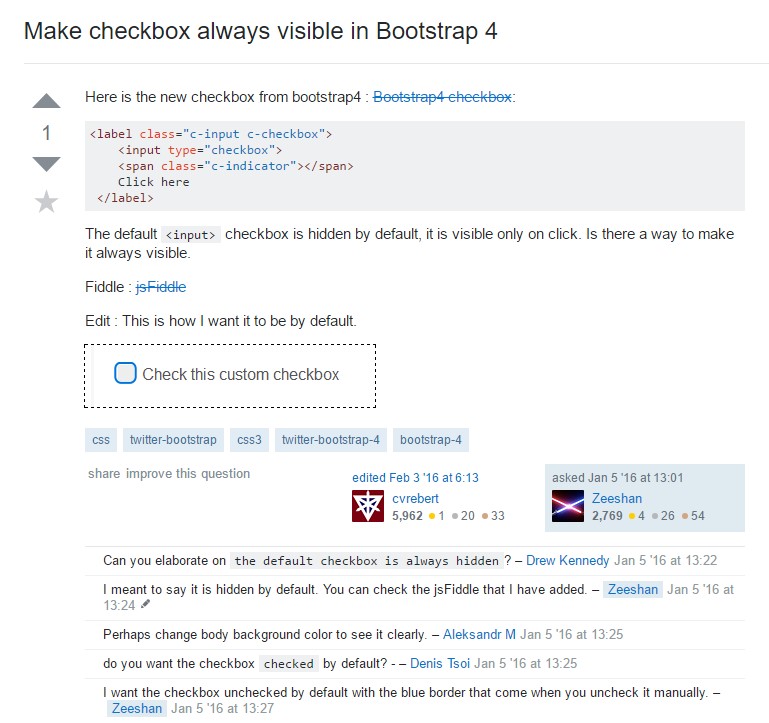
Make checkbox always visible in Bootstrap 4