Bootstrap Row Form
Intro
What do responsive frameworks do-- they provide us with a helpful and functioning grid environment to place out the content, ensuring if we determine it right so it will operate and present effectively on any sort of device no matter the sizes of its screen. And like in the building each and every framework including the absolute most favored one in its own latest edition-- the Bootstrap 4 framework-- include simply just a couple of primary elements that made and mixed effectively can help you produce almost any kind of beautiful visual appeal to suit your layout and view.
In Bootstrap, normally, the grid structure gets built by three primary features which you have very likely actually encountered around looking at the code of several web pages-- these are the
.container.container-fluid.row.col-In the case that you're fairly new to this whole thing and sometimes can think about which was the correct approach these three should be installed inside your markup right here is really a useful tip-- all you ought to always remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And because you'll quickly adjust spotting the columns serving as the inner feature it is certainly not differ probable you would definitely oversight what the primary and the last C stands for. ( read here)
Number of words about the grid system in Bootstrap 4:
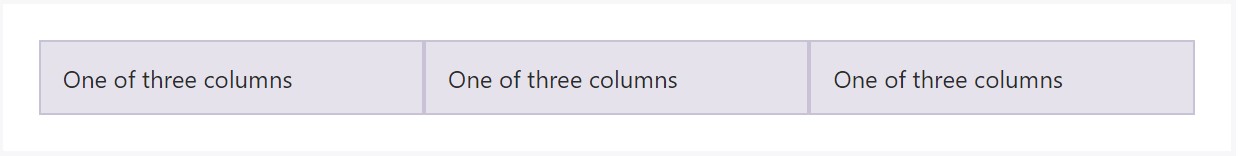
Bootstrap's grid mode uses a series of rows, columns, and containers to design and align web content. It's built through flexbox and is entirely responsive. Below is an illustration and an in-depth explore just how the grid interacts.
The aforementioned illustration designs three equal-width columns on little, standard, large size, and also extra big gadgets employing our predefined grid classes. All those columns are centralized in the web page having the parent
.containerHere is simply the particular way it works:
- Containers present a solution to center your web site's elements. Work with
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are definitely lined up appropriately. We work with the negative margin method for
.row- Material ought to be positioned within columns, also simply just columns may possibly be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns without any a set width will instantly format with same widths. As an example, four instances of
.col-sm- Column classes identify the number of columns you need to use removed from the potential 12 per row. { In such manner, in the case that you desire three equal-width columns, you can absolutely employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, large size, and extra large size.
- Grid tiers are based upon minimal widths, signifying they concern that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes or else Sass mixins for additional semantic markup.
Be aware of the limitations plus bugs about flexbox, such as the failure to apply a number of HTML features such as flex containers.
Even though the Containers provide us fixed in max width or dispersing from edge to edge straight space on screen with slight useful paddings around and the columns grant the means to distributing the display space horizontally-- once again with several paddings across the real web content granting it a space to take a breath we are simply going to aim our interest to the Bootstrap Row feature and all the cool solutions we can surely employ it for styling, aligning and distributing its contents using the bright new to alpha 6 flexbox utilities which are really some classes to incorporate to the
.row-sm--md-Tips on how to work with the Bootstrap Row Class:
Flexbox utilities can possibly be used for establishing the disposition of the features maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright location which in Bootstrap 4 flexbox utilities has been actually addressed as
.align-.align-items-start.row.align-items-end.align-items-centerSome other opportunities are fixing the items by their base lines being fixed the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities stated thus far support separate grid tiers infixes-- include them right prior to the last word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply exactly how this important but at very first look not so customizable component-- the
.rowCheck a couple of video short training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main information

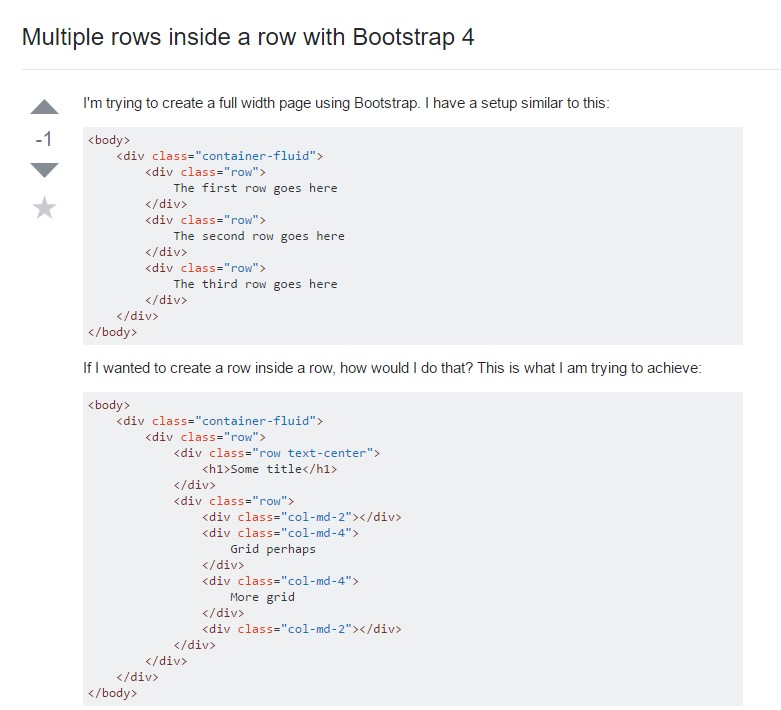
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row