Bootstrap Login forms Css
Intro
Sometimes we really need to defend our priceless content to give access to only several people to it or else dynamically individualize a part of our internet sites according to the certain viewer that has been observing it. But how could we possibly know each separate visitor's identity due to the fact that there are really so many of them-- we must find an trusted and easy approach getting to know who is who.
This is exactly where the customer access control comes along initially communicating with the website visitor with the so familiar login form element. Within the latest fourth edition of the most prominent mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of components for developing such forms so what we are certainly going to do here is having a look at a particular instance exactly how can a basic login form be developed using the handy tools the most recent version comes with. ( see post)
Steps to work with the Bootstrap Login forms Code:
For beginners we require a
<form>Inside of it some
.form-groupNormally it's more helpful to employ user's email as an alternative to making them discover a username to affirm to you considering that generally any individual realizes his e-mail and you can easily regularly question your visitors another time to exclusively provide you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we want a
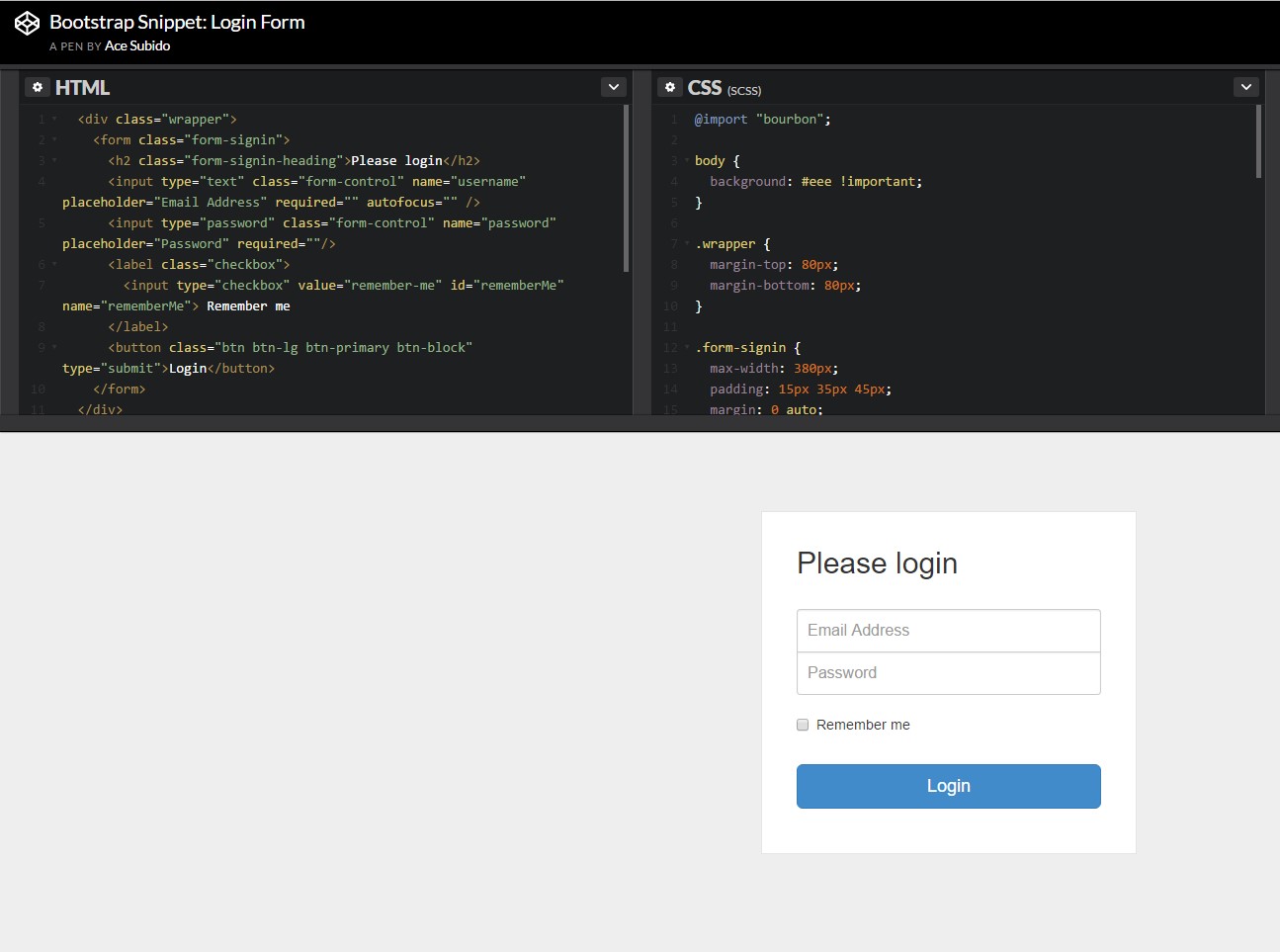
<button>type="submit"Representation of login form
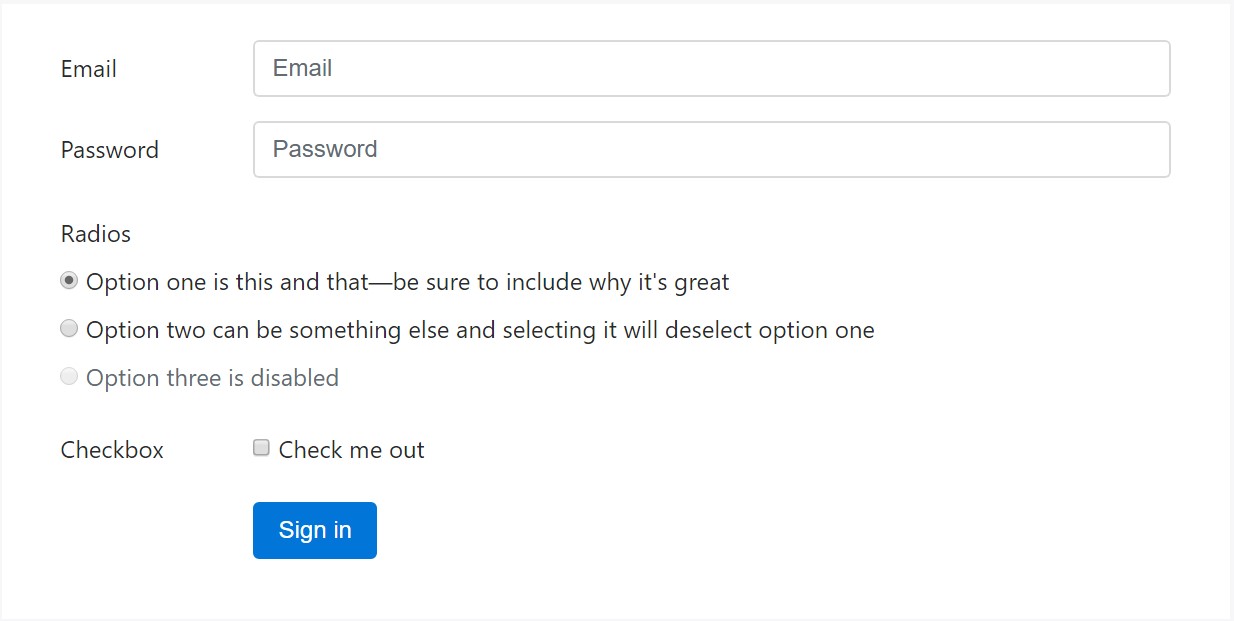
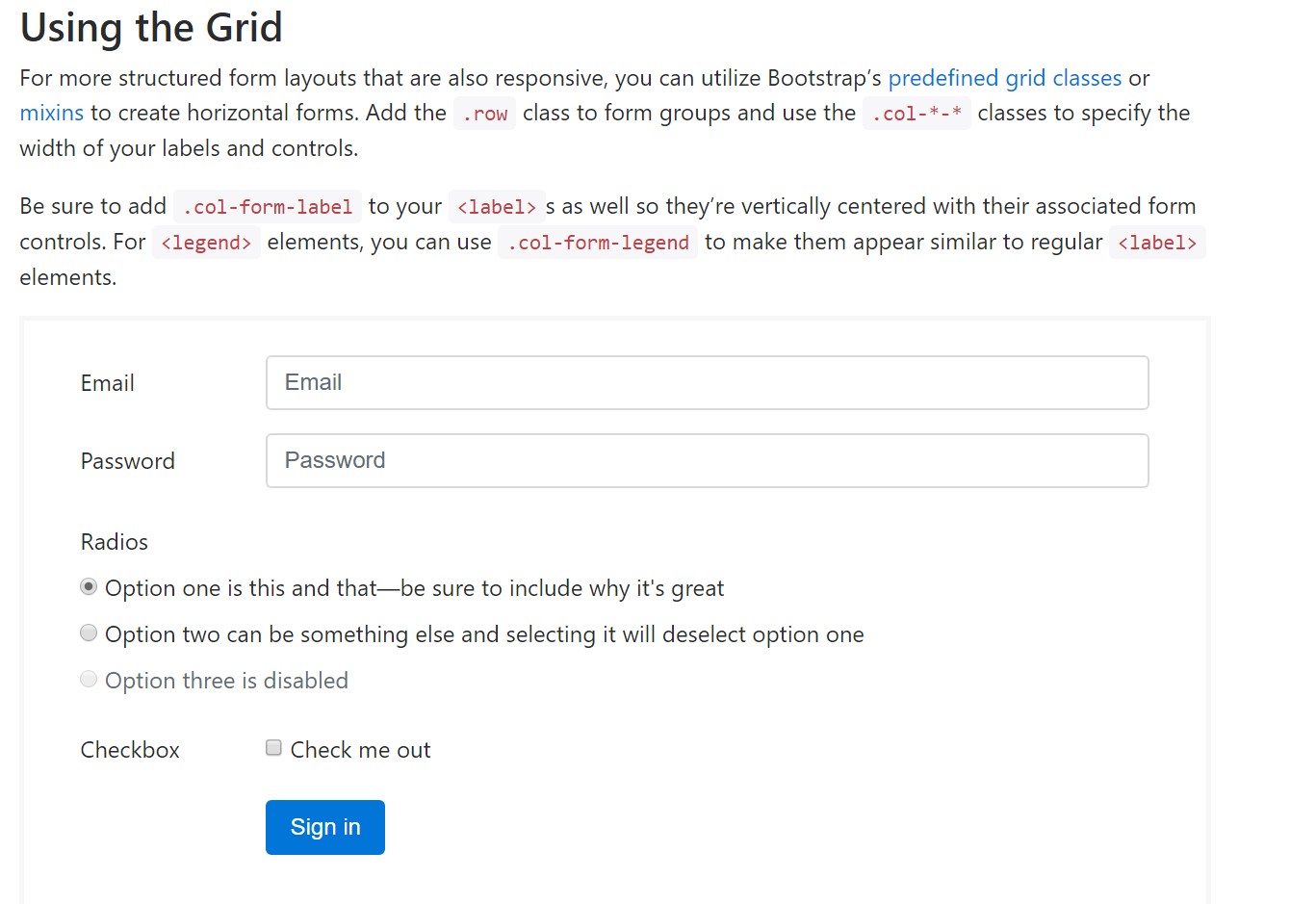
For extra designed form layouts which are equally responsive, you can absolutely use Bootstrap's predefined grid classes or else mixins to develop horizontal forms. Bring in the
. row.col-*-*Don't forget to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the fundamental elements you'll require to create a simple Bootstrap Login forms Dropdown through the Bootstrap 4 framework. If you angle for some extra challenging appearances you are simply free to get a full benefit of the framework's grid system setting up the components just about any way you would think they should take place.
Review a number of youtube video tutorials relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form main documentation

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form