Bootstrap Select Box
Intro
Bootstrap is probably the most well-known system for creating absolutely responsive sites for the certain number of years currently and it gets more powerful, simple and well thought with every brand-new edition aiming to maintain contact with the website design flows and web-site developer's requirements. The brand-new Bootstrap 4 edition is actually speedier and more convenient to utilize compared to its forerunner which in turn developed into the complete ideal whenever it concerns mobile friendly. It is although still simply just a wonderful thought set of designating standards and classes and not a magic wand efficient in providing practically everything a website creator might possibly think of or else a user might actually need to have-- no framework might ever perform that. ( read more here)
That's reasons why on time different plugins get set up in order to fill the small distances satisfying the demand of specific look and activity in this rare cases while the basic framework cannot get the job done. This truly is a excellent solution since usually we simply include the major framework information for optimal visual appeal and performance and the plugins come in and become loaded simply by internet browser only if needed providing the optimal server load and speed for our web pages.
Over here we're intending to take a peek at some of those plugins-- the Bootstrap Select Placeholder. It gives a great growth to the default
<select>Effective ways to work with the Bootstrap Select Box Plugin:
The web page you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you have the ability to identify the CDN web links in the event you decide not to self-host. Right after you have actually linked it within your web page you have the ability to easily receive use of it specifying the class
.selectpicker<select>You can certainly segregate the achievable opportunities in the dropdown menu to a several groups-- simply wrap the
<option><optgroup>label= “ “A couple of possibilities might be selected at the same time-- a thick shows up next to the ones you really need in the web page-- assuming that you need to have this type of behaviour simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing capability is providing a convenient search box on the very top of the dropdown-- by doing this in the event of a definitely large list of options the site visitor can conveniently narrow the list down by just typing a handful of letters of the name of the desired one-- the selection immediately gets filtrated. To get his functions you must designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly just a few easy instances to provide you the entire thought information on how you are able to get things performed-- normally, through just incorporating a handful of words for custom-made attributes to the
.selectpickerCheck some video short training regarding Bootstrap Select Box plugin:
Connected topics:
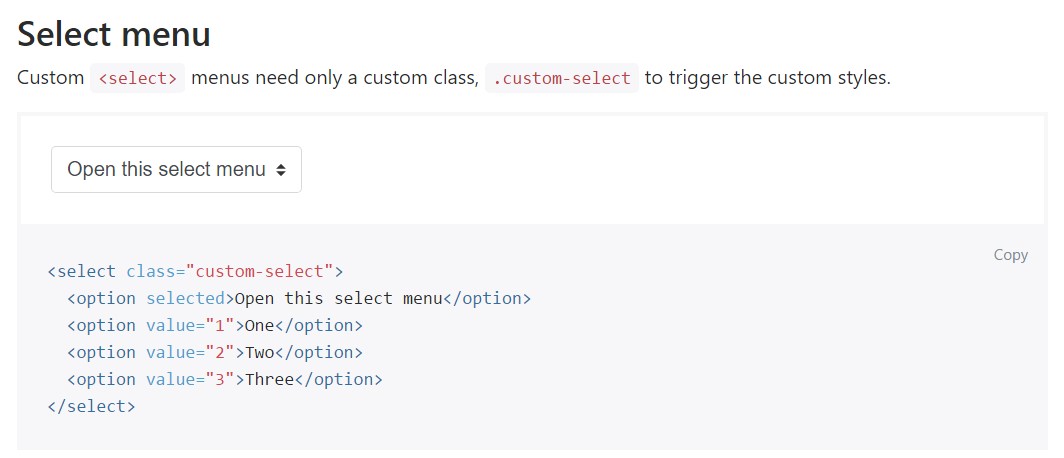
Example of the select menu

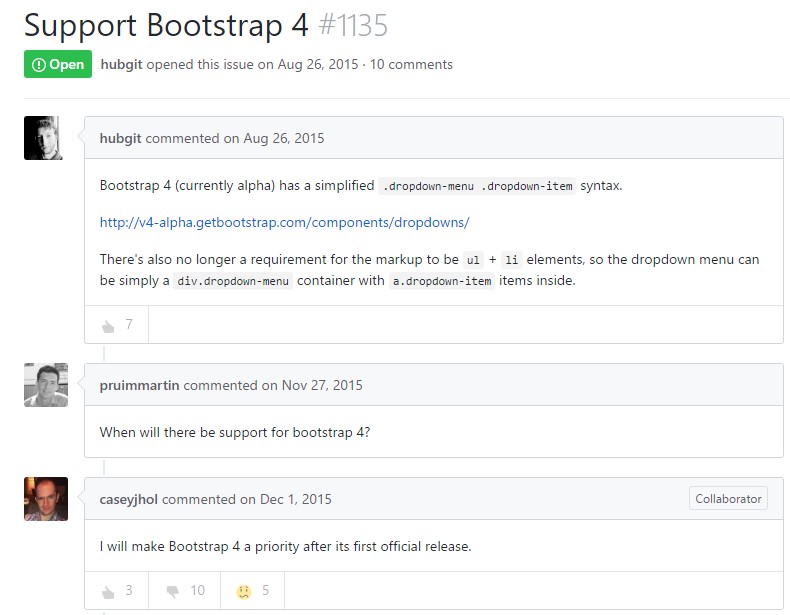
Select plugin concern

Basic application of the select plugin