Bootstrap Multiselect Set
Introduction
Forms are a important component of the web pages we generate-- a incomparable approach we can easily get the visitors entailed within whatever we are feature and ensure them an simple and convenient way sending back some words, data as well as install an order just in case we are simply employing the webpage just as an online shop. With care crafting the form's concept we are simply trying to visualize how the website visitor would locate it more easy and exciting taking an action on it since if it's too simple it might be hard to summarize the submissions and yet assuming that it's too complex the user may be in fact get tired and forced away-- in this way the balance truly matters. Let's picture as an example a basic product that may be on top of that equipped with multiple supplements and the users gets inquired to choose which ones need to take place. Wouldn't it be certainly fantastic if this could be finisheded in a single component not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so loved and highly well-known Bootstrap framework in its own most current fourth version (currently up to alpha 6) has you covered sustaining all the natural HTML5 form elements supplying amazing designing and layout choices for a real style flexibility but due to the fact that it is certainly not a magic wand solution there are certainly several very certain and little things like the
<select>Efficient ways to apply the Bootstrap Multiselect Plugin:
Let us get a fast sight just how it works:
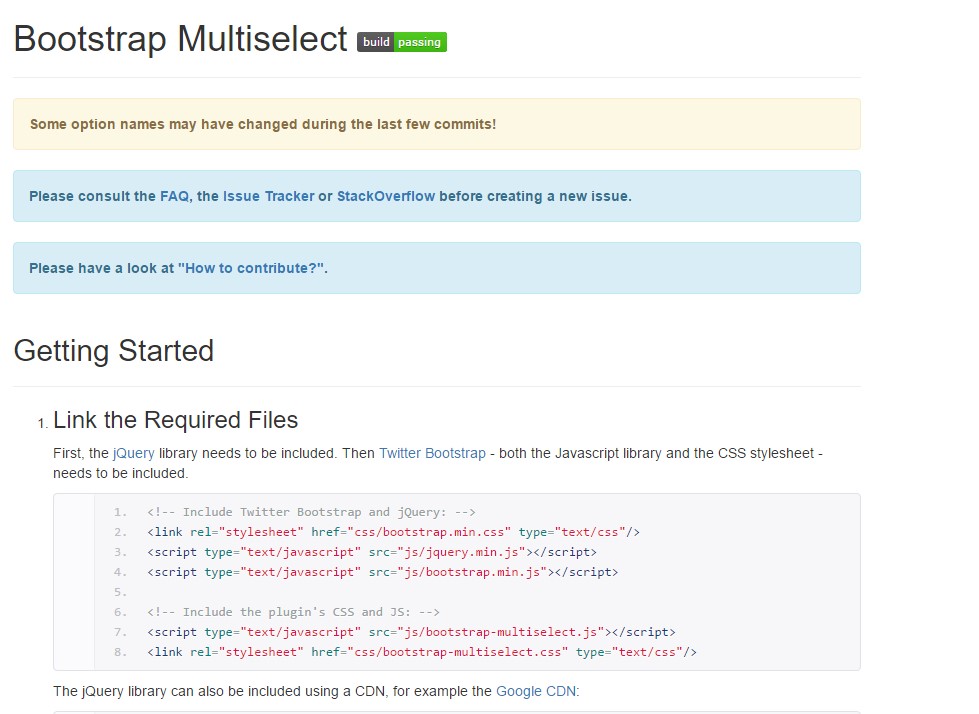
Bring in it: In order the plugin to operate you need to include the jQuery Javascript library and accomplish it before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files should take place in your
<head>Using it: Like been said-- quite straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must handle is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
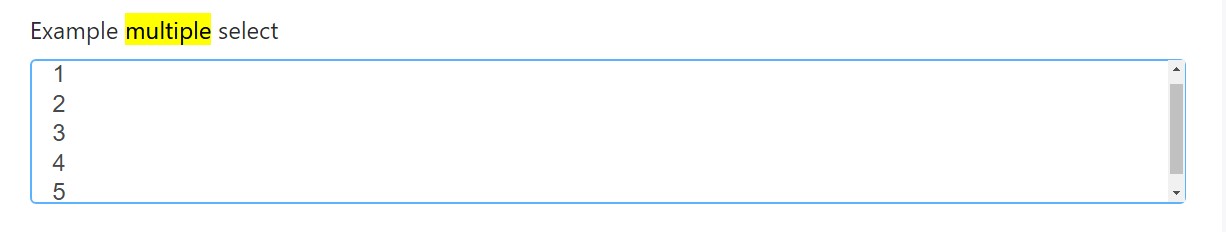
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
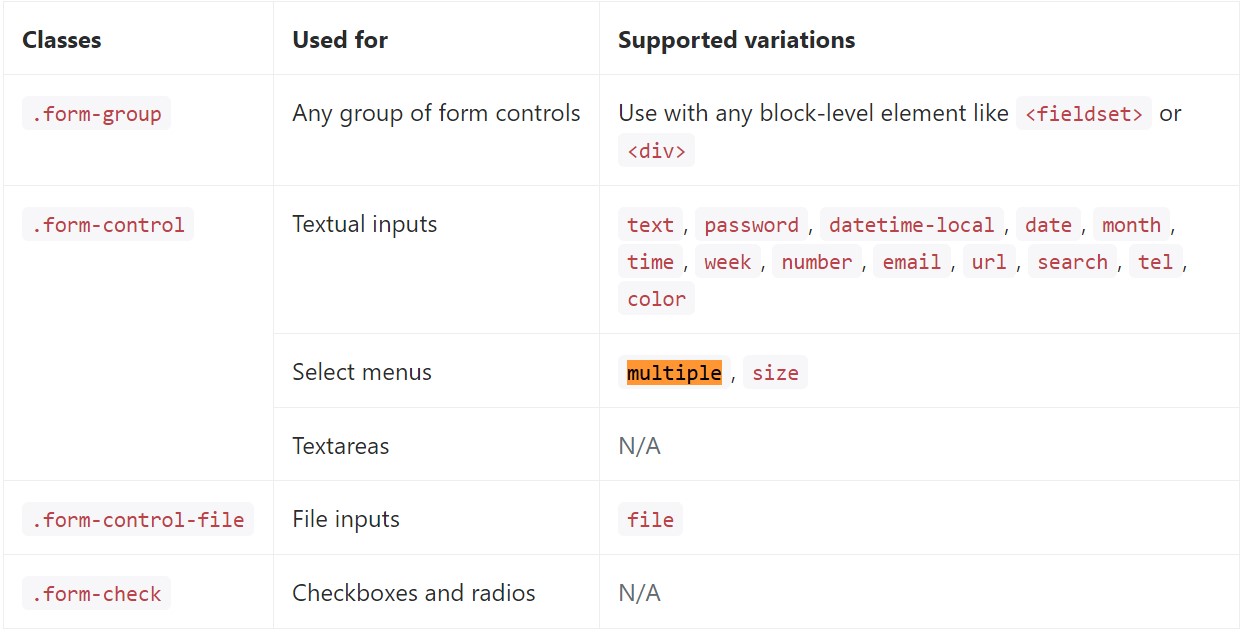
</div>Below is a whole list of the exclusive form controls assisted through Bootstrap and the classes that modify them. Additional information is available for each and every group.

Final thoughts
And that's it-- you have a operating and quite great looking dropdown with a checkbox in front of every selection-- all the visitors have to do currently is selecting the ones they need. If you prefer to produce things even more intriguing-- take a look at the plugin's docs to see precisely how adding some easy limitations can spice the things up even further.
Take a look at some on-line video training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

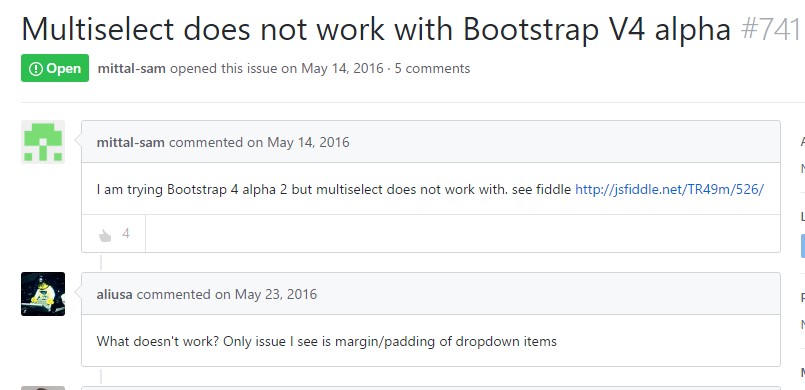
Multiselect does not do the job using Bootstrap V4 alpha