Bootstrap Toggle Dropdown
Overview
Nevertheless the eye-catching illustrations great capability and smashing effects at the bottom line the web site pages we produce purpose limits to sending several material to the website visitor and as a result we may likely call the web the new variety of documentation container due to the fact that more and more details gets presented and accessed online instead as documents on our local desktop computers or the classical technique-- published on a hard copy media. ( click this link)
It all narrows down to web content yet in the setting where the website visitor focus becomes attracted from practically everywhere just publishing what we must provide is not far sufficient-- it must be structured and showcased like this that even a large numbers of dry interesting simple message discover a way maintaining the visitor's interest and be actually easy for searching and looking for simply just the desired part quickly and quick-- if not the visitor might possibly get tired and even frustrated and browse away nevertheless somewhere out there in the message's body get disguised a number of priceless jewels.
In this way we need to have an element which in turn takes much less area attainable-- long plain text places push the site visitor away-- and eventually several activity as well as interactivity would certainly be also strongly admired since the audience got fairly used to clicking switches around.
Luckily the Bootstrap 4 framework has exactly that-- useful collapsible screens with the ability of holding big quantity of data presenting just a heading line to assist us greater navigate and enlarging to display what's wanted upon clicking on the header. These are the accordion and toggle control panels that perform basically the very same having a special difference-- as the name proposes in the accordion section extending a certain collapsible material collapses all of the rest while at the same time inside of the toggle component you can certainly have as many extended places just as you require to-- it all depends upon the certain web content of the big content concealed inside the collapsible panels and the way you're picturing the customer will eventually employ it. ( read this)
Ways to make use of the Bootstrap Toggle Button:
The actual implementation of a toggle block is quite convenient in the most recent edition of the Bootstrap system-- it uses the freshly offered
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Dropdown block is pretty uncomplicated in newest version of the Bootstrap system-- it incorporates the recently suggested
.cardid = " ~element's unique name ~ "Upcoming it is simply time for designing the particular toggle element-- we'll work with the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been actually designed it's moment for setting up the collapsing component-- to start make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing element we must place a container for our web content possessing the
.card-blockExample of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is certainly in what way a single collapsible element gets produced in Bootstrap 4. To develop the entire section you must repeat the actions from above setting up as lots of
.cardCheck a few video clip information about Bootstrap toggle:
Related topics:
Bootstrap toggle formal documentation

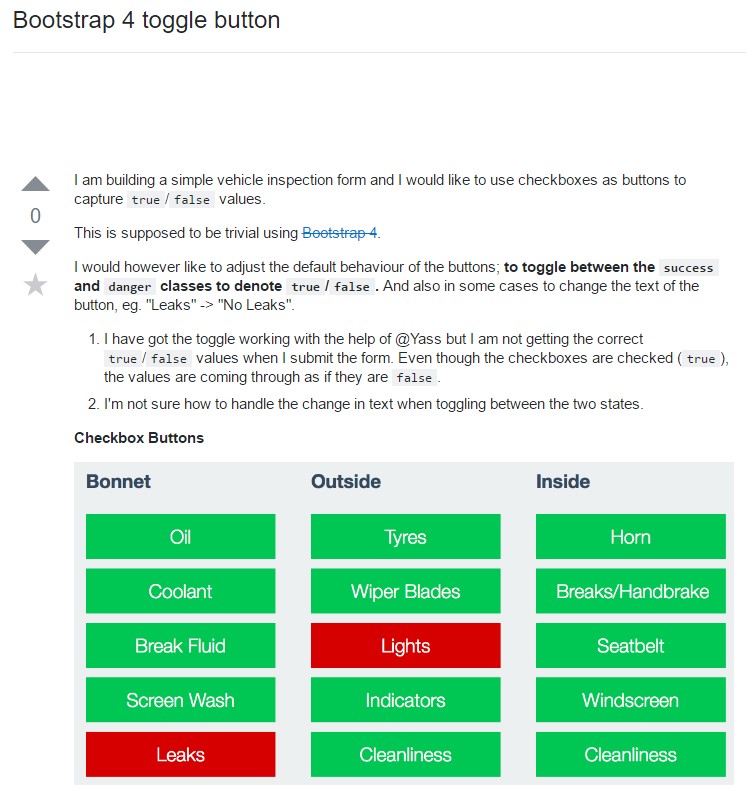
Bootstrap toogle issue

The best ways to bring in CSS toggle switch?