Bootstrap Radio Jquery
Introduction
From time to time the small aspects happen to be definitely the most fundamental given that the whole entire image is definitely a all including many little components polished and compiled if you want to show and look as a well-oiled bright machine. These strong words might appear a little bit too much once it comes to develop commands however in the event that you just think about it for a bit there is just a single element helping the website visitor to grab one among a several available solutions. Therefore in the event you're featuring certain forms through this sort of selections controls over your several websites does this guarantee they will all look identical? And more significantly-- would you choose that?
Luckily for us the latest edition of one of the most well-known mobile friendly framework - Bootstrap 4 goes fully packed having a bright new concept to the responsive behavior of the Bootstrap Radio Toggle controls and just what is bright new for this version-- the so called custom made form regulations-- a palette of predefined appeals you can surely simply just get and operate in order to provide the so preferred at presents variety in the visional demonstrations of nearly uninteresting form items. In this degree let's look the way the radio buttons are expected to be defined and styled in Bootstrap 4. (read this)
Efficient ways to work with the Bootstrap radio button:
For you to make a radio switch we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to define if you desire the radio control to primarily load like checked when the web page gets loaded. In the case that this is actually what you're looking for-- as an alternative to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Style for examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually bring in the
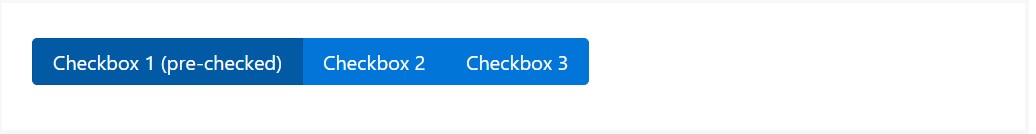
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
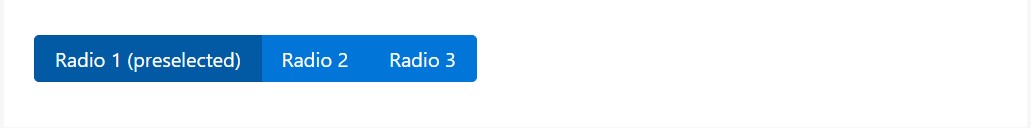
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
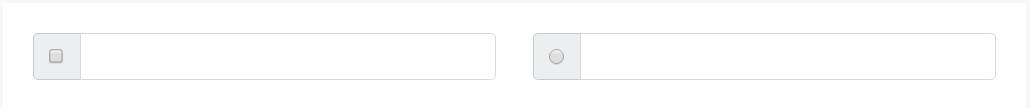
In the event we wish the site visitor to pick out only one of a set of features, we can surely put to use input features of the radio type. ( learn more here)
As there is more than just one particular component of this one style through the same value within the name attribute, only one can be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the method the default radio switches get determined and work along in Bootstrap 4-- right now all you really need are several possibilities for the visitors to choose from.
Check out several video guide relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons authoritative records

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling