Bootstrap Panel Button
Overview
Frequently we should separate several small (or not so much) pieces of content to make them stand up and get the client's attention-- such as mentioning several useful features presenting a listing of posts with a small abstract and a single effective image and so on and on.
Thus we demand a comfortable solution to beautifully wrap our information in a lovely and responsive approach to have it pleasant and tidy shown on our web pages. In the latest version of the remarkably trendy flexible framework-- Bootstrap 3 we employed mostly the Bootstrap Panel Body, thumbnail and well elements providing us box containers with a slight border, quite elliptical edges and eventually-- a light 3d effect. In the latest Bootstrap 4 framework, these disappear. They get got upgraded altogether by the card piece declaring to be worthy of nearly whatever the veterans might do but basically better. So it's to get to learn it more.
Ways to use the Bootstrap Panel Example:
The cards are delicately styled containers efficient in carrying practically any HTML content in them also having a bunch of predefined designing possibility for correctly showing its article. It also additionally might have a footer and a header.
If we want create a card we first require a
.card.card-header.card-block.card-footer.card-blockThe contextual colour classes are used to further design your whole card pieces easily-- just assign a
.card- ~ one of the contextual colours here like primary, success, info or danger here ~.card.card-inverse.card-outline- ~ the wanted shade ~.cardAs mentioned before the
.card-blockTo receive this appearance just put the
<div class="img"><img></div>.card-blockstyle=" width:100%;"Some words about the layout-- cards will occupy the complete horizontal spot available by default so it's a good idea limiting this by putting them in some grid elements. By doing this you can obtain their predictable behavior. ( get more info)
Some case
Cards are designed with as little markup and styles as possible, but still manage to provide a plenty of control and customization. Developed using flexbox, they deliver easy alignment and combine well with other Bootstrap components.
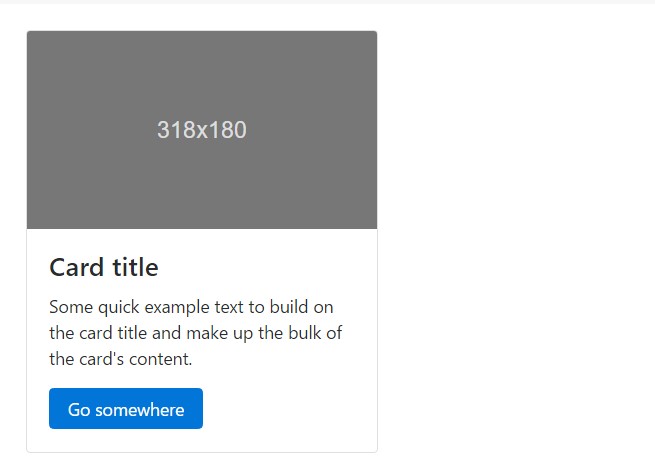
Below is an example of a simple card with different content and a specified width. Cards have no fixed width to start, so they'll naturally occupy the entire width of its parent section. This is conveniently modified with many sizing alternatives.
<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card picture caption"></div>
<div class="card-block">
<h4 class="card-title">Card caption</h4>
<p class="card-text">Some fast sample message to build on the card title as well as compose the bulk of the card's material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Web site information types
Cards maintain a large assortment of content, involving pics, text message, list groups, urls, and more. Listed below are examples of what's maintained.
Blocks
The building block of a card is the
.card-block
<div class="card">
<div class="card-block">
This is some message in a card block.
</div>
</div>Names, information, and hyperlinks
Card titles are used by including
.card-title<h*>.card-link<a>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some fast example message to improve the card title and compose the mass of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Pictures
.card-img-top.card-text.card-text
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card picture cap"></div>
<div class="card-block">
<p class="card-text">Some fast example message to build on the card title and also compose the bulk of the card's web content.</p>
</div>
</div>Listing groups
Generate lists of content in a card using a flush list group.

<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>Combine up and fit various web content sorts to produce the card you desire, or toss everything in there.Displayed right here are picture layouts, blocks, notification varieties, plus a list group - all wrapped in a fixed-width card.

<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-block">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Header and footer
Create an extra header and/or footer inside a card.

<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Unique title therapy</h4>
<p class="card-text">With supporting message below as an all-natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>Card headers can be styled by including
.card-header<h*>
<div class="card">
<h3 class="card-header">Featured</h3>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting message below as a natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as an all-natural lead-in to extra material.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Proportions
Cards assume no precise
widthUtilizing grid markup
Making use of the grid, wrap cards in columns and rows as required.

<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>Working with utilities
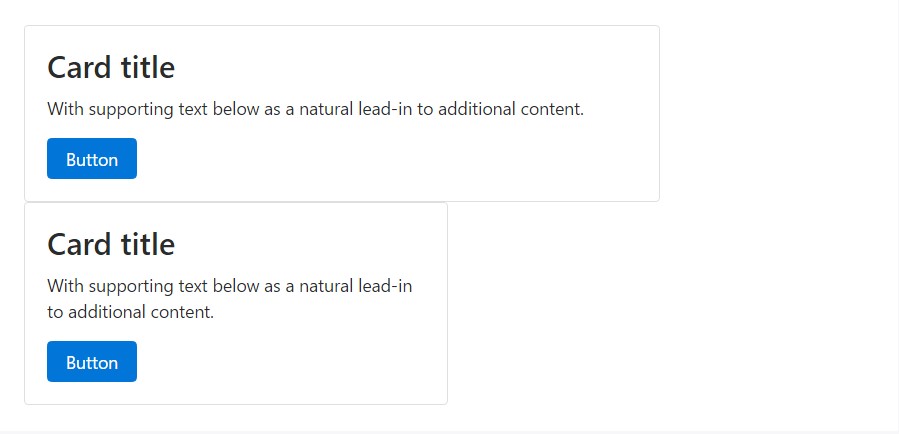
Use handful of available sizing utilities to swiftly establish a card's width.

<div class="card w-75">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With sustaining message listed below as an all-natural lead-in to extra web content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card" style="width: 20rem;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to added material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
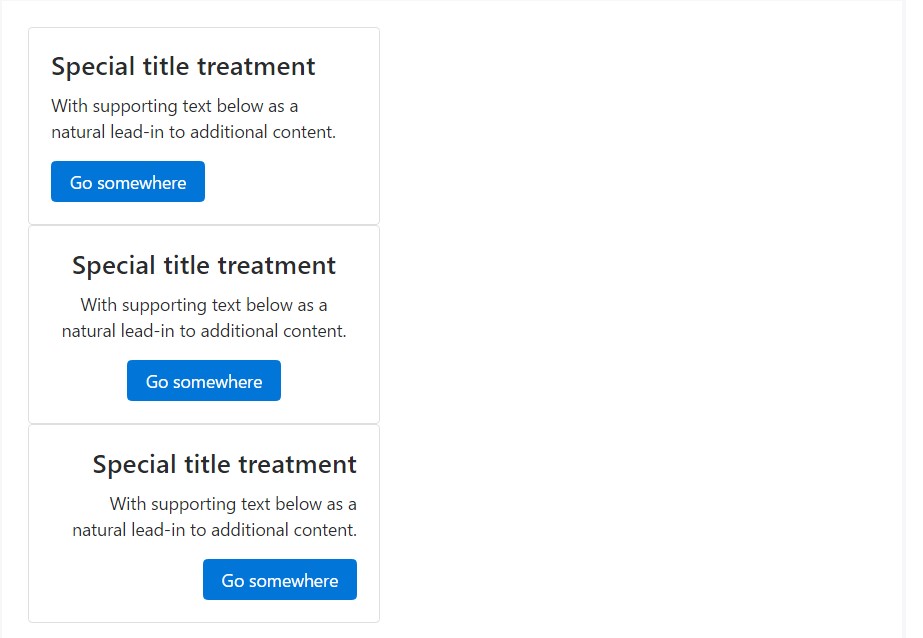
</div>Text message arrangement
You can rapidly alter the message alignment of any type of card-- in its entirety or details components-- with text align classes.

<div class="card" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-right" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
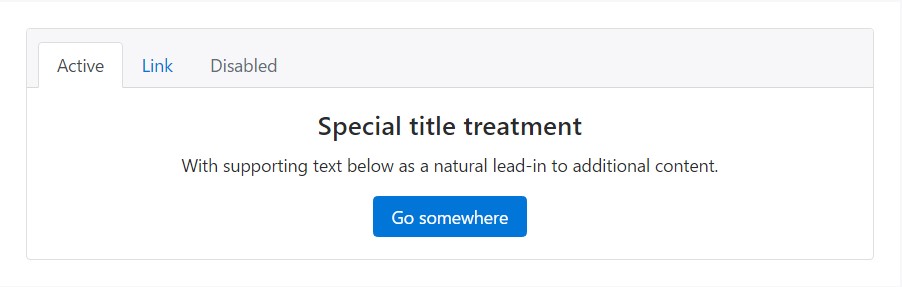
</div>Web site navigation
Put some navigation to a card's header (or block) with Bootstrap's nav elements.

<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Images
Cards provide some options for working using pictures. Select from attaching "image caps" at possibly end of a card, covering pictures with card content, or just installing the image in a card.
Image caps
Similar to headers and footers, cards may feature top and bottom "image caps"-- pictures at the top or bottom of a card.

<div class="card mb-3">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="img"><img class="card-img-bottom" src="..." alt="Card image cap"></div>
</div>Illustration cover
Turn a pic into a card foundation and overlay your card's text. Depending on the pic, you may or may not want
.card-inverse
<div class="card card-inverse">
<div class="img"><img class="card-img" src="..." alt="Card image"></div>
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>Card variations
Cards utilize various alternatives for customizing their backgrounds, borders, and color.
Inverted text message
Initially, cards use dark text and suppose a light background. You can reverse this by toggling the color scheme of text within, as well as that of the card's subcomponents, with
.card-inverse.background-colorborder-colorYou can additionally use
.card-inverse
<div class="card card-inverse" style="background-color: #333; border-color: #333;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
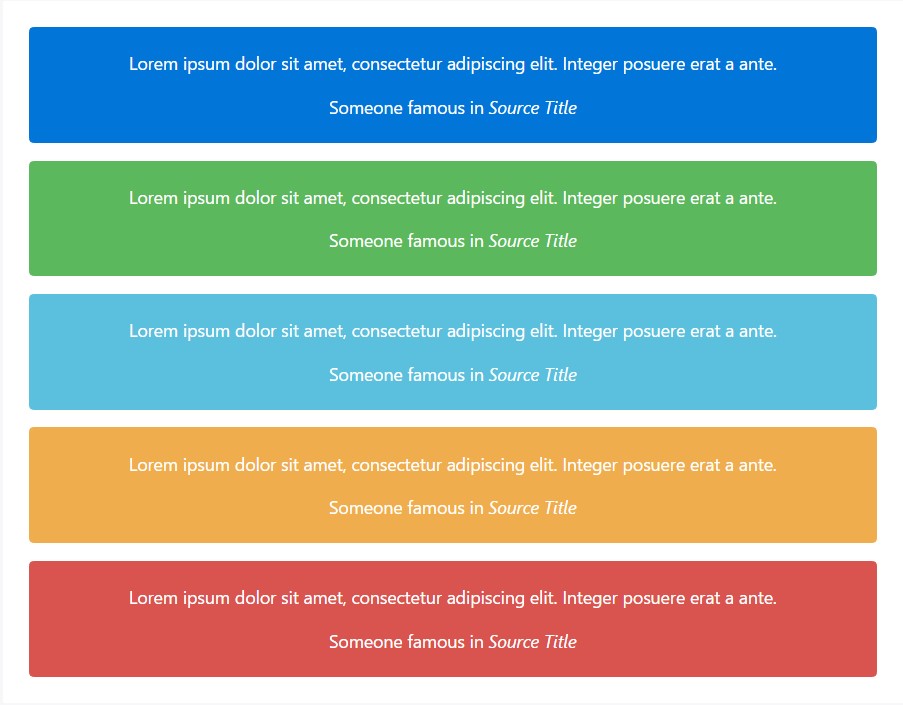
</div>Background variants
Cards feature their own variant classes for easily modifying the
background-colorborder-color.card-inverse
<div class="card card-inverse card-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Sharing meaning to assistive modern technologies
Utilizing color to add meaning only delivers a visual indication, which will not be shared to users of assistive technologies-- like screen readers. Ensure that information denoted by the color is either evident from the content itself (e.g. the visible text), or is featured through alternate means, including additional content hidden with the
.sr-onlyOutline cards
Looking for a colored card, but not the hefty background colors they bring? Change the default modifier classes with the
.card-outline-*border-color
<div class="card card-outline-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-secondary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Card setup
Along with styling the content within cards, Bootstrap 4 offers some alternatives for laying out collection of cards. For the time being, such layout choices are not yet responsive.
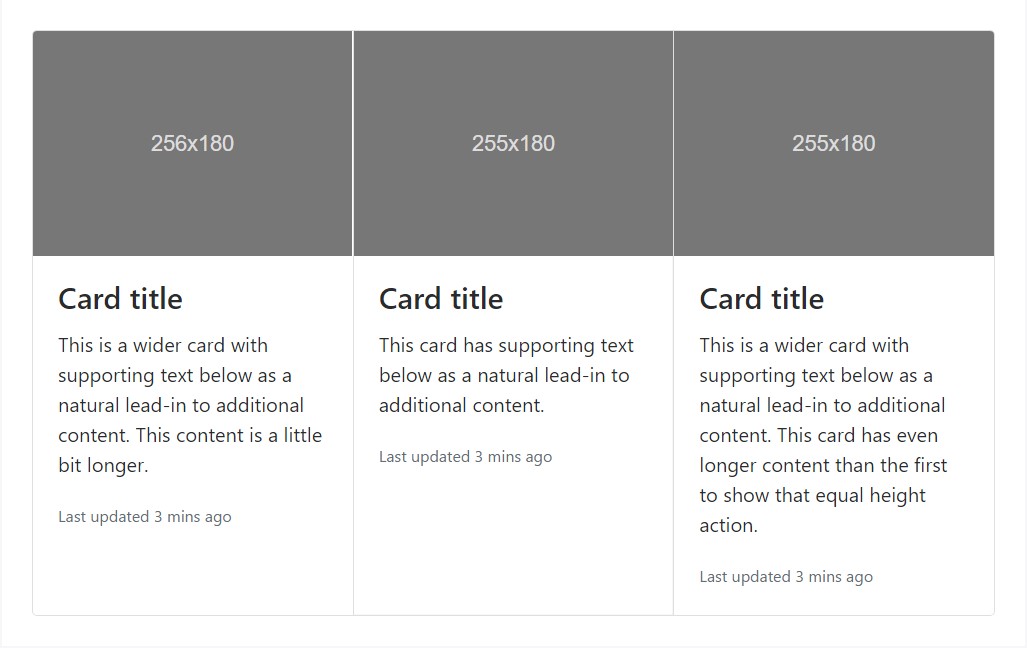
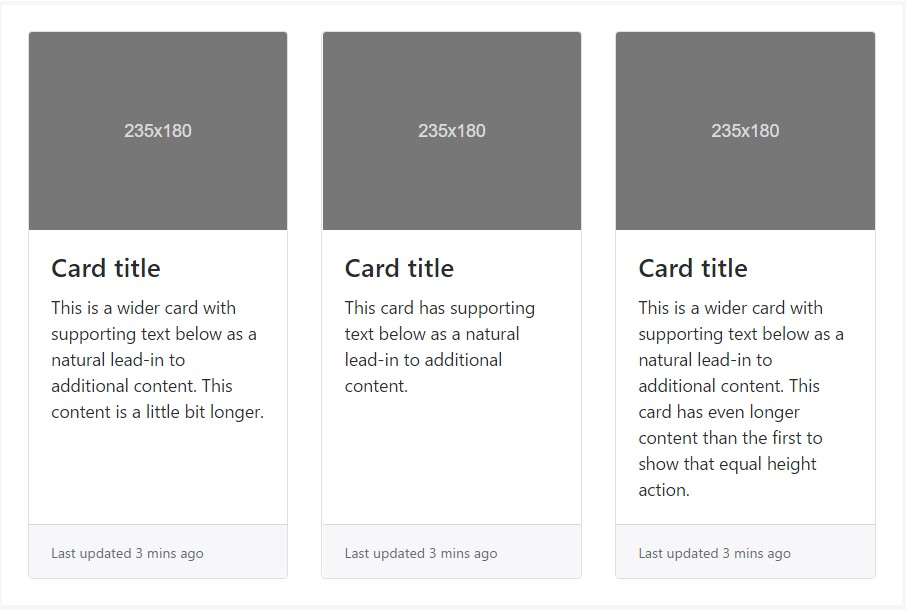
Card groups
Utilize card groups to render cards as a single, attached item with identical width and height columns. Card groups employ
display: flex;
<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
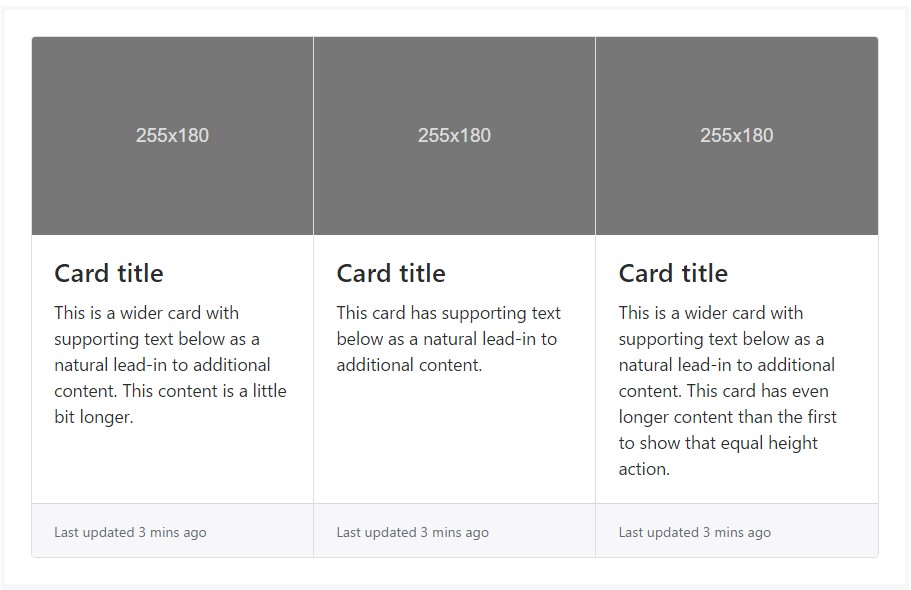
</div>When using card groups with footers, their content should automatically line up.

<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
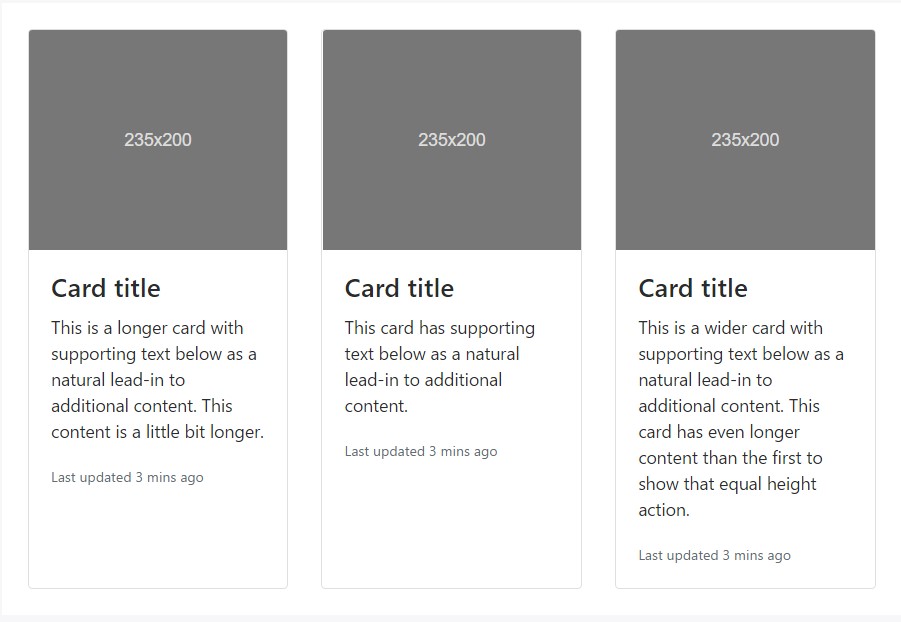
</div>Card decks
Required a collection of equivalent width and also height cards that aren't affixed to each other? Utilize card decks.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Like with card groups, card footers in decks should automatically line up.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
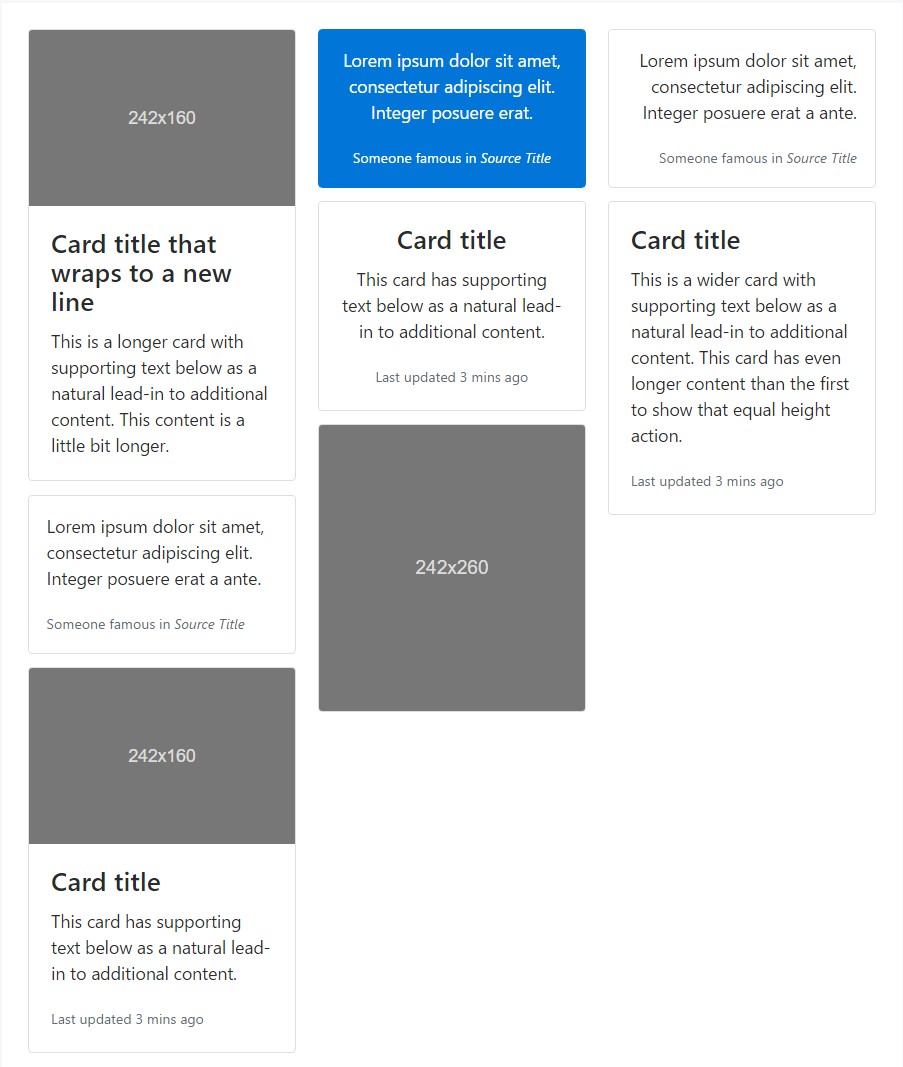
</div>Card columns
Cards are ordered from top to bottom and left to.
Heads up! Your distance with card columns may vary. To avoid cards breaking across columns, set them to
display: inline-blockcolumn-break-inside: avoid
<div class="card-columns">
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title that wraps to a new line</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="card-block card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-inverse card-primary p-3 text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img img-fluid" src="..." alt="Card image"></div>
</div>
<div class="card p-3 text-right">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Card columns may additionally be expanded and customized with some extra code. Shown below is an extension of the
.card-columns.card-columns
@include media-breakpoint-only(lg)
column-count: 4;
@include media-breakpoint-only(xl)
column-count: 5;Conclusions
Basically this is the method the bright new to Bootstrap 4 card section gets quickly set up. As always aiming for easiness and simplicity the new framework version integrates the functionality of a few sections into a powerful and single one. Now you need to pick up the components you need to be included in some cards.
Check several youtube video training about Bootstrap Panel Tabs:
Related topics:
Bootstrap Panel-Cards: main documents

Insights on just how can we develop Bootstrap 4 cards all the same tallness?

Needing past panel look for cards