Bootstrap Tabs Using
Introduction
In some cases it is really pretty handy if we are able to simply put a few segments of info sharing the same space on web page so the website visitor simply could surf throughout them without actually leaving the display screen. This gets easily attained in the new 4th version of the Bootstrap framework with the
.nav.tab- *The best way to make use of the Bootstrap Tabs Events:
To start with for our tabbed section we'll need several tabs. In order to get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Plugin structure has been made it is actually opportunity for designing the control panels keeping the certain information to be presented. First off we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also set up tabbed panels applying a button-- like visual appeal for the tabs themselves. These are additionally referred as pills. To execute it just make sure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
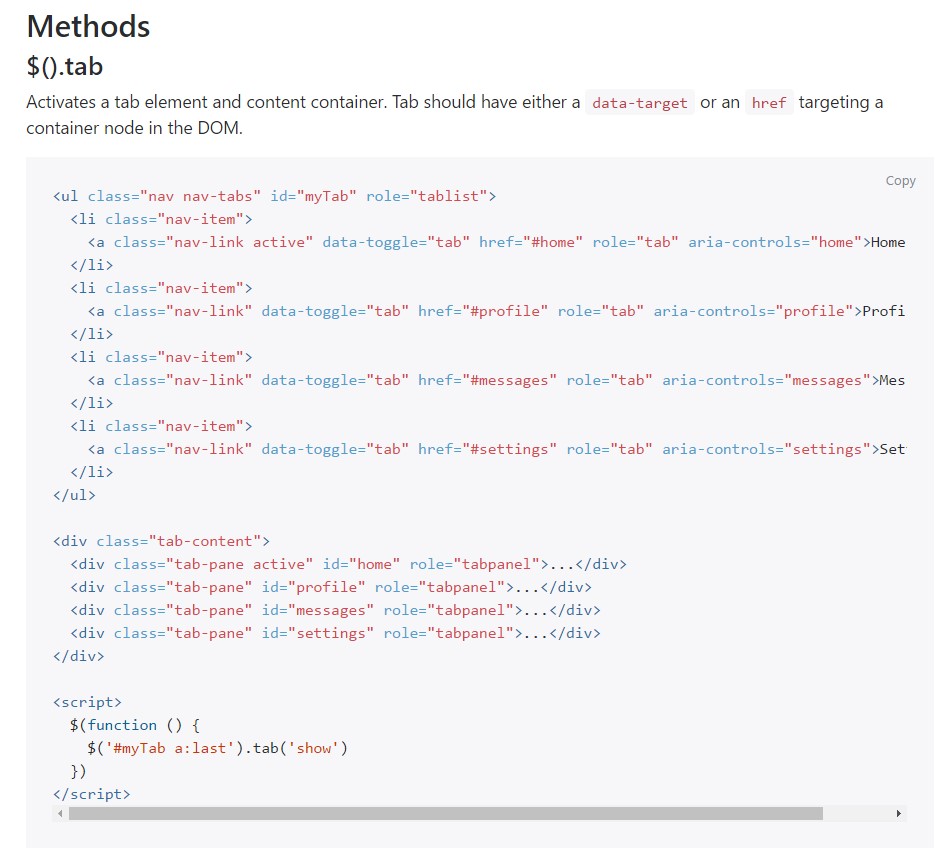
$().tab
$().tabTurns on a tab component and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and shows its own associated pane. Some other tab which was previously picked ends up being unselected and its associated pane is covered. Returns to the caller prior to the tab pane has in fact been displayed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Activities
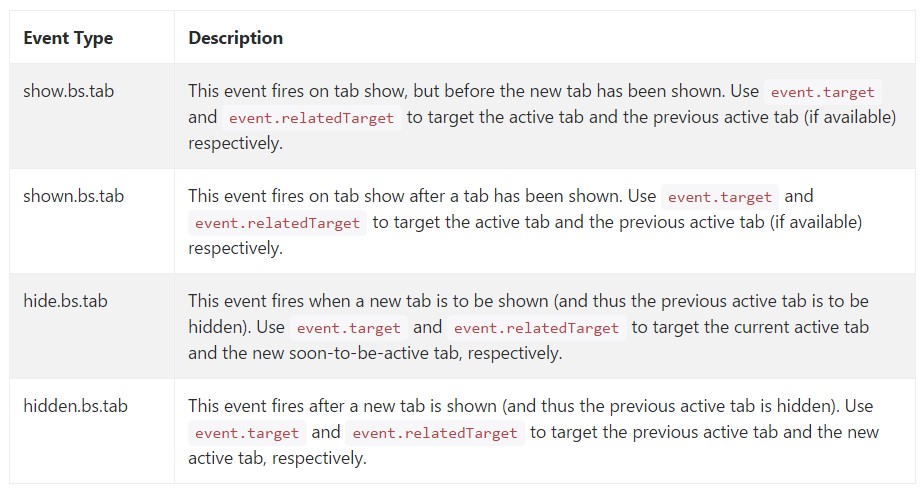
When demonstrating a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that's the manner in which the tabbed panels get designed with the most current Bootstrap 4 edition. A matter to pay attention for when making them is that the other components wrapped inside every tab control panel must be more or less the same size. This will definitely help you stay clear of several "jumpy" activity of your page when it has been certainly scrolled to a certain setting, the visitor has begun searching through the tabs and at a particular place gets to open up a tab along with extensively additional material then the one being viewed right before it.
Check out a couple of youtube video tutorials about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: approved documents

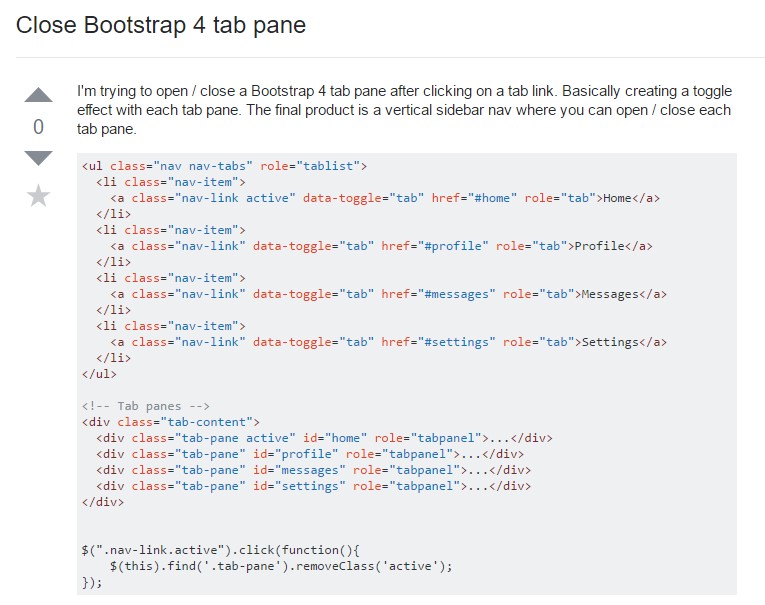
The best way to shut off Bootstrap 4 tab pane

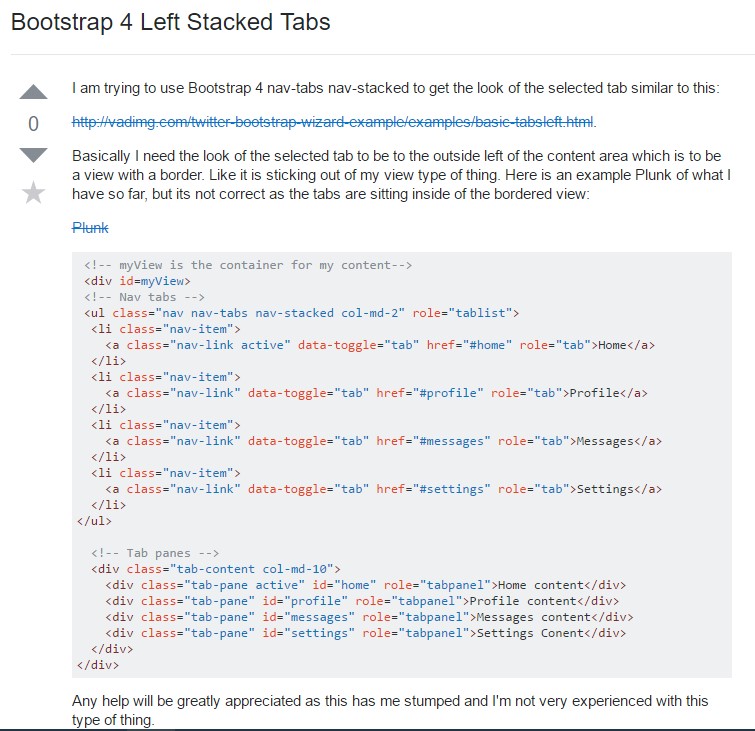
Bootstrap 4 Left Stacked Tabs