Bootstrap Modal Window
Intro
Sometimes we really have to fix the target on a specific data leaving every thing others faded behind to make sure we have indeed got the visitor's mind or even have tons of info needed to be readily available directly from the webpage but so huge it definitely would bore and push back the person digging the page.
For these types of cases the modal feature is absolutely valuable. What exactly it executes is featuring a dialog box working a large field of the display screen diming out every thing else.
The Bootstrap 4 framework has all things needed to have for producing such feature using minimal efforts and a basic intuitive structure.
Bootstrap Modal is structured, yet variable dialog prompts powered by JavaScript. They support a number of use samplings beginning at user notice ending with fully custom material and offer a handful of valuable subcomponents, scales, and more.
Ways Bootstrap Modal Box performs
Just before starting by using Bootstrap's modal component, don't forget to check out the following since Bootstrap menu decisions have recently switched.
- Modals are created with HTML, CSS, and JavaScript. They are actually set up above anything else located in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will quickly close the modal.
- Bootstrap only provides just one modal pane simultaneously. Embedded modals usually aren't maintained as we consider them to be bad user experiences.
- Modals use
position:fixeda.modal- One once more , because of the
position: fixed- And finally, the
autofocusContinue reading for demos and usage instructions.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To achieve the identical result, use some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a switch on-- an anchor or button to be clicked so the modal to get demonstrated. To perform in this way just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's make the Bootstrap Modal in itself-- first we need a wrapping element including the whole aspect-- appoint it
.modalA smart idea would undoubtedly be additionally bring in the
.fadeYou would undoubtedly in addition really want to incorporate the similar ID which you have actually determined in the modal trigger due to the fact that normally if those two fail to match the trigger will not effectively shoot the modal up.
Additionally you might probably need to put in a close tab within the header assigning it the class
.closedata-dismiss="modal"Pretty much this id the design the modal parts have inside the Bootstrap framework and it practically has kept the equivalent in both Bootstrap version 3 and 4. The brand-new version involves a lot of new methods although it seems that the developers crew believed the modals do work well enough the method they are and so they directed their interest off them so far.
Right now, lets check out at the other types of modals and their code.
Modal components
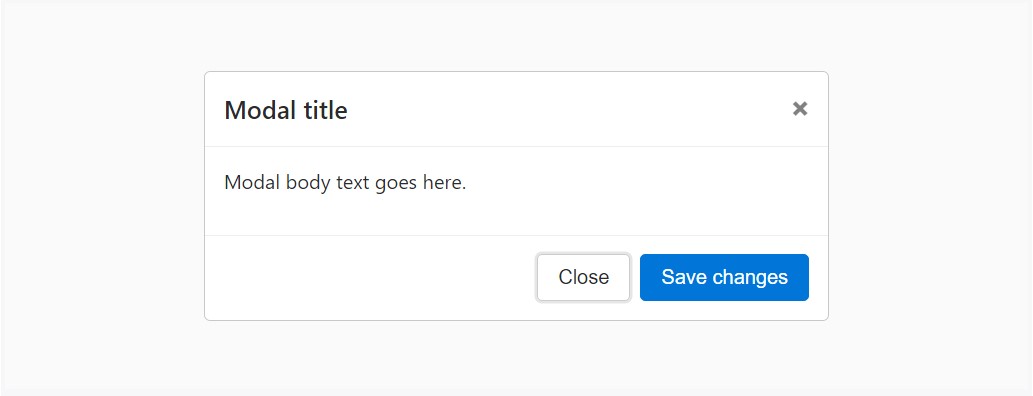
Here is a static modal illustration ( representing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
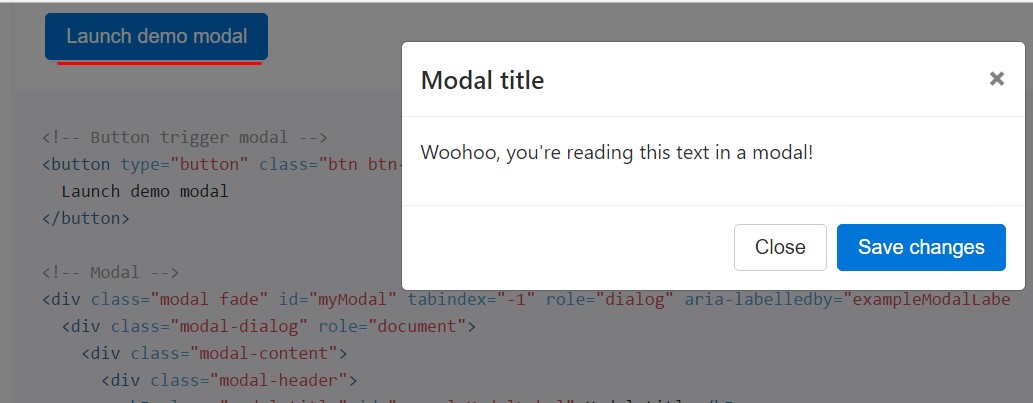
</div>Live demo
Whenever you will employ a code listed here - a training modal test is going to be activated as showned on the picture. It will definitely go down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
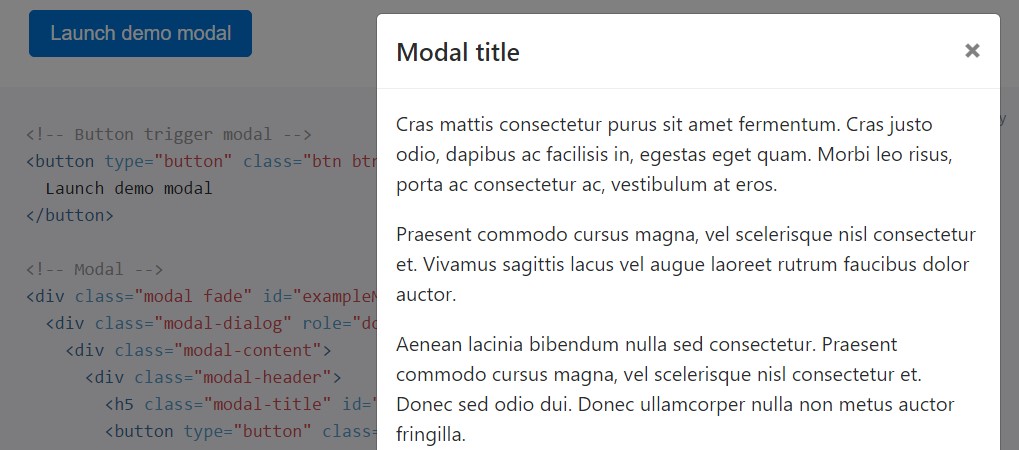
</div>Scrolling long text
Each time modals end up being very long with regards to the user's viewport or device, they roll independent of the web page itself. Try the demo shown below to view things that we point to ( click this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
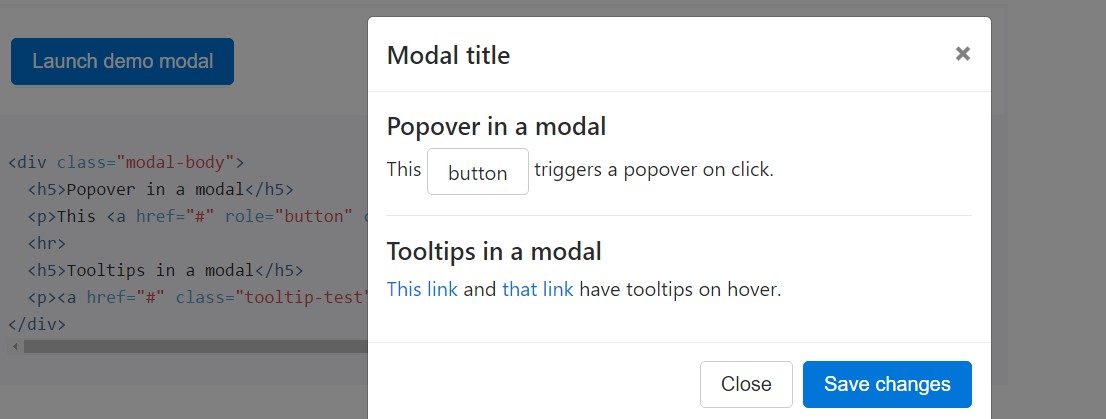
</div>Tooltips plus popovers
Tooltips plus popovers can be placed within modals as needed. While modals are shut off, any tooltips and popovers inside are in addition , quickly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
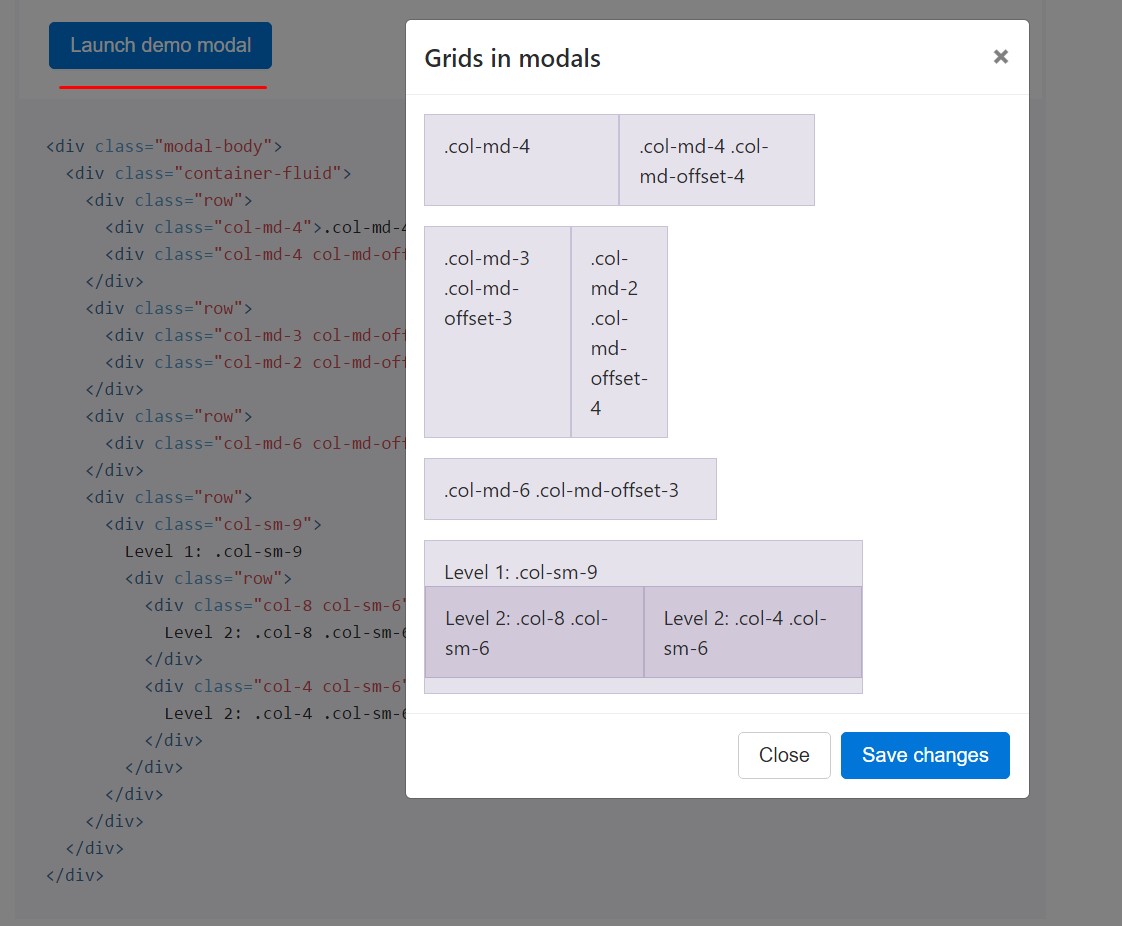
</div>Employing the grid
Implement the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
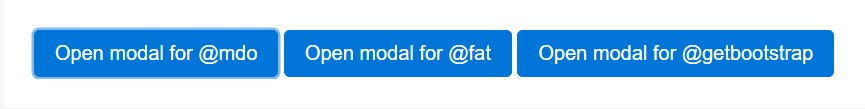
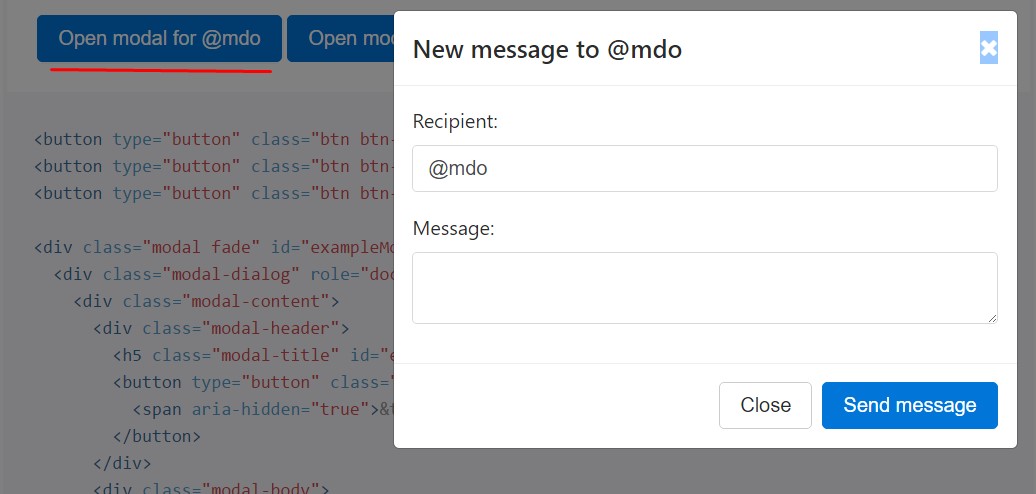
</div>Numerous modal material
Own a group of buttons that all generate the very same modal along with just a bit separate components? Put to use
event.relatedTargetdata-*Listed here is a live demonstration followed by example HTML and JavaScript. For more information, read the modal events files with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which simply pop up instead of fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
On the occasion that the height of a modal changes when it is open up, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Embedding YouTube videos
Inserting YouTube video clips in modals requires special JavaScript not with Bootstrap to instantly put an end to playback and even more.
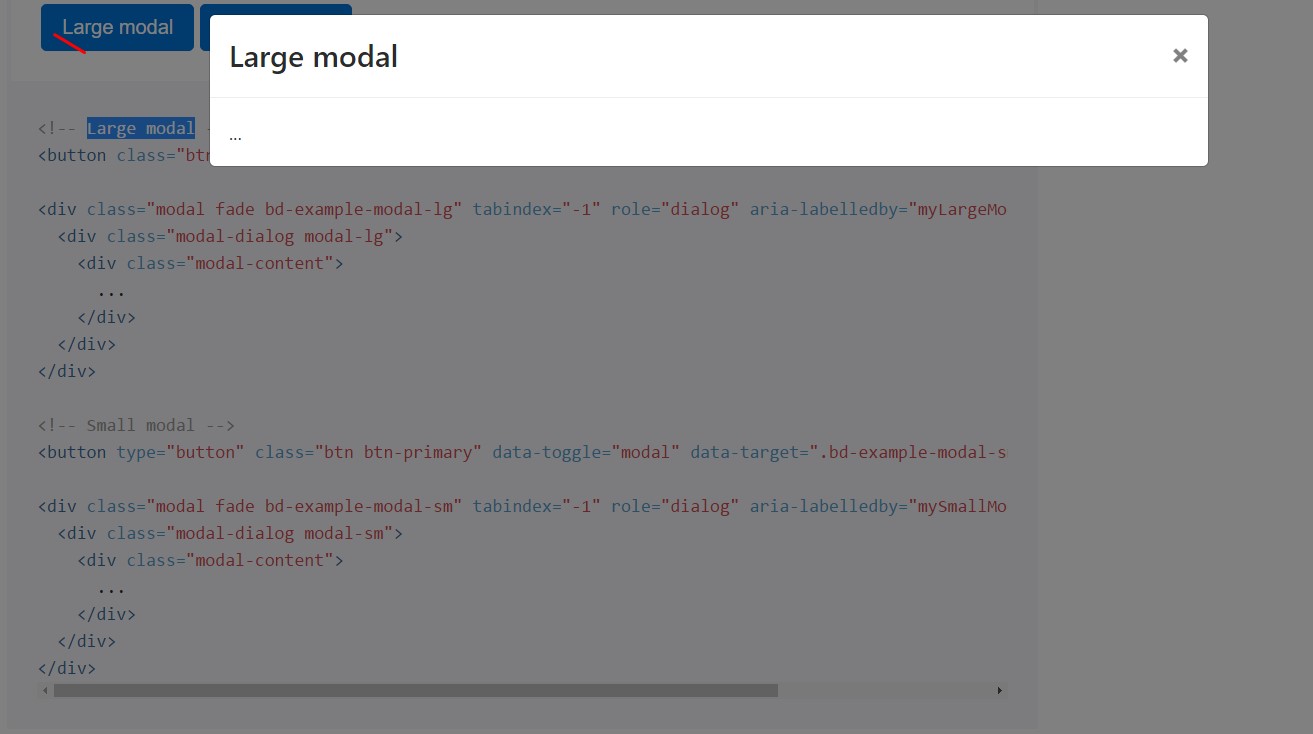
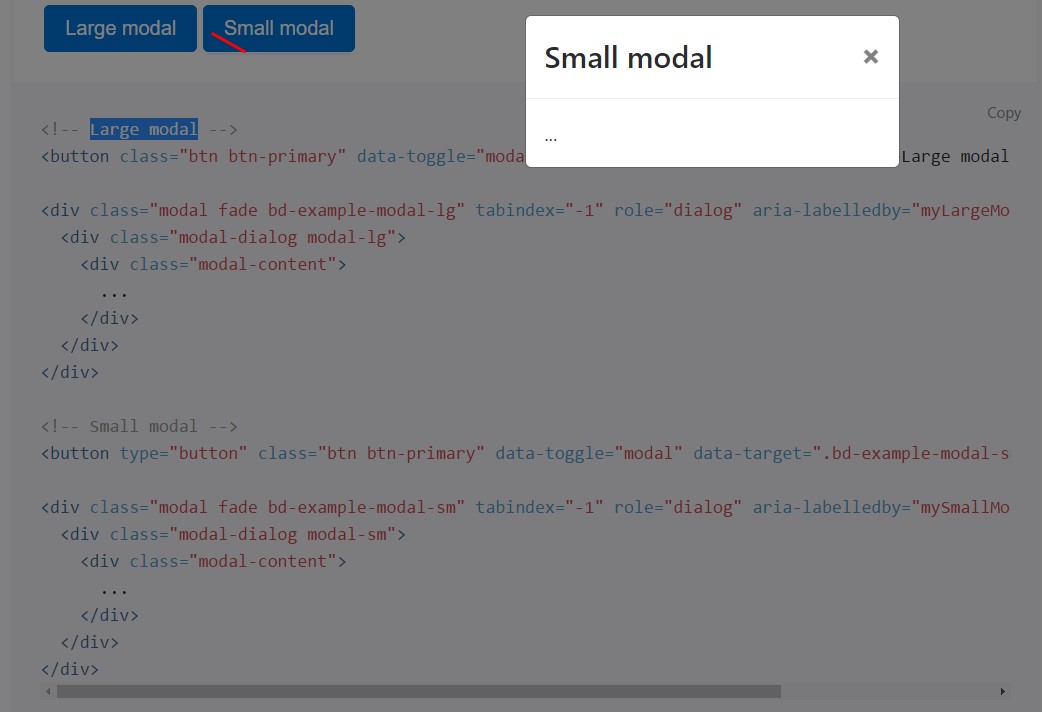
Optional scales
Modals feature two alternative scales, provided through modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Turn on a modal without any preparing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
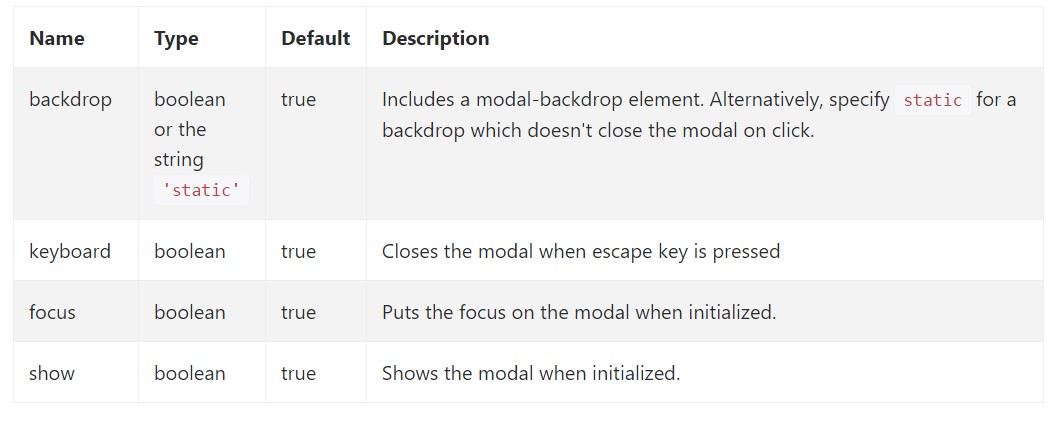
Options may possibly be passed via information attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Review also the image below:

Practices
.modal(options)
.modal(options)Triggers your web content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user just before the modal has really been presented or concealed (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the user just before the modal has actually been covered up (i.e. just before the
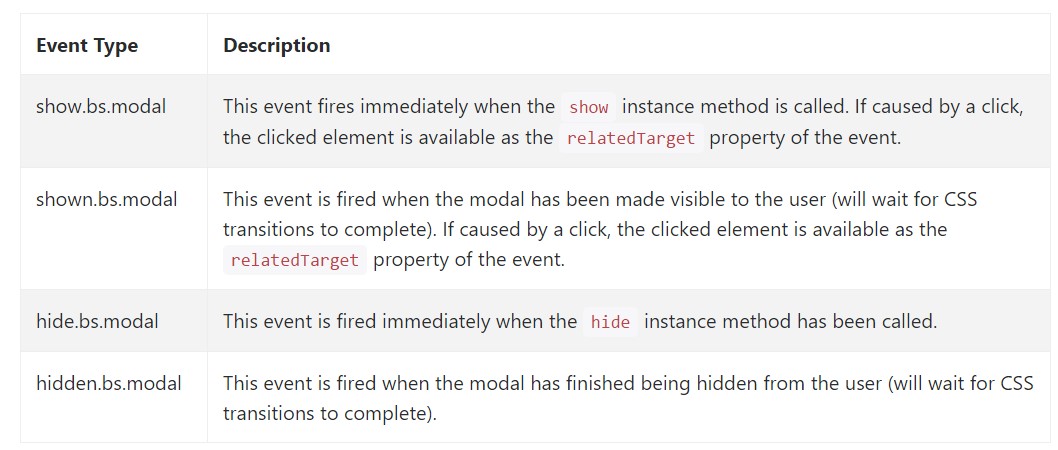
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for entraping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out just how the modal is constructed but just what could potentially be in it?
The answer is-- practically any thing-- starting with a very long phrases and shapes plain section with a few headings to the very complicated building that using the modifying design concepts of the Bootstrap framework could actually be a webpage inside the page-- it is really attainable and the decision of executing it falls to you.
Do have in mind however if at a some point the information as being poured into the modal becomes far too much possibly the much better technique would be inserting the entire element in to a separate page for you to gain fairly better appearance plus utilization of the whole display screen width attainable-- modals a meant for smaller blocks of information prompting for the viewer's interest .
Check out several on-line video information about Bootstrap modals:
Related topics:
Bootstrap modals: main information

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal