Bootstrap Label Css
Introduction
As discussed earlier, inside of the webpages which we are making, we often desire featuring uncomplicated or else more difficult forms to inquire the website visitor for a point of view, comments, certain individual data or even preferences. We perform that providing the proper controls in our forms carefully considering the form building and the precise regulations which need to be applied relating to the information we need and the special case involved-- just like we just cannot have an order for a single colored phone case which in turn is both white and blue , an individual just cannot be both male and female in gender or else a product have to be followed with several attachments which in turn do not actually omit one another so clicking on each must bring it not excluding the others currently picked. Occasionally, undoubtedly, we do need to have a correct mail delivered or a contact number which also needs to have the input which has to comply with certain format to be correct and obviously at particular cases we simply just need to have website visitor's thought and feelings on a topic the manner they experience it-- in their personal words.
For each of these particular instances we utilize the suitable controls-- such as radio switches, checkboxes, input sectors, content area aspects and more however there is actually an crucial element combined to each one of such sectors that makes our forms pleasant and conveniently readable for the site visitor to navigate through knowing in all times what is actually needed and effortlessly managing even the small-sized controls like radio tabs and checkboxes. Most especially currently when the internet becomes more and more mobile having pages featured on different small sized screens this element is significant in providing productivity and swiftness in completing our form.This element is a Bootstrap Label Example. ( click here)
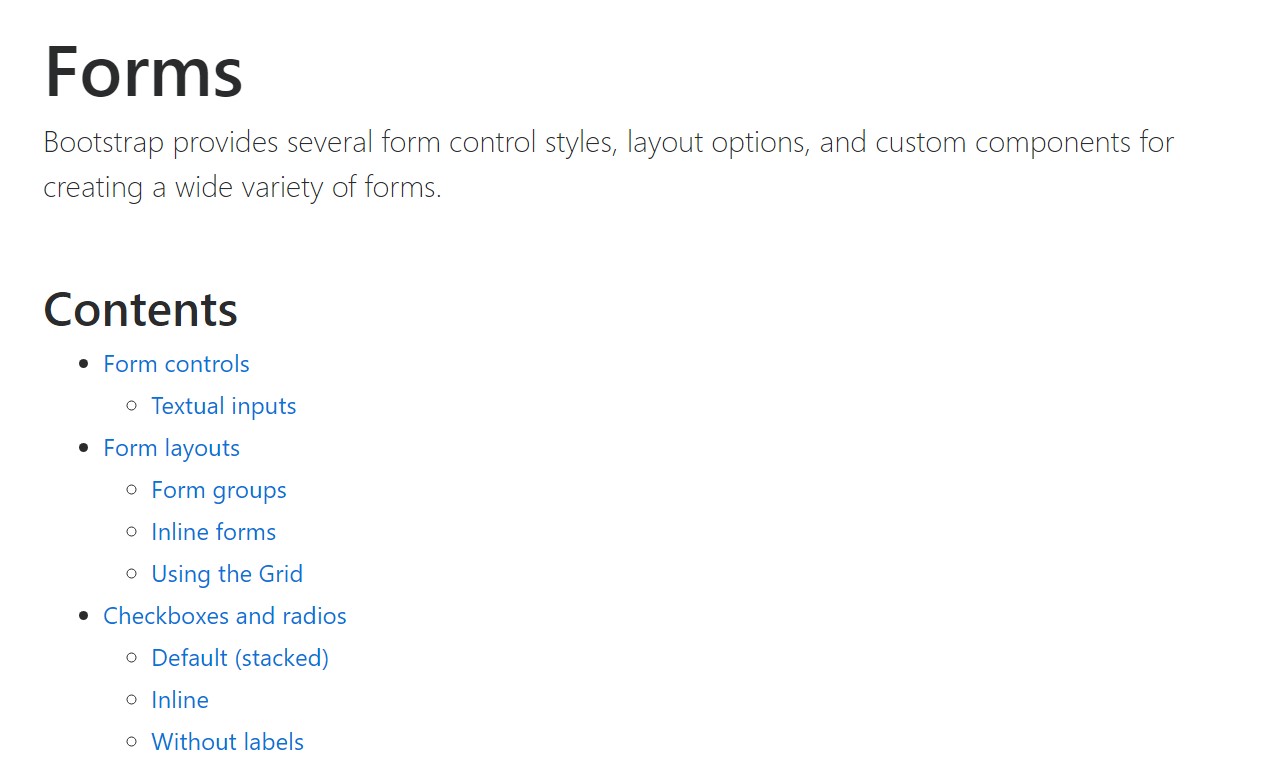
Effective ways to use the Bootstrap Label Css:
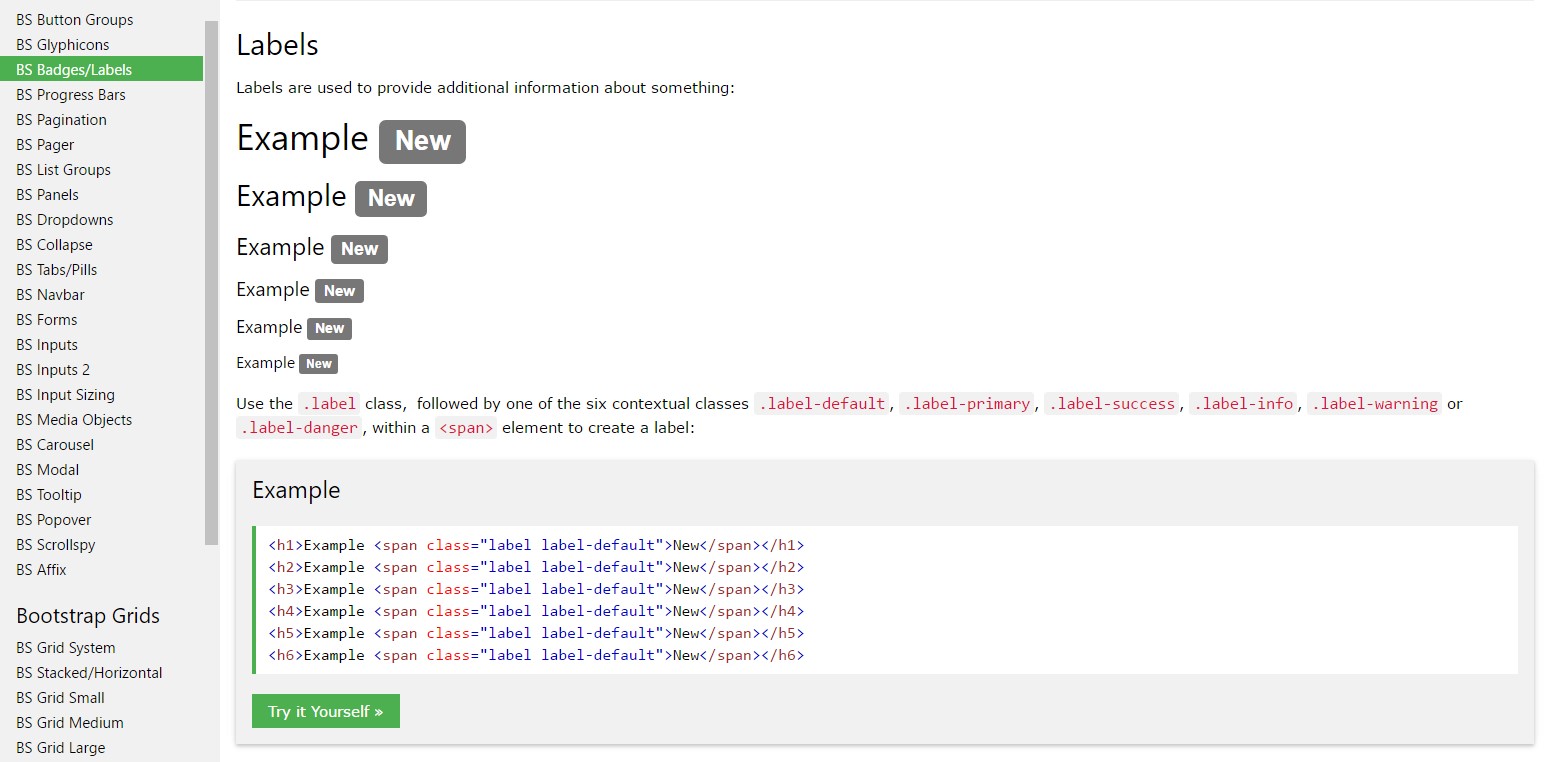
What so far has been stated regard the
<label><label>The system is quite practical-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form commands within labels is rather difficulting the code and it is simply much better to leave out it-- also using the
for =""Additionally usual message in the
<label>An example of form with no label
Should you have no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful item to note
Exciting matter to bear in mind relating to labels in Bootstrap 4 if that in the brand new version of the framework this sort of component's styling has been really changed a little. The
<label>inline-blockFinal thoughts
And so currently you understand just what the # elements are for and exactly how they act in Bootstrap 4-- the only thing that's left is planning on the proper form areas you need to attach them to.
Take a look at a couple of on-line video short training about Bootstrap label
Connected topics:
Handling of the label in in Bootstrap Forms: official information

Bootstrap label information

Taking away label in Bootstrap 4