Bootstrap Progress bar Using
Overview
We understand really well this specific clear straight element being definitely presented empty at first and getting full of a vivid color little by little as an procedure, a download of a file or commonly any activity is being accomplished little by little-- we see it each day on our computers therefore the information it gives became pretty instinctive to receive-- something becomes completed and currently it's finished at this amount of percent or else in case you like looking at the empty area of the glass-- there is this much left before ending up . Yet another plus is that the information it gives doesn't come across any foreign language barrier since it pure graphic so when comes time for presenting the level of our different capabilities, or the progression or different parts of a project or basically whatever having a complete and not just so much parts it is actually wonderful we can easily have this type of graphic aspect positioned straight within our pages in a swift and uncomplicated way.
What is actually added?
In current fourth edition of probably the most favored mobile friendly system this grows even speedier and less complicated along with just a single tag element and there are really lots of modifications available which are completed with simply designating the proper classes. What is definitely brand new here is since the Bootstrap 4 drops the IE9 support we can right now get entire benefit of the capabilities of HTML5 and as opposed to generating the outer so called empty container with a
<div><div><progress>Standard functions
If you want to start simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we realize just how it performs let's see the best way to make it look more desirable appointing certain colors and effects . To begin-- we can easily employ the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in the case that you ought to acquire older browser compatibility you are able to utilize two
<div>.progressstyle = " width:23%; "Strategies and examples
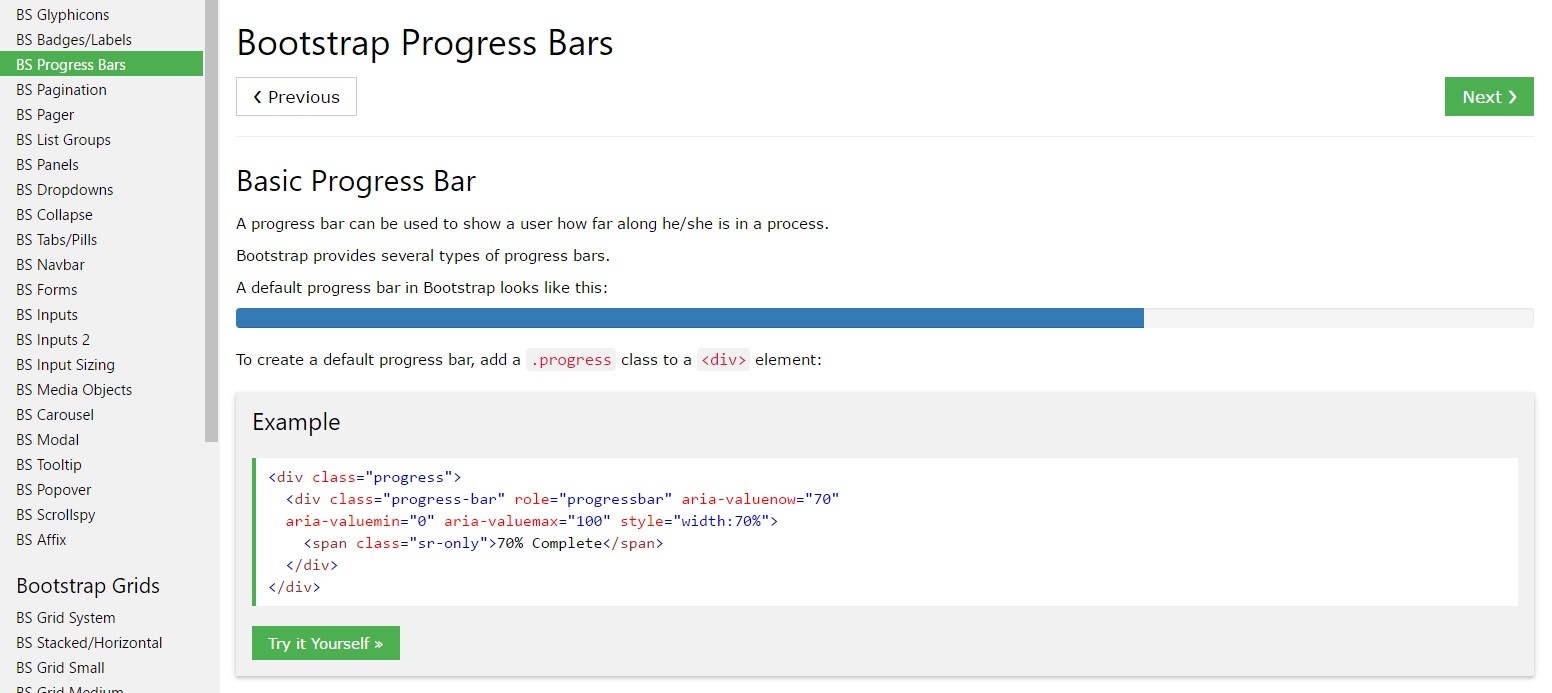
How you can use the Bootstrap Progress bar Panel:
Bootstrap Progress bar Jquery items are established with two HTML components, some CSS to set up the size, and also a several attributes.
We use the
.progressWe apply the inner
.progress-barThe
.progress-barThe
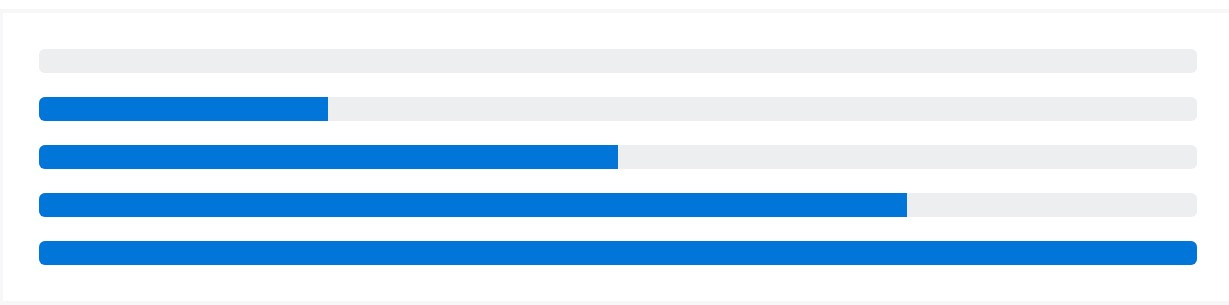
.progress-barroleariaApply that all with each other, and you have the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a handful of utilities for preparing width. Depending upon your requirements, these can assist with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the look of your progress bars through custom made CSS, background utilities, stripes, and far more.
Labels
Put in labels to your progress bars simply by positioning text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to change the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Feature numerous progress bars inside a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
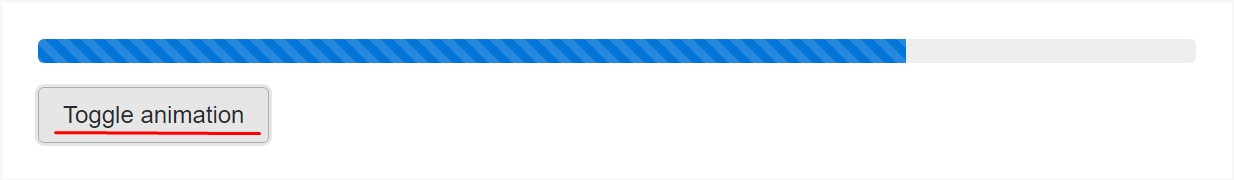
</div>Animated stripes
The striped gradient can surely likewise be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- as they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the manner you can certainly present your growth in practically direct and exciting progress bar components with Bootstrap 4-- right now all you need is certain works in progress to make them present.
Review a number of youtube video training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?