Bootstrap Switch Value
Overview
Each day| Every day} we waste pretty much identical time employing the Internet on our computers and mobile phones. We got so used to all of them so even some common concerns coming from the daily discussions get relocated to the phone and gain their solutions as we keep on speaking with yet another real world person-- just like it is intending to rain today or maybe exactly what time the movie starts. So the smart phones with the comfort of holding a number of information in your pocket obviously got a component of our life and with this-- their structured for delivering easy touch navigating through the internet and adjusting different settings on the device in itself with the same as the real life objects graphical user interface just like the hardware switches designated switch controls.
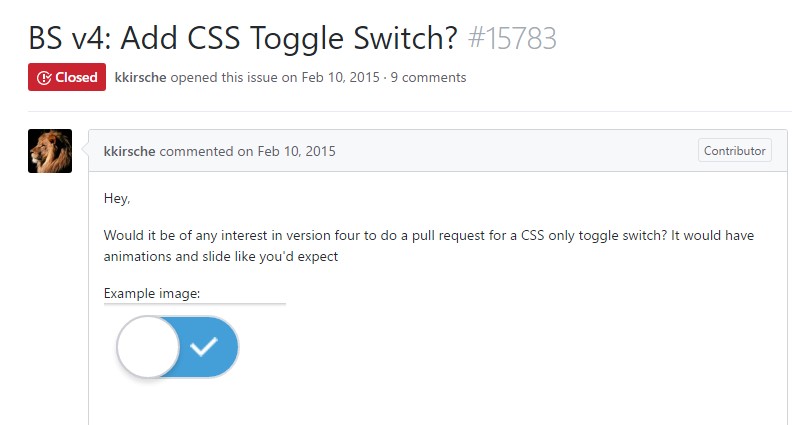
These are actually just ordinary checkboxes under the hood and yet look in a manner closer to a real life hardware makes it so much more at ease and natural to apply considering that there actually could perhaps probably exist a man or woman unknowning exactly what the thick in a container signifies but there is generally practically none which have never ever turned the light turning up the Bootstrap Switch Work. ( more hints)
The ways to put into action the Bootstrap Switch Toggle:
Due to the fact that when something becomes proven to be working in a sphere it oftentimes becomes additionally moved to a comparable one, it is actually sort of common from a while the need of employing this type of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML web pages additionally-- of course within basically minimal cases when the whole form line appears using this particular element.
If it pertains to one of the most well-known framework for creating mobile friendly home page-- its fourth version which is currently in alpha release will most likely include several natural classes and scripts for accomplishing this job but as far as knowned this particular is continue to in the to do listing. Nonetheless there are simply some helpful 3rd party plugins that can really help you understand this look quickly. Also a number of developers have provided their process just as markup and styling some examples over the internet.
Over here we'll have a look at a 3rd party plugin featuring practical style sheet as well as a script file which is very adjustable, user-friendly and most importantly-- extremely correctly documented and its page-- filled with obvious good example snippets you have the ability to work with as a launching place for getting to know the plugin more effectively and after that-- obtaining just exactly just what you intended for styling your form controls at the start. Yet like always-- it is actually a take and give scheme-- just like the Bootstrap 4 framework itself you'll require to spend some time getting familiar with the thing, checking out its approaches right before you definitely make a decision of it is definitely the one for you and ways exactly to incorporate what you need with its help.
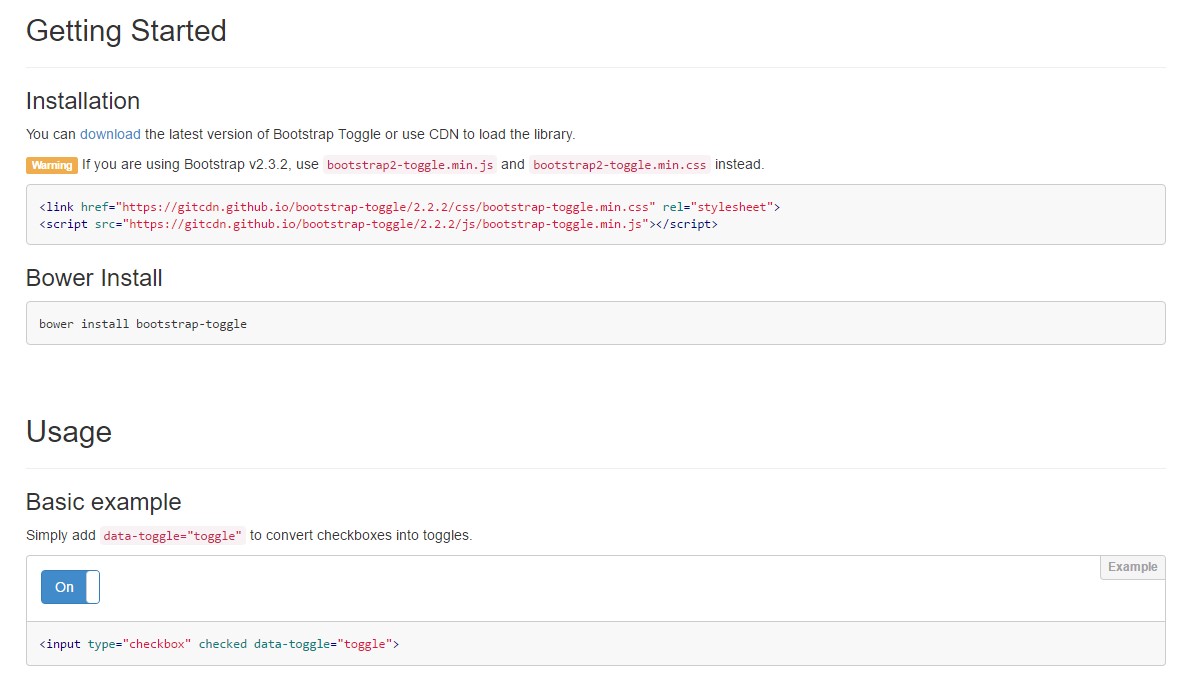
The plugin is named Bootstrap Toggle and go back form the earliest editions of the Bootstrap framework increasing along with them so in the primary page http://www.bootstraptoggle.com you will definitely additionally see some the past Bootstrap versions guidelines alongside a download web link to the styles heet and the script file desired for including the plugin in your projects. These particular files are simply as well held on GitHub's CDN so in case you choose you are able to also employ the CDN links that are actually also presented. ( more helpful hints)
Toggle states supplied by Bootstrap buttons
Put in
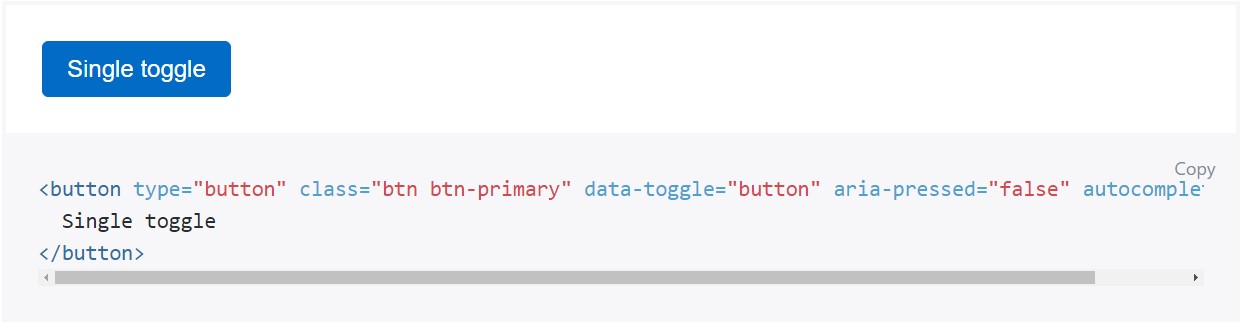
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is really a great idea including the style sheet link into your webpages # tag plus the # - at the end of webpage's # to make them load simply just whenever the entire webpage has been read and displayed.
Inspect some online video tutorials regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

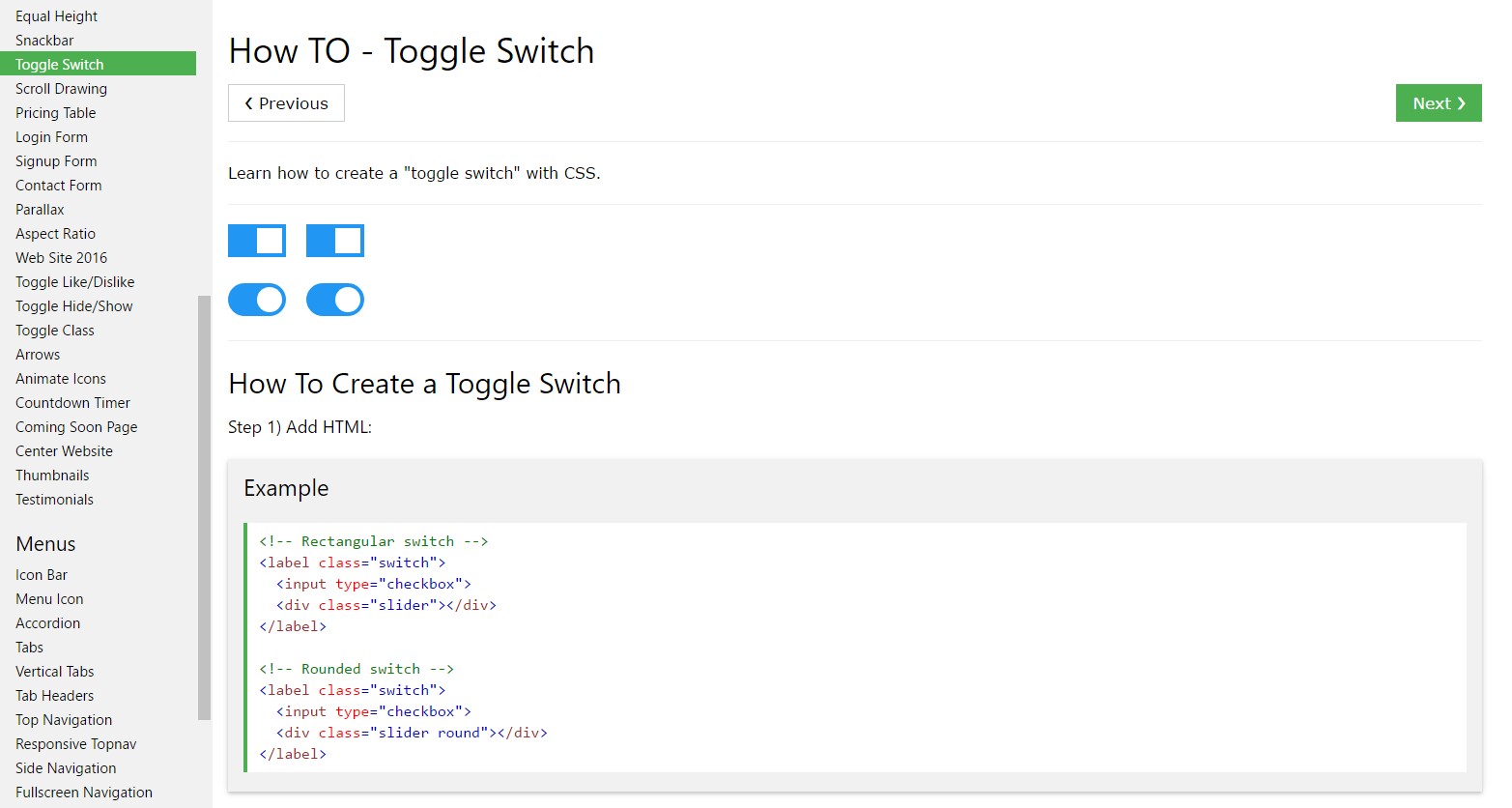
Effective ways to generate Toggle Switch

Putting CSS toggle switch within Bootstrap 4