Bootstrap Glyphicons Class
Introduction
In the earlier few years the icons got a notable area of the web pages we got used to both watching and developing. Having the symbolic and simple user-friendly explanations they almost instantly communicate it became much less complicated to set a focus point, display, support or clarify a specific point free from loading spending tons of time explore or designing most suitable images together with adding them to the load the browser will have to hold each time the web page gets featured on visitor's display. That's the reason why eventually the so favorite and comfortably incorporated in probably the most well-known mobile friendly framework Bootstrap Glyphicons Buttons got a long-term location in our system of thinking when even drafting up the pretty next page we shall create.
Extra features
Yet the things do move on and not back and with existing Bootstrap 4 the Glyphicons got abandoned due to the fact that already there are numerous nice substitutions for them featuring a lot higher assortment in designs and appearances and the identical simplicity of utilization. In this way why narrow down your visualization to merely 250 marks as soon as you can surely have thousands? In such manner the pioneer went back to appreciate the developing of a vast selections of completely free iconic font styles it has evolved.
So to get use a number of pretty good looking icons along using Bootstrap 4 all you require is taking up the catalogue fitting best for you and provide it within your pages either through its own CDN link or possibly through downloading and hosting it locally. The current Bootstrap edition has being actually thought perfectly function with all of them.
Tips on how to utilize
For functionality purposes, all icons require a base class and separate icon class. To put to work, put the following code just about anywhere. Be sure to make a gap in between the icon together with text for correct padding.
Don't ever mix up alongside another components
Icon classes can not actually be straight away integrated along with some other components. They really should not be operated along with other types of classes on the exact component. As an alternative, add in a nested
<span><span>Primarily just for application on void elements
Icon classes ought to only be utilized for components that provide no text content and possess no child elements. ( additional resources)
Switching the icon font placement
Bootstrap presumes icon font information will be located within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Utilize the connected URLs solution delivered by Less compiler.
- Switch the
url()Utilize whatever opportunity best suits your particular development structure.
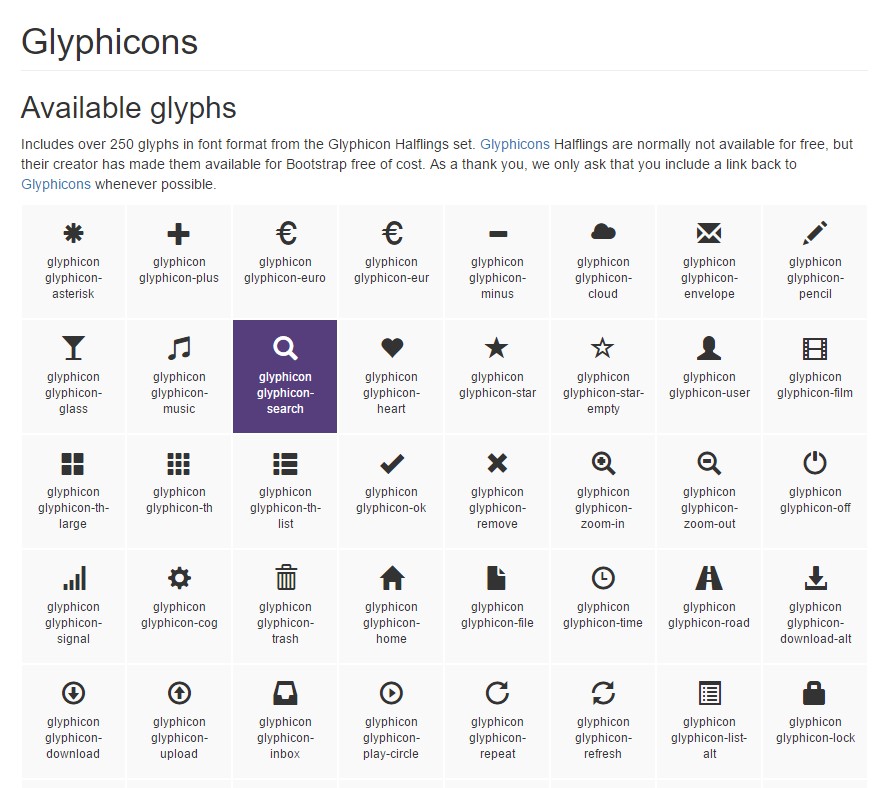
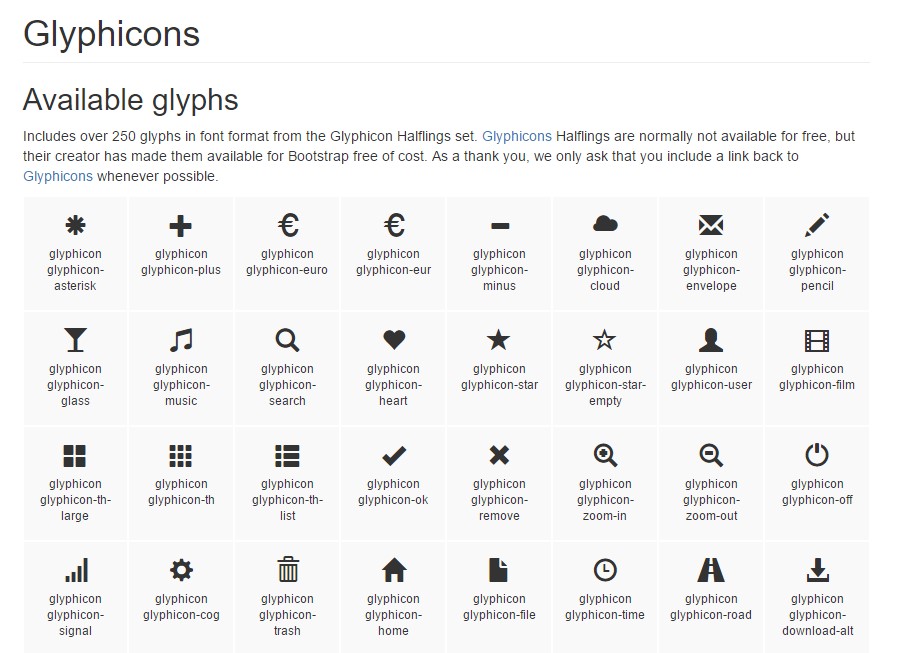
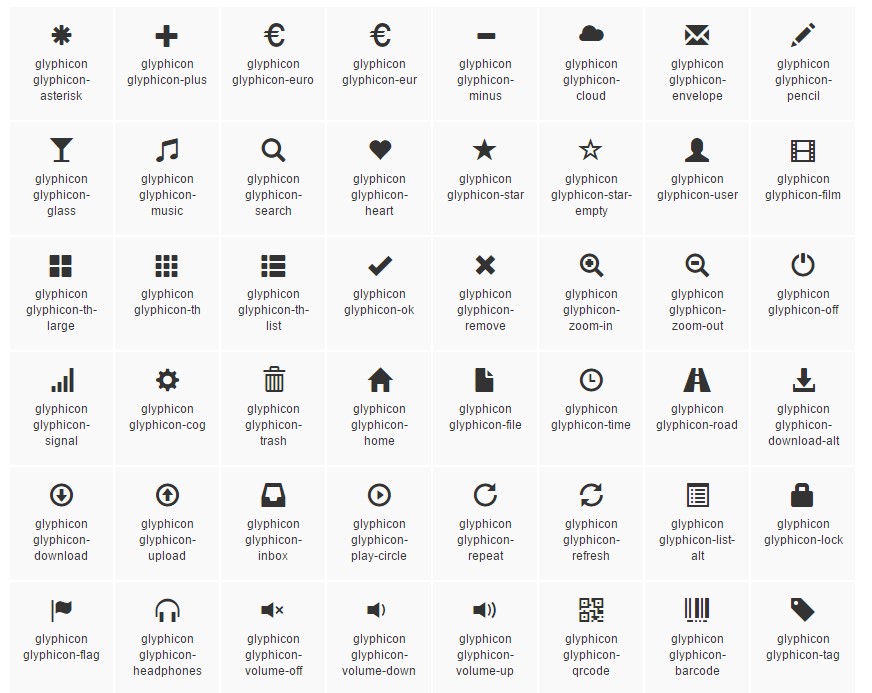
Available icons
The latest releases of assistive technologies will announce CSS developed information, as well as specific Unicode characters. To keep away from unplanned and tricky output in screen readers ( especially once icons are applied just for decoration ), we cover all of them by using the
aria-hidden="true"In the event that you are actually working with an icon to convey interpretation (rather than simply as a decorative element), make certain that this particular meaning is as well carried to assistive modern technologies-- as an example, incorporate supplementary web content, visually covered with the
. sr-onlyIn the case that you're building controls without any various other message (such as a
<button>aria-labelSome prominent icons
Right here is a list of the super popular completely free and great iconic fonts which can be easily operated as Glyphicons alternatives:
Font Awesome-- utilizing even more than 675 icons and even more are up to arrive. These additionally come in 5 additional to the default size and also the online site provides you with the opportunities of attaining your personalised adjustable embed link. The usage is very easy-- simply just insert an
<i><span>Some other selection
Material Design Icons-- a library with overly 900 icons incorporating the Google Fonts CDN. To provide it you'll need to have simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller library
Typicons-- a little smaller catalogue by having about 336 things which main page is similarly the Cheet Sheet http://www.typicons.com/ where you have the ability to get the particular icons classes from. The usage is practically the very same-- a
<span>Conclusions:
And so these are several of the another options to the Bootstrap Glyphicons Using out of the old Bootstrap 3 edition which can possibly be applied with Bootstrap 4. Utilizing them is quite easy, the information-- usually vast and at the bottom line only these three options give pretty much 2k clean interesting iconic pictures which compared with the 250 Glyphicons is almost 10 times more. And so currently all that is really left for us is having a peek at each one of them and taking up the most appropriate ones-- thankfully the online collections do have a convenient search feature too.

Ways to put into action the Bootstrap Glyphicons Using:
Connected topics:
Bootstrap Icons authoritative documents