Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you can easily generate your internet site now faster than ever before. It is quite incredibly easier to employ Bootstrap to design your web site than some other systems. By having the integration of HTML, CSS, and JS framework it is just one of the most favored platforms for website advancement.
A couple of features plus secrets in Bootstrap 4
Just some of the most recommended components of the Bootstrap 4 provide:
• An improvised grid system that permits the user to obtain mobile device helpful web sites with a fair amount of convenience.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to facilitate uncomplicated learning for starters in the business of web creation.
Aspects to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been completely removed. The web developers have guaranteed that the Bootstrap 3 does get periodic improve and bug resolve in addition to renovations. It will be done even after the end release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for various browsers in addition to managing systems has been provided in the Bootstrap 4
• The global size of the font style is enhanced for pleasant browsing and website generation experience
• The renaming of a variety of elements has been done to ensure a much faster and much more trusted website development method
• Along with brand new customizations, it is attainable to develop a much more active website along with minor efforts
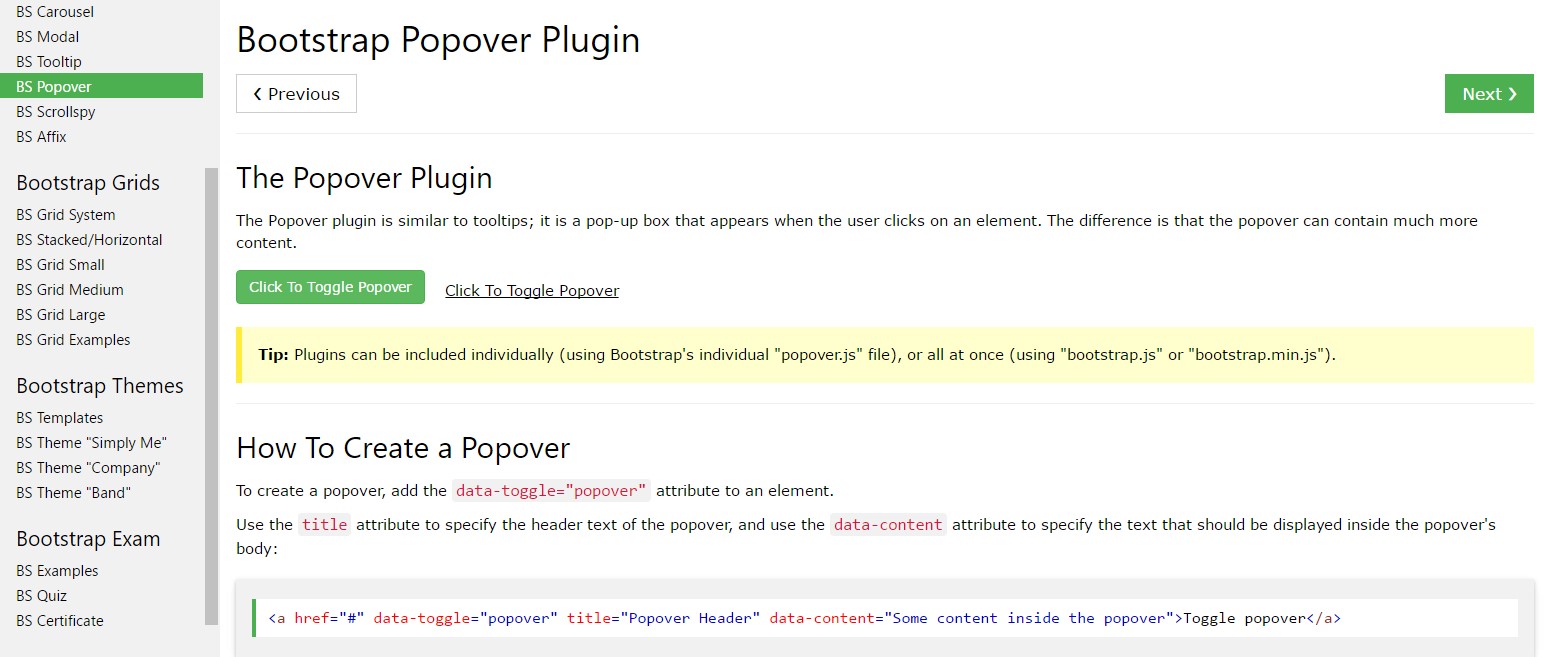
Bootstrap Popover Form
And right now let all of us arrive at the major subject.
Supposing that you want to provide some secondary information on your site you can absolutely make use of popovers - just add small-sized overlay content.
Ways to apply the popover plugin:
- Bootstrap Popover Position rely upon the 3rd party library Tether for setting up. You must absolutely utilize tether.min.js right before bootstrap.js needed for popovers to perform!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for effectiveness factors, in this way you need to initialize them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Generating popovers on hidden components will definitely just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Great, let us discover exactly how they perform with some good examples. ( read here)
You need to feature tether.min.js right before bootstrap.js in turn for popovers to function!
An example: Set up popovers everywhere
One method to initialize all popovers on a webpage would undoubtedly be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Utilizing the container possibility
If you provide several designs on a parent component which conflict with a popover, you'll prefer to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
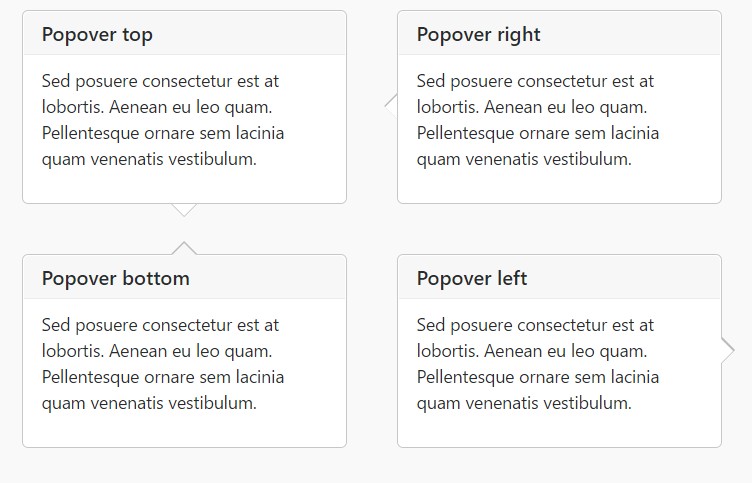
Four selections are offered: top, right, bottom, and left adjusted.
Live demonstration

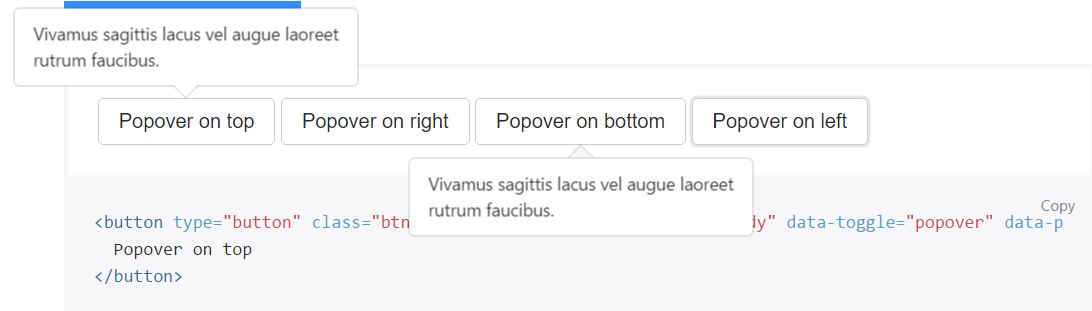
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Apply the
focusTargeted markup required for dismiss-on-next-click
For proper cross-browser as well as cross-platform behaviour, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Prepare popovers via JavaScript
$('#example').popover(options)Solutions
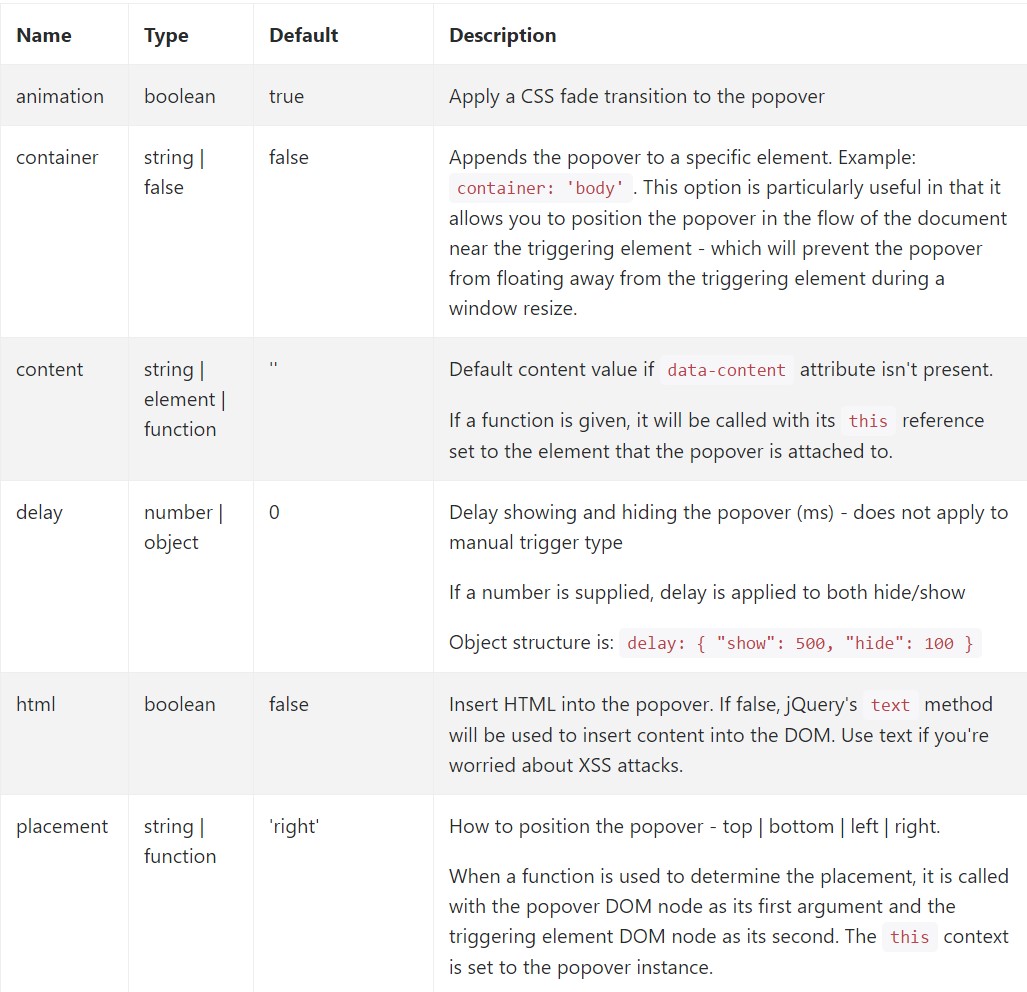
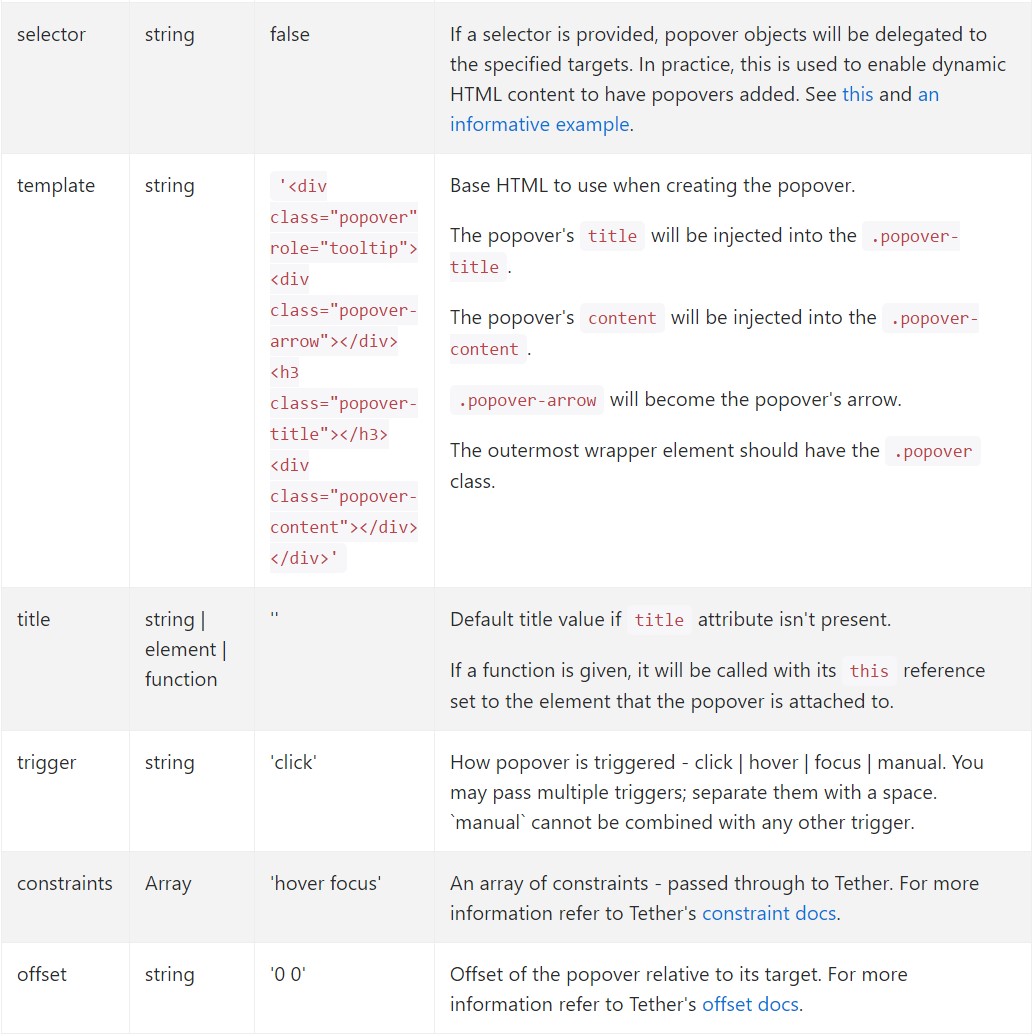
Options may be completed by using data attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for specific popovers
Selections for particular popovers are able to additionally be pointed out via the usage of data attributes, being described above.
Solutions
$().popover(options)
Initializes popovers for the element collection.
$().popover(options).popover('show')
Exposes an element's popover. Go back to the caller prior to the popover has certainly been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller right before the popover has truly been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user before the popover has actually been presented or concealed (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and wipes out an element's popover. Popovers which work with delegation ( that are built using the selector option) can not be personally eliminated on descendant trigger components.
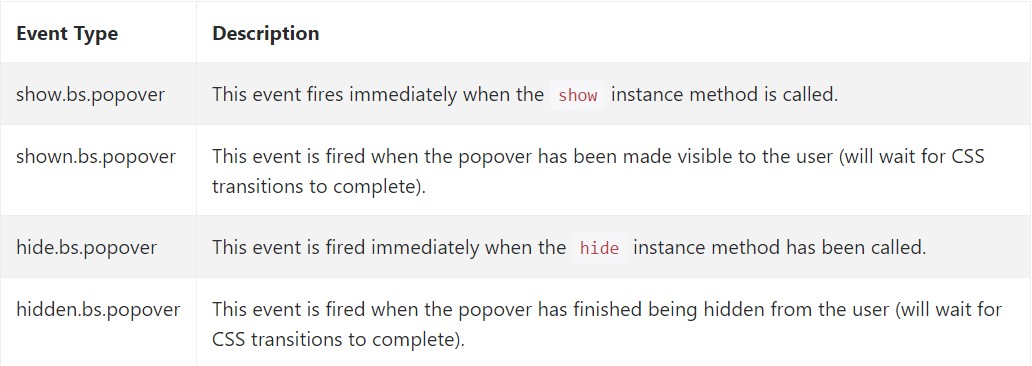
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a number of online video tutorials about Bootstrap popovers
Related topics:
Bootstrap popovers main documents

Bootstrap popovers information

Bootstrap Popover problem