Bootstrap Carousel Mobile
Introduction
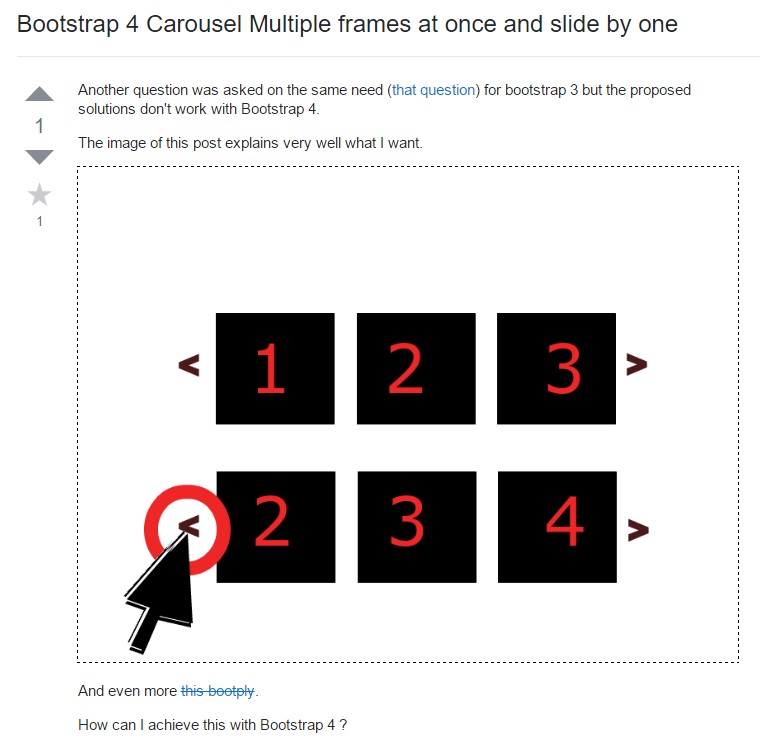
Who exactly doesn't like slipping photos with some interesting captions and text message clarifying the things they represent, much better carrying the information or even why not really indeed preferable-- additionally featuring a several switches around asking the visitor to have some action at the very start of the webpage considering these are commonly positioned in the start. This has been really looked after in the Bootstrap framework with the installed carousel component that is fully supported and very simple to acquire as well as a clean and plain design.
The Bootstrap Carousel Example is a slideshow for cycling over a variety of web content, built with CSS 3D transforms and a some JavaScript. It works with a series of illustrations, text message, or custom markup. It usually incorporates help for previous/next directions and hints.
The way to put into action the Bootstrap Carousel Example:
All you need to have is a wrapper component with an ID to incorporate the entire carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels don't automatically stabilize slide dimensions. Because of this, you may likely require to apply extra tools or possibly custom designs to correctly size content. Even though carousels promote previous/next commands and indications, they are really not explicitly needed. Customize and add in considering that you see fit.
Be sure to set up a original id on the
.carouselOnly just slides
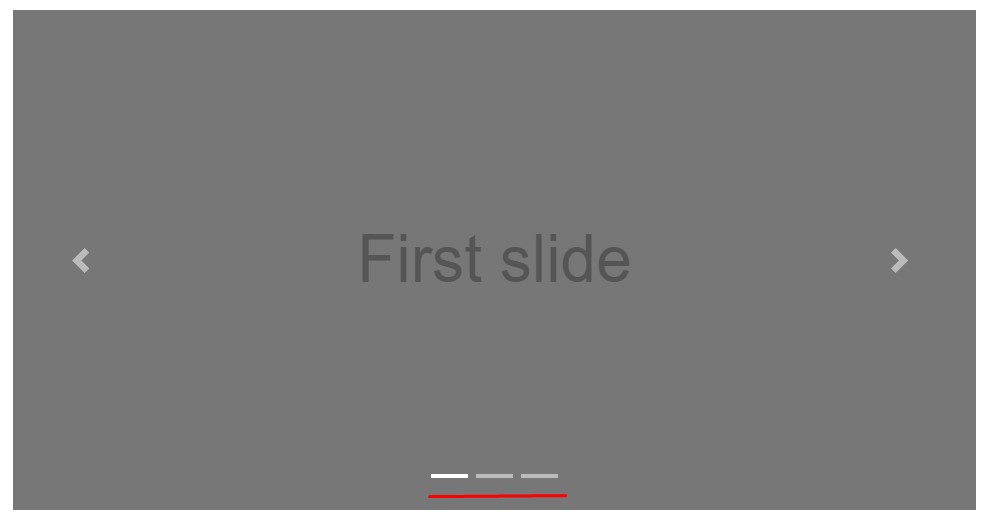
Here's a Bootstrap Carousel Image using slides solely . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to also specify the time each slide gets presented on page by adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow including regulations
The site navigation between the slides gets completed simply by identifying two web link components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to guarantee the controls will perform effectively but to additionally make sure the site visitor knows these are there and understands just what they are performing. It additionally is a really good idea to apply a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- inserting the certain pics that ought to go on inside the slider. Each and every pic element ought to be wrapped inside a
.carousel-item.item classIncorporating in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using hints
You have the ability to in addition put in the indications to the carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
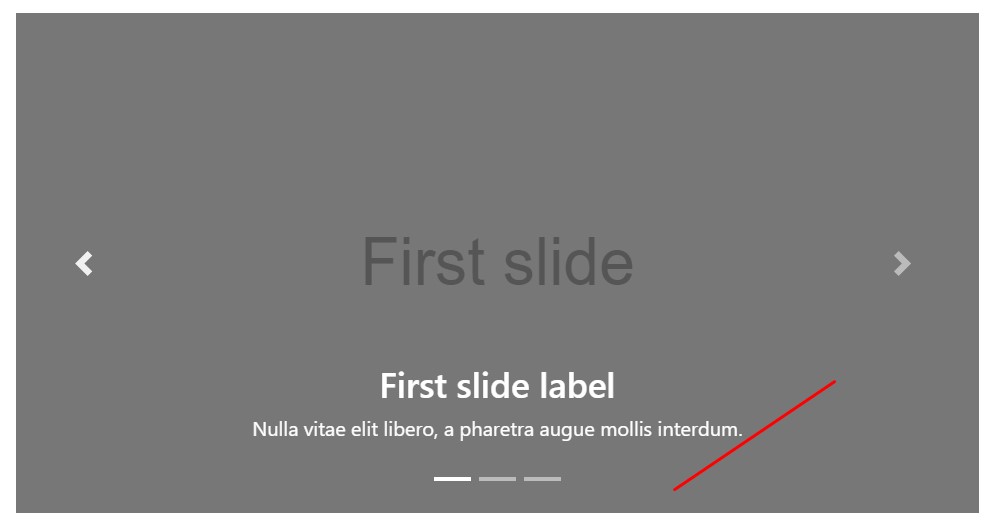
</div>Bring in a few captions as well.
Put in captions to your slides quickly through the .carousel-caption feature within any .carousel-item.
In order to put in a number of subtitles, information together with switches to the slide bring in an extra
.carousel-captionThey can certainly be easily covered on compact viewports, like revealed here, with optional screen services. We conceal them firstly with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A beautiful technique is in cases where you really want a hyperlink or maybe a switch upon your page to lead to the slide carousel but at the same time a special slide within it for being exposed at the moment. You can in fact do this through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Utilization
By means of data attributes
Work with data attributes in order to simply manage the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call slide carousel manually together with:
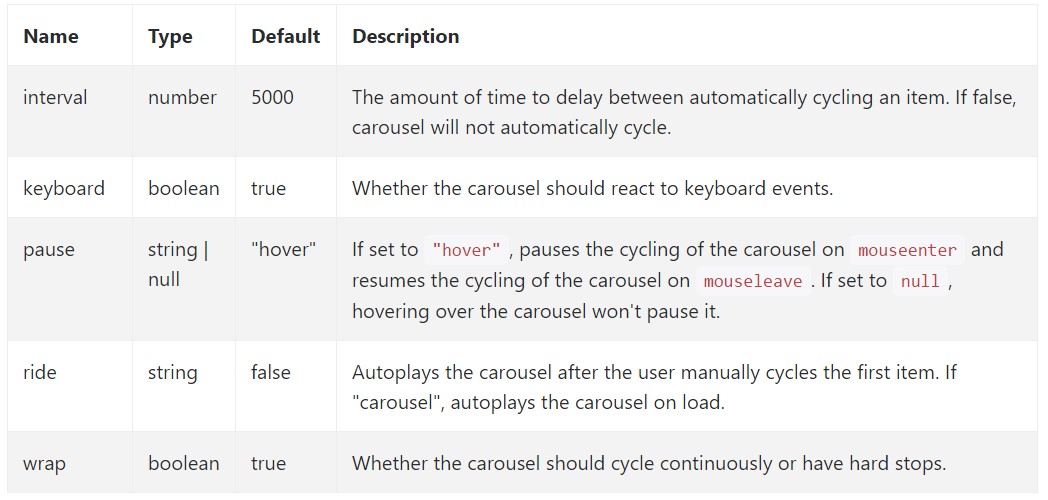
$('.carousel').carousel()Possibilities
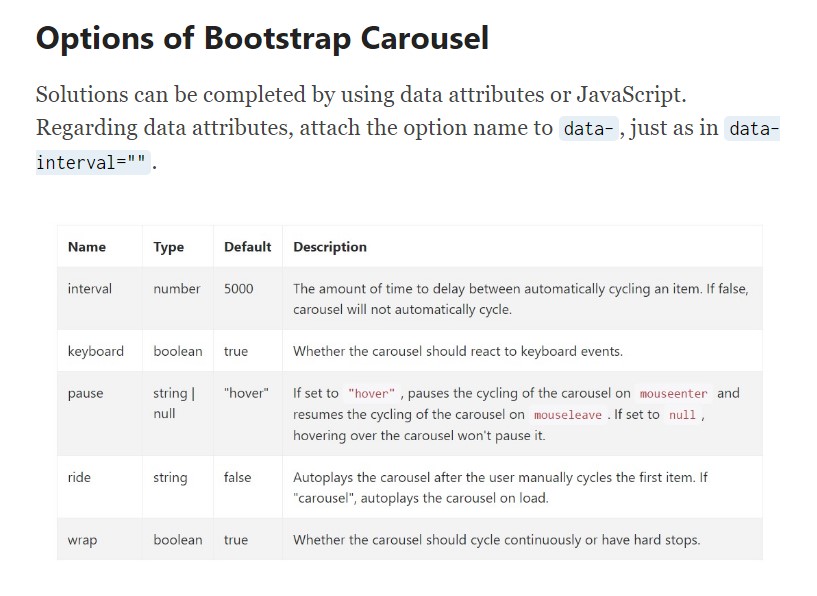
Solutions can be completed using data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
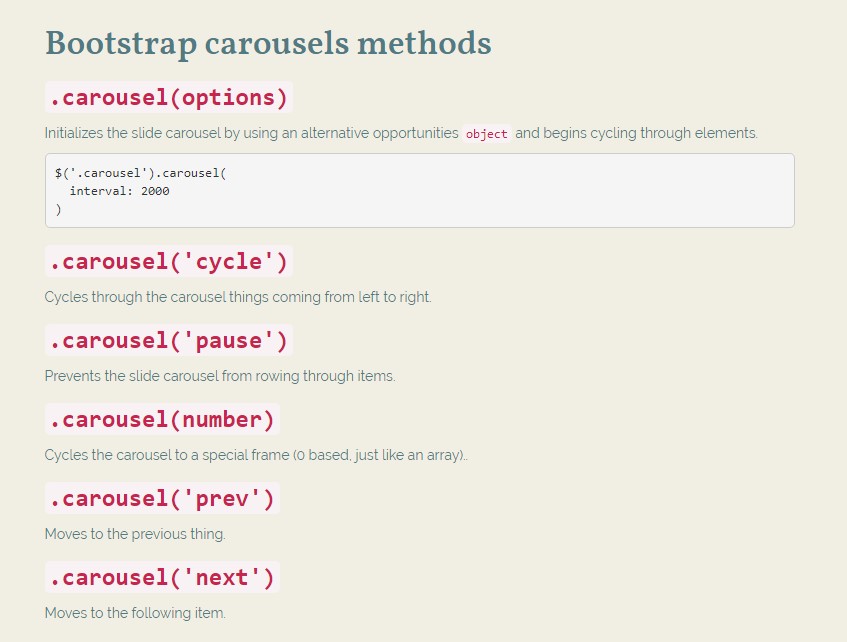
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel by using an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the carousel to a special frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Moves to the following thing.
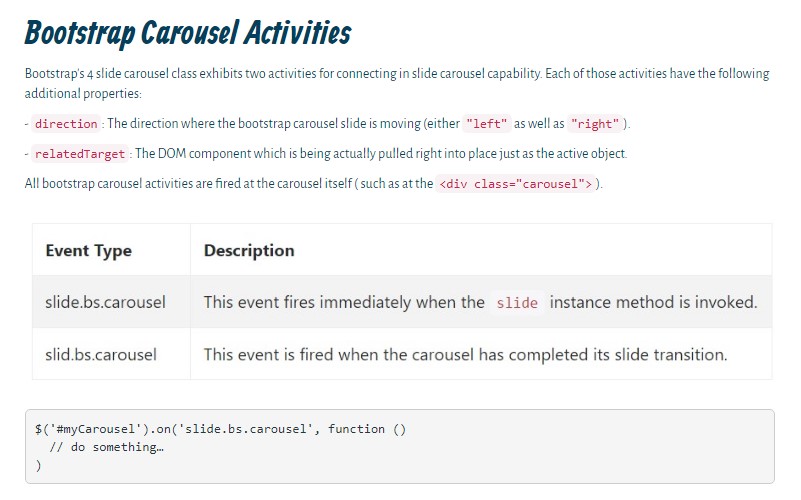
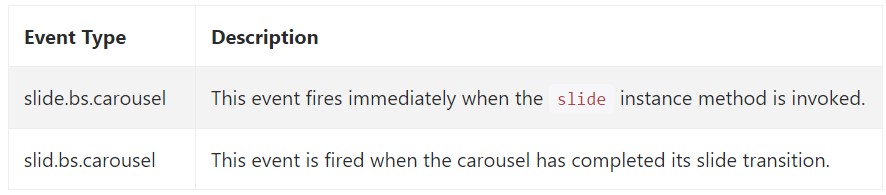
Occasions
Bootstrap's slide carousel class exhibits two activities for connecteding in to carousel functionality. Both activities have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel activities are set off at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the technique the slide carousel feature is designed in the Bootstrap 4 framework. It is certainly really quick and also uncomplicated . Still it is fairly an attractive and handy solution of showcasing a ton of information in a lot less area the slide carousel component should however be worked with very carefully considering the legibility of { the message and the site visitor's satisfaction.
Too much pictures could be failed to see being viewed with scrolling downward the page and in case they move too fast it might end up being very difficult actually noticing all of them or check out the messages that could sooner or later confuse as well as irritate the page visitors or perhaps an essential call to motion might be missed out-- we certainly do not want this to materialize.
Review several on-line video tutorials regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue