Bootstrap List Class
Overview
List group is a effective and functional element which is looked up in Bootstrap 4. The element is used for displaying a chain or 'list' information. The list group elements have the ability to be transformed and extended to uphold practically any sort of information inside with a couple of features easily available for modification in the list in itself. Such list groups can surely also be used for navigation along with using the right modifier class.
In Bootstrap 4, the Bootstrap List Style is a element which designs the unordered lists in a specific approach given that it paves the way for developing customized content inside structure lists without any having to think about the presentation problem ( because the language deals with that on its own). ( read here)
Possibilities of Bootstrap List Class:
Given here are the specialities which are attainable inside the list group element in Bootstrap 4:
• Unordered list: Probably the most standard form of list group that you are able to create in Bootstrap 4 is an unordered list that has a set of items with the proper classes. You can certainly built upon it by using the various other alternatives which are accessible in the element.
• Active pieces: You can surely pointed out the existing active selection with simply incorporating the
.active.list-group-item• Disabled stuffs: You can even de-highlight a list material to make it appear as although it has been actually disabled. You simply have to incorporate the
.disabled.list-group-item• Hyperlinks and Buttons: Through the buttons tag, you have the ability to easily generate an workable object inside the Bootstrap List View which means that you are going to be able to add in hover, active, and disabled states to these types of things with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is another nifty function that becomes part of the list group element that empowers you to design every list object using a specific color and background. These are really helpful for spotlight individual materials as well as classifying all of them according to color-'s code.
• Badges: You can also include badges to a list item to show the unread counts, activity on the object, and allow additional active components through utilize additional services. ( more info)
Let us view a number of examples
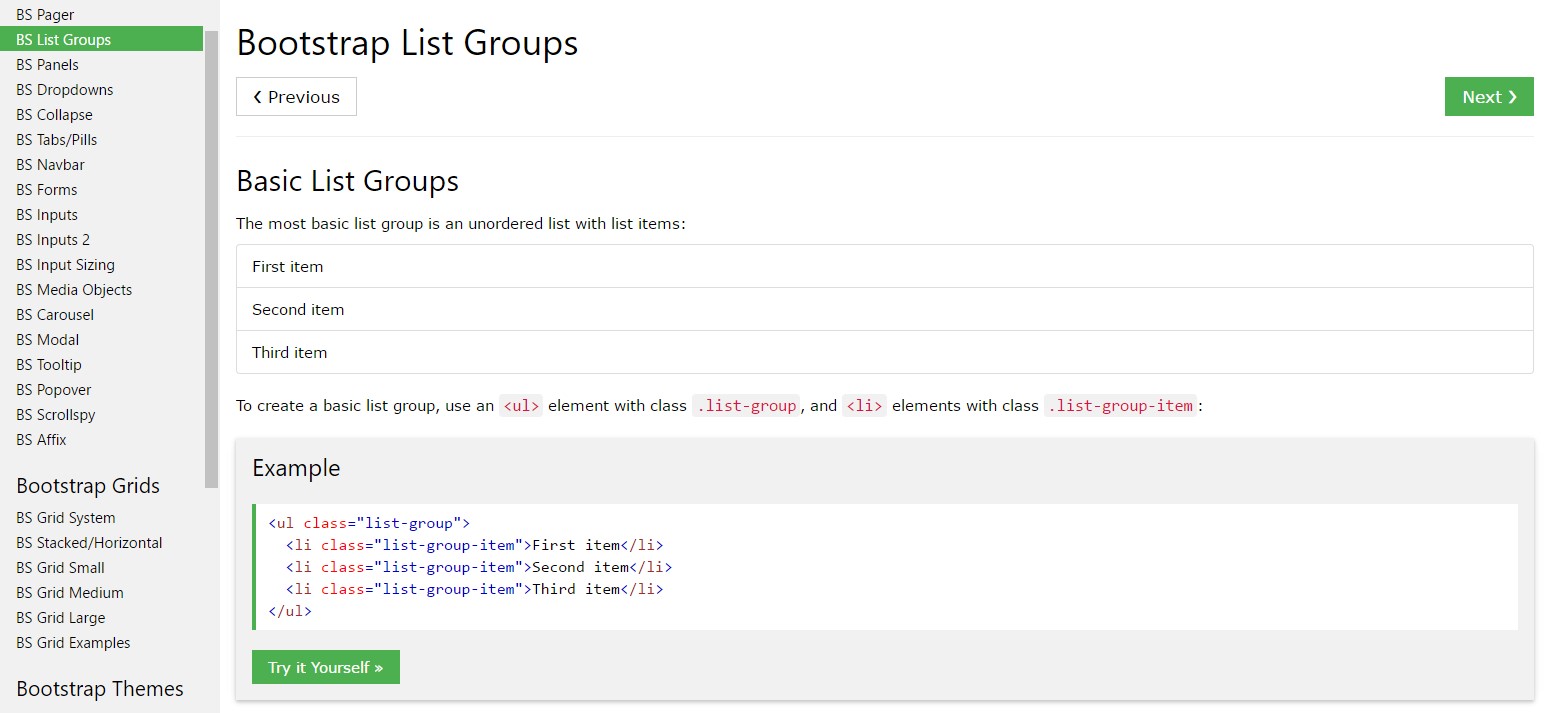
General example
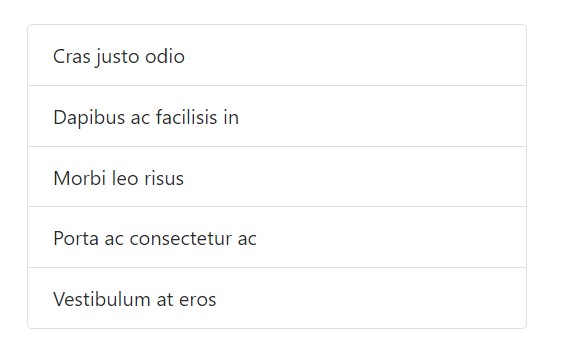
One of the most essential list group is an unordered list along with list items and the appropriate classes. Build upon it with the approaches that come next, or even utilizing your own CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
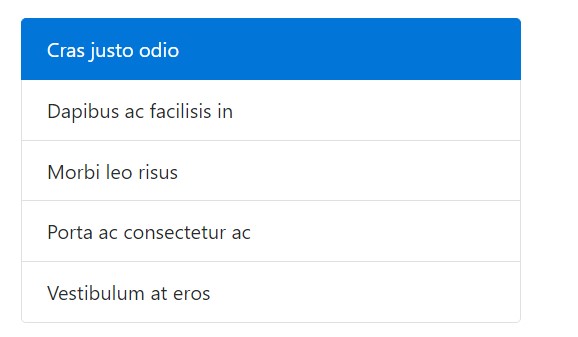
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
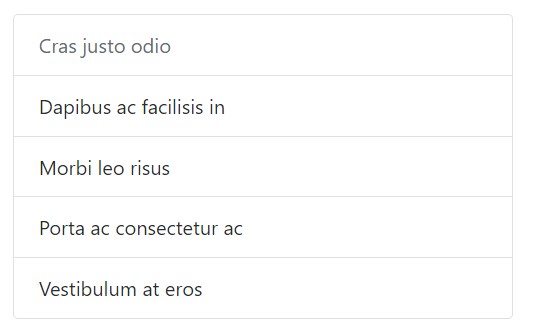
</ul>Disabled objects
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
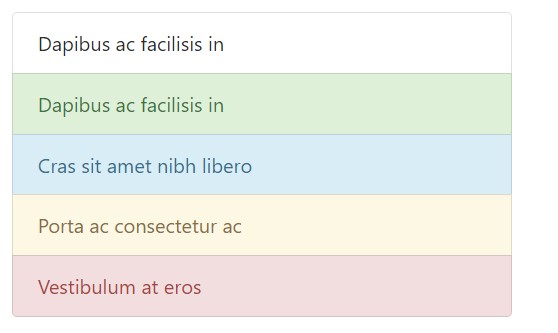
</div>Contextual classes
Use contextual classes to design list pieces with a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
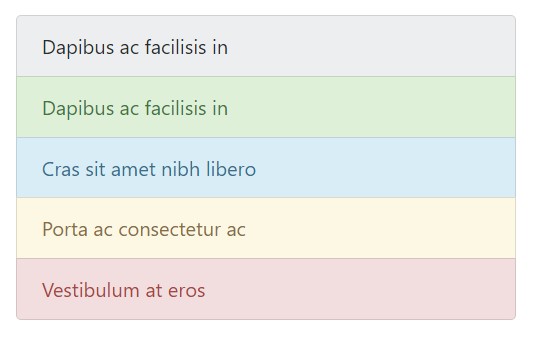
</ul>Contextual classes also do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive modern technologies.
Using colour to bring in indicating just provides a visional signal, which in turn will certainly not be revealed to operators of assistive systems -- like display screen readers. Ensure that information denoted by the color option is either obvious directly from the web content in itself (e.g. the viewable content), or is included via different ways, just like supplementary text covered up using the
.sr-onlyUsing badges
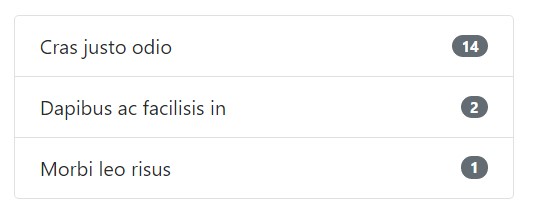
Add badges to any sort of list group element to demonstrate unread matters, activity, and a lot more with help from several utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
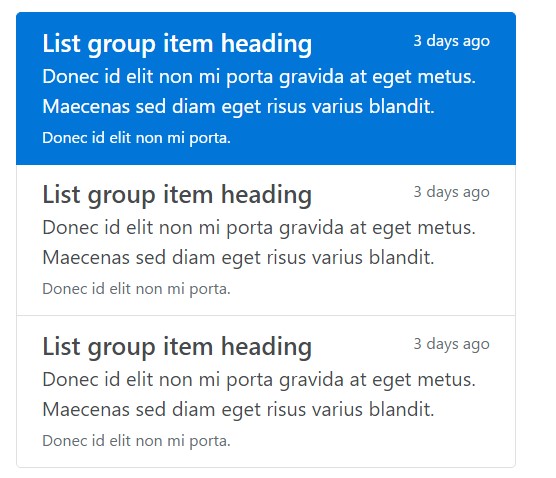
Bring in almost any sort of HTML inside, and even for related list groups similar to the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 which lets you to produce an unordered list a lot more coordinated, interactive, and responsive free from risking on the visual aspect or layout of the list things themselves.
Look at a number of youtube video guide about Bootstrap list:
Related topics:
Bootstrap list official information

Bootstrap list training

Bootstrap list problem