Bootstrap Columns Table
Introduction
In the previous couple of years and most certainly the next ones to come the entire world of world wide web spreading more and much more widely across all kind of gadgets in this degree these days almost half of the views of the webpages on the internet are made not on desktop computer and laptop pc screens yet coming from numerous mobile devices along with each and every types of small display screen dimensions. So assuming that a webpage will not display appropriately-- meaning to resize and instantly get its optimal shape on the gadget applied its most likely will get searched away to get removed and replaced by a mobile friendly page delivering identical service or product.
In addition-- the indexing engines such as Google operate the so called mobile-friendly test and indicate far down your pages inside of the search results. This lowering is even farther if the search is carried out by a mobile phone-- the search engines feel this subject pretty seriously. So not possessing a mobile friendly webpage almost signifies not having a page in any way.
The ways to use the Bootstrap Columns Form:
However just what certainly a web page being responsive suggests-- usually-- fitting the whole width of the display screen that becomes exhibited on showcasing the components in helpful and clear manner at any sizing. To manage this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are predefined screen widths at which a change goes on and the Bootstrap Columns Working become reordered to confidently suit preferable. The earlier version utilized 4 breakpoints and the most new Bootstrap 4 system offers one extra so they become actually five. Here they are having the maximum value they expand to. The exact boundary number in itself is fitting to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More tips
The horizontal area in Bootstrap 4 framework gets divided into 12 items equivalent in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each breakpoint you need and each Bootstrap Columns Working will certainly be the same width.
Equivalent size
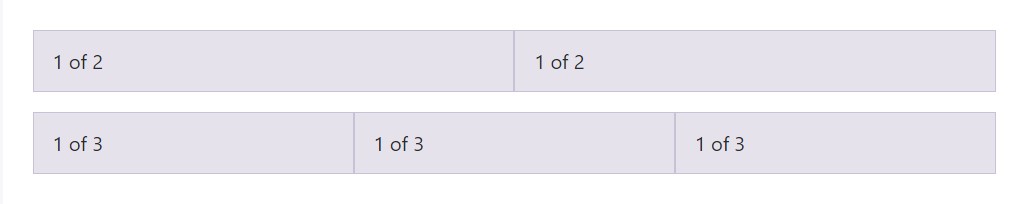
As an example, below are two grid formats that put on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
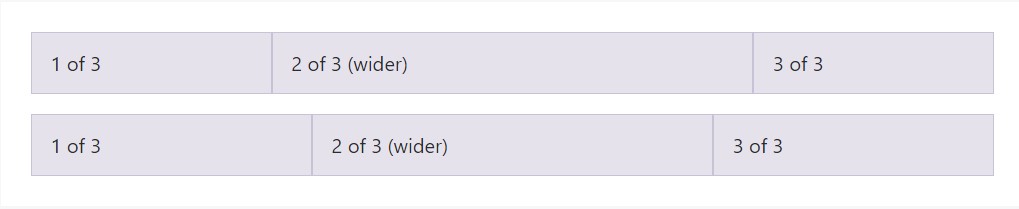
Auto-layout for flexbox grid columns likewise means you can certainly set the width of one column and the others will quickly resize all around it. You may work with predefined grid classes ( just as shown here), grid mixins, or possibly inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
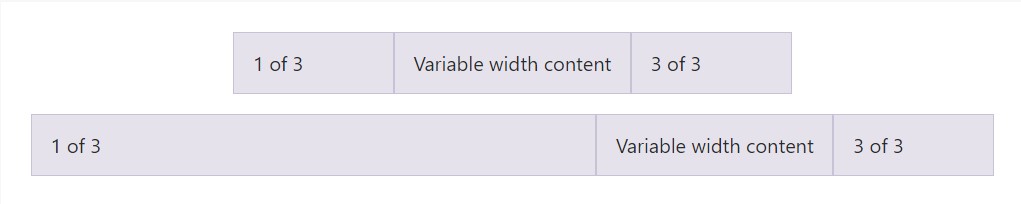
</div>Variable width material
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
Generate equal-width columns that span multiple rows by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique detail
Another new thing upon the recent Alpha 6 build of Bootstrap 4 is in case that you provide simply a several
.col-~ some number here ~Conclusions
And so currently you understand just how the column items form the structure and responsive behaviour of the Bootstrap framework and all that is definitely left for you is generating something really exceptional by using them.
Look at a couple of video clip guide about Bootstrap columns
Linked topics:
Bootstrap columns main documents

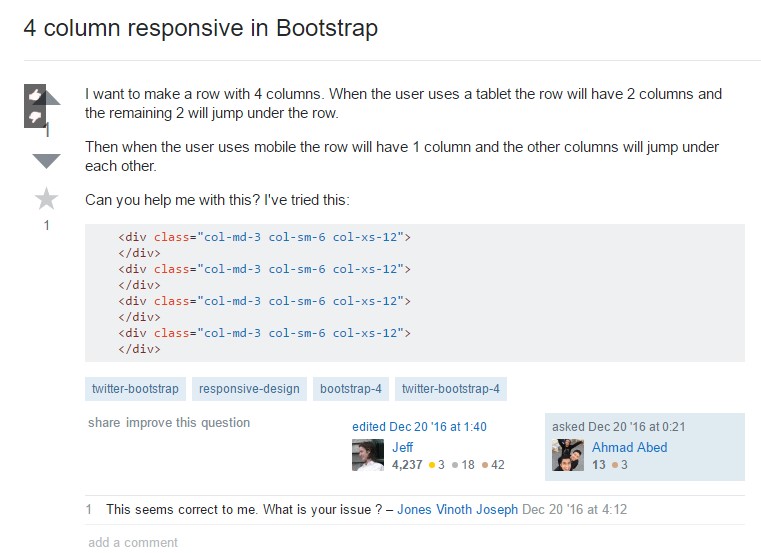
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns