Bootstrap Menu Builder
Intro
Even the simplest, not discussing the much more challenging pages do desire some form of an index for the visitors to effortlessly get around and find exactly what they are seeking in the very first number of seconds avter their coming over the web page. We have to always think a site visitor might be in a hurry, visiting many web pages for a while scrolling over them looking for a product or else make a selection. In these circumstances the certain and effectively presented navigational menu might make the variation among a single new site visitor and the page being simply clicked away. So the structure and behaviour of the webpage site navigation are crucial indeed. On top of that our websites get increasingly more viewed from mobiles so not owning a page and a navigation in particular acting on scaled-down sreens basically comes up to not having a web page anyway and even worse.
Fortunately the new fourth edition of the Bootstrap framework provides us with a great tool to take care of the problem-- the so called navbar feature or the list bar we got used viewing on the tip of many web pages. It is certainly a quick still impressive tool for covering our brand's identity info, the webpages construction and even a search form or a several call to action buttons. Why don't we see exactly how this whole thing gets performed inside of Bootstrap 4.
Exactly how to make use of the Bootstrap Menu Responsive:
First and foremost we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can likewise utilize one of the contextual classes just like
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 system is you need to additionally designate the breakpoint at which the navbar will collapse in order to get exhibited once the menu button gets pressed. To complete this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next we have to generate the so called Menu tab that will show in the location of the collapsed Bootstrap Menu Using and the customers will definitely use to deliver it back on. To perform this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars come up having built-in help for a number of sub-components. Pick from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all of the sub-components provided in a responsive light-themed navbar that instantly collapses at the
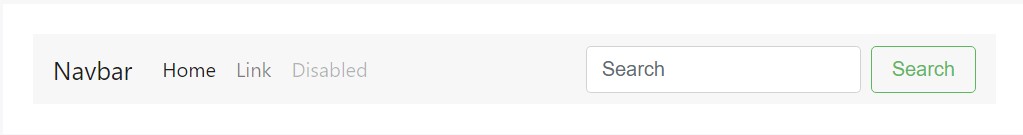
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
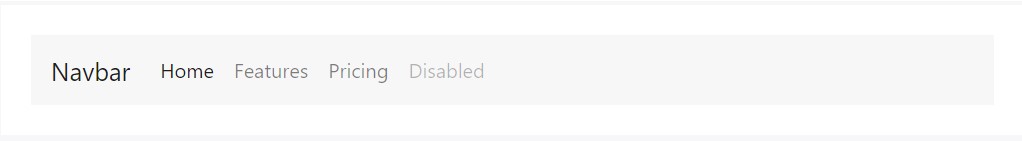
Navbar navigation urls based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Set various form regulations and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may feature bits of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional feature
One other bright brand-new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to develop the container for our menu-- it is going to widen it to a bar along with inline things above the identified breakpoint and collapse it in a mobile phone view below it. To execute this make an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
And finally it is definitely moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is the system a navigational Bootstrap Menu Themes in Bootstrap 4 should come with -- it is definitely intuitive and quite simple -- now all that's left for you is thinking out the correct structure and beautiful subtitles for your material.
Check out some online video information relating to Bootstrap Menu
Linked topics:
Bootstrap menu formal records

Mobirise Bootstrap menu

Bootstrap Menu on the right side