Bootstrap Offset HTML
Intro
It is actually excellent when the information of our pages just fluently expands over the entire width accessible and handily updates dimension plus disposition when the width of the display screen changes but sometimes we require permitting the features some area around to breath without additional features around them considering that the balance is the solution of obtaining light and responsive look easily relaying our information to the ones checking the webpage. This free territory coupled with the responsive behavior of our web pages is definitely an essential feature of the concept of our pages .
In the recent edition of the absolute most famous mobile phone friendly system-- Bootstrap 4 there is simply a specific group of instruments applied to setting our features precisely places we need to have them and transforming this arrangement and visual appeal baseding on the width of the display page gets featured.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-The way to utilize the Bootstrap Offset HTML:
The ordinary syntax of these is very basic-- you have the action you have to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire thing built results
.offset-md-3.offsetExample
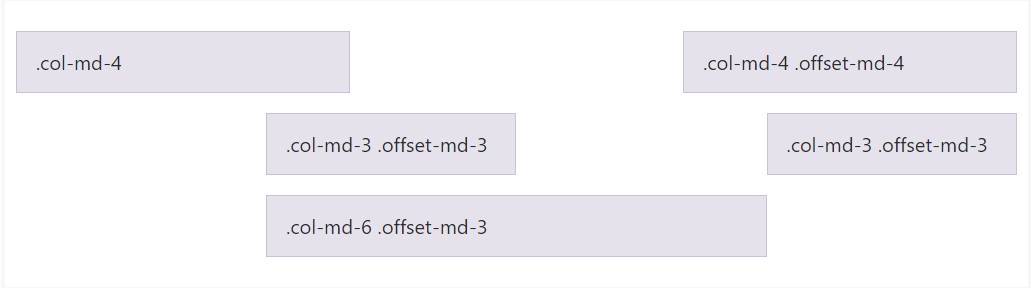
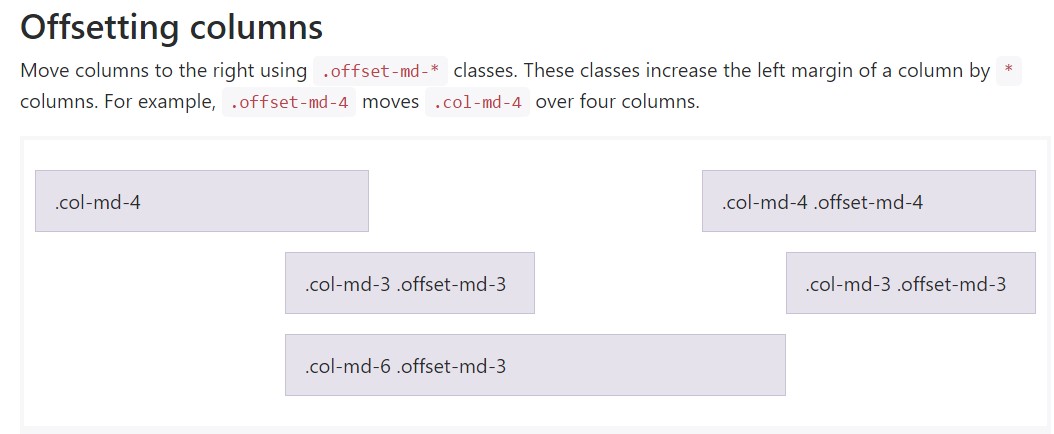
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
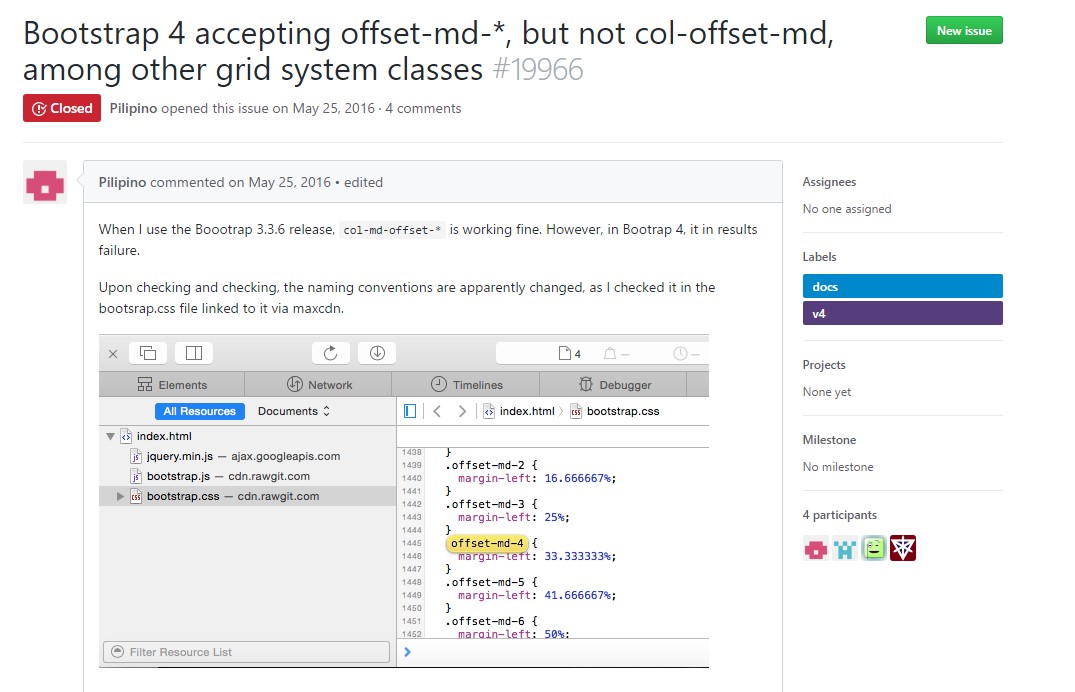
Important thing to indicate here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach works in case when you require to style a specific element. In the case that you however for some kind of factor desire to displace en element inning accordance with the ones neighboring it you can surely utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for placing material you are able to also utilize these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So primarily that is simply the way one of the most important components of the Bootstrap 4's grid system-- the columns become specified the preferred Bootstrap Offset System and ordered precisely as you want them regardless the way they arrive in code. Still the reordering utilities are really impressive, the things must be presented first really should also be identified first-- this are going to in addition keep it a lot less complicated for the guys reading your code to get around. But obviously it all accordings to the certain case and the objectives you're planning to achieve.
Inspect several video clip guide regarding Bootstrap Offset:
Connected topics:
Bootstrap offset official documents

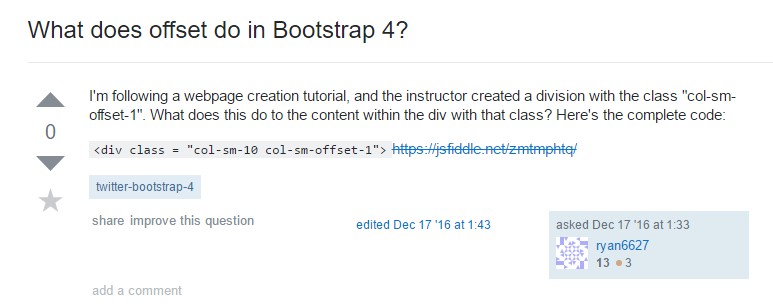
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub