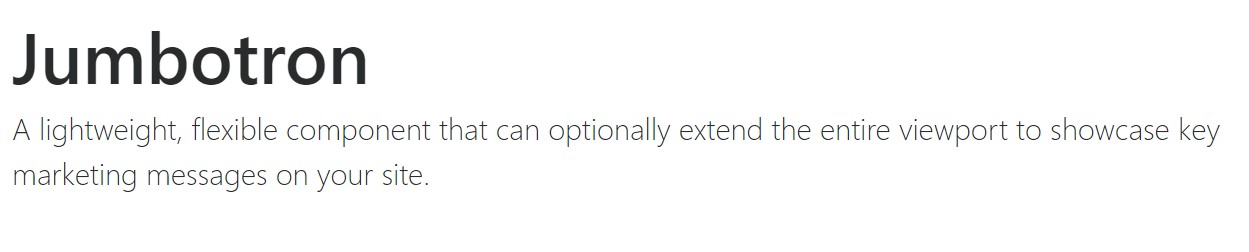
Bootstrap Jumbotron Class
Introduction
Occasionally we really need feature a statement loud and unmistakable from the very start of the web page-- such as a promotion related information, upcoming celebration notice or whatever. To generate this announcement loud and understandable it's as well undoubtedly a smart idea placing them even above the navbar like form of a standard subtitle and announcement.
Utilizing these kinds of elements in an appealing and more significantly-- responsive manner has been actually discovered in Bootstrap 4. What the most updated version of one of the most famous responsive system in its latest fourth version must run into the need of revealing something with no doubt fight across the webpage is the Bootstrap Jumbotron Class feature. It becomes styled with huge text and several heavy paddings to attain desirable and well-kept visual appeal. ( more helpful hints)
Effective ways to utilize the Bootstrap Jumbotron Design:
To include this type of component in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have set up your Jumbotron element-- still unfilled so far. By default it becomes styled having a little rounded corners for friendlier appearance and a pale grey background colour - currently everything you ought to do is covering some material like an appealing
<h1><p>Representations
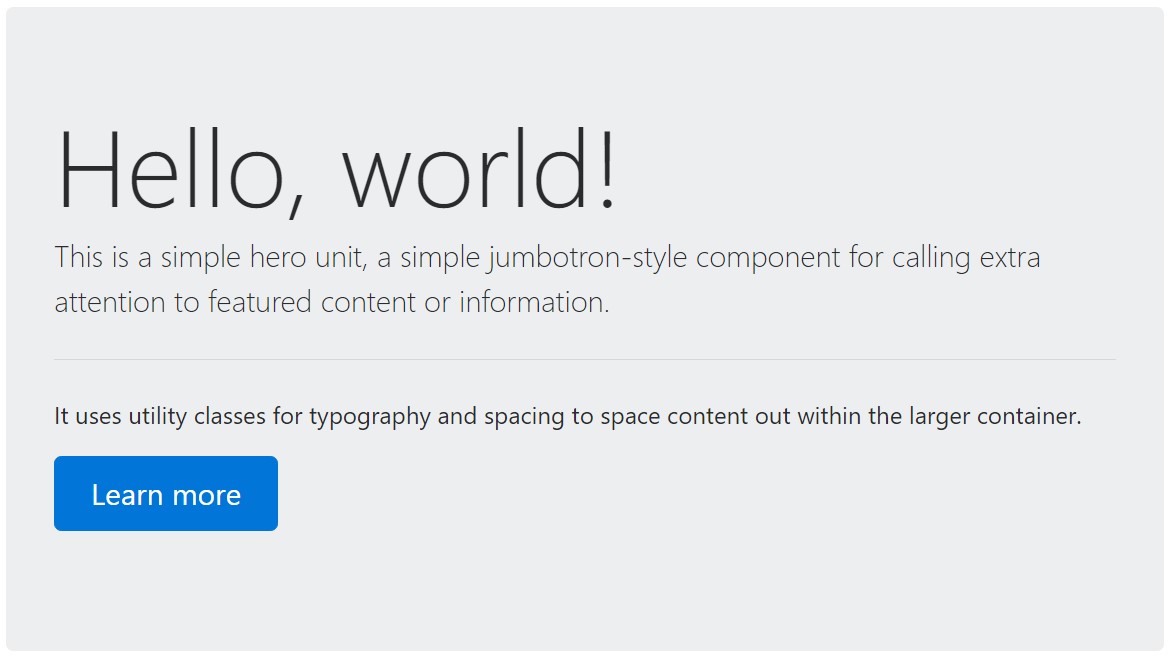
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
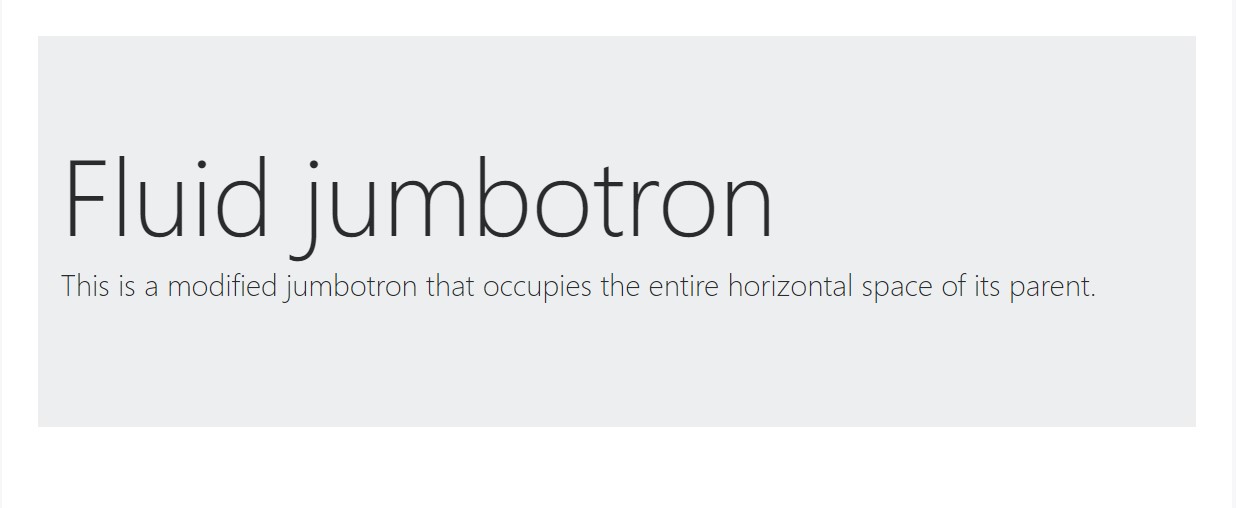
</div>To create the jumbotron total size, and without rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to observe
This is really the simplest way providing your website visitor a deafening and certain information applying Bootstrap 4's Jumbotron element. It needs to be thoroughly applied once again taking into consideration each of the attainable widths the web page might actually perform on and specifically-- the smallest ones. Here is precisely why-- like we explored above generally certain
<h1><p>This incorporated with the a little bit bigger paddings and a few more lined of message content might actually trigger the features completing a mobile phone's entire display highness and eve stretch beneath it which might just eventually disorient or perhaps frustrate the site visitor-- primarily in a rush one. So again we get returned to the unwritten necessity - the Jumbotron notifications should be clear and short so they capture the site visitors as an alternative to moving them elsewhere by being very shouting and aggressive.
Final thoughts
So right now you know in what way to develop a Jumbotron with Bootstrap 4 plus all the achievable ways it can surely affect your audience -- currently all that's left for you is cautiously figuring its own material.
Look at a couple of video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main records

Bootstrap Jumbotron short training

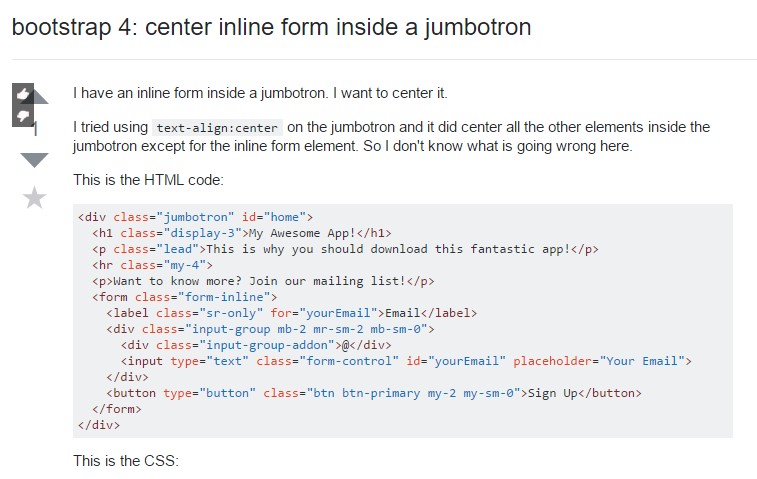
Bootstrap 4: focus inline form within a jumbotron