Bootstrap Slider Example
Overview
Motion is among the most fantastic thing-- it gets our focus and helps keep us evolved at the very least for a while. For how much time-- well all of it depends on what's actually flowing-- if it is simply something beautiful and awesome we watch it for a longer time, in case it's uninteresting and dull-- well, currently there usually is the close tab button. So in the event that you think you have some exceptional information available and would like it incorporated in your webpages the picture slider is commonly the one you initially consider. This particular component got definitely so favored in the latest handful of years so the net truly go drowned with sliders-- just search around and you'll find out nearly every second web page starts off with one. That's why current web design orientations concerns present an increasing number of designers are actually attempting to switch out the sliders with additional expression signifies to add in a little more character to their web pages.
It's possible the great true is located someplace between-- such as employing the slider component but not really with the good old packing the entire element area images however maybe some with opaque places to get them it just like a special elements and not the whole background of the slider moves-- the selection is totally up to you and of course is different for each project.
At any rate-- the slider element continues being the easy and very most handy alternative whenever it comes down to including some moving images accompanied together with effective text and invite to action tabs to your pages. ( click this link)
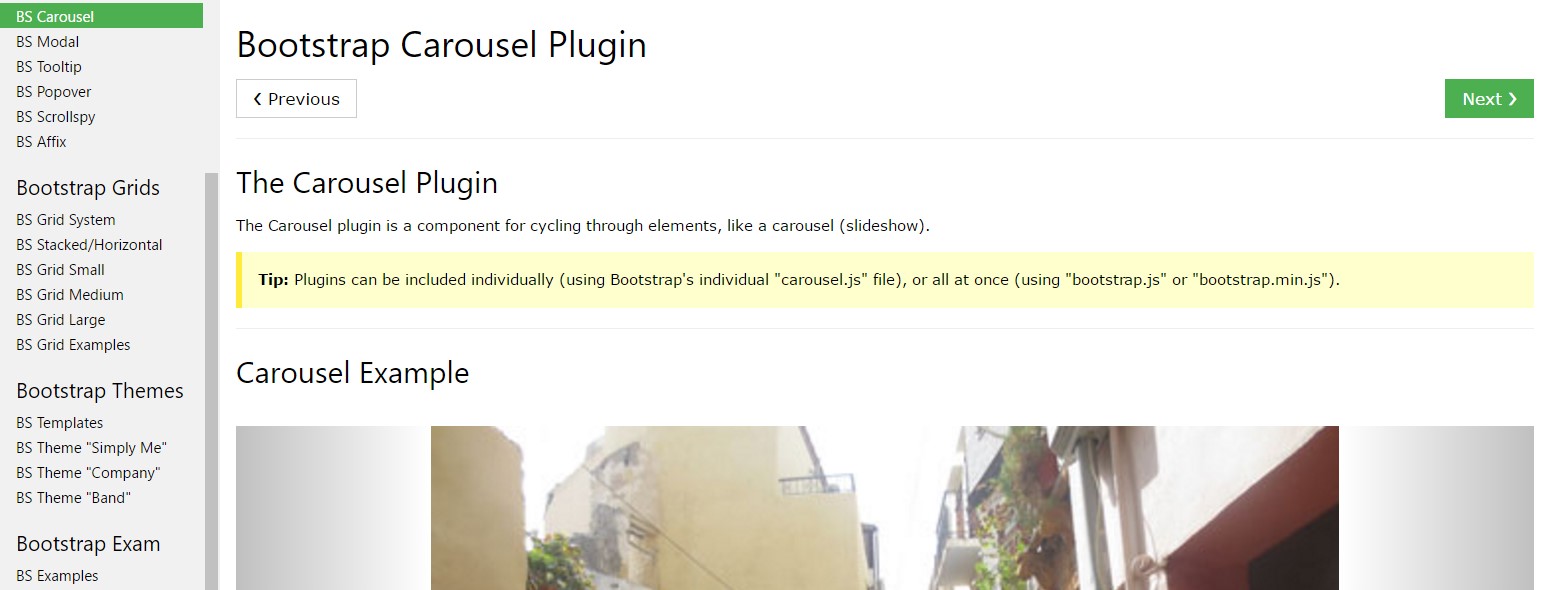
How you can apply Bootstrap Slider Bar:
The picture slider is a part of the major Bootstrap 4 system and is completely sustained by both the style sheet and the JavaScript files of newest version of currently the most preferred responsive framework around. When we mention picture sliders in Bootstrap we essentially address the component as Carousel-- which is specifically the very same stuff simply with a diverse name.
Producing a carousel component with Bootstrap is pretty convenient-- all you must do is follow a basic system-- to begin cover the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the little components displaying you the placement each and every images takes in the Bootstrap Slider Bar -- you are able to also click them to jump to a exact image. If you want to provide indicators feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can as well include the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeCaptions
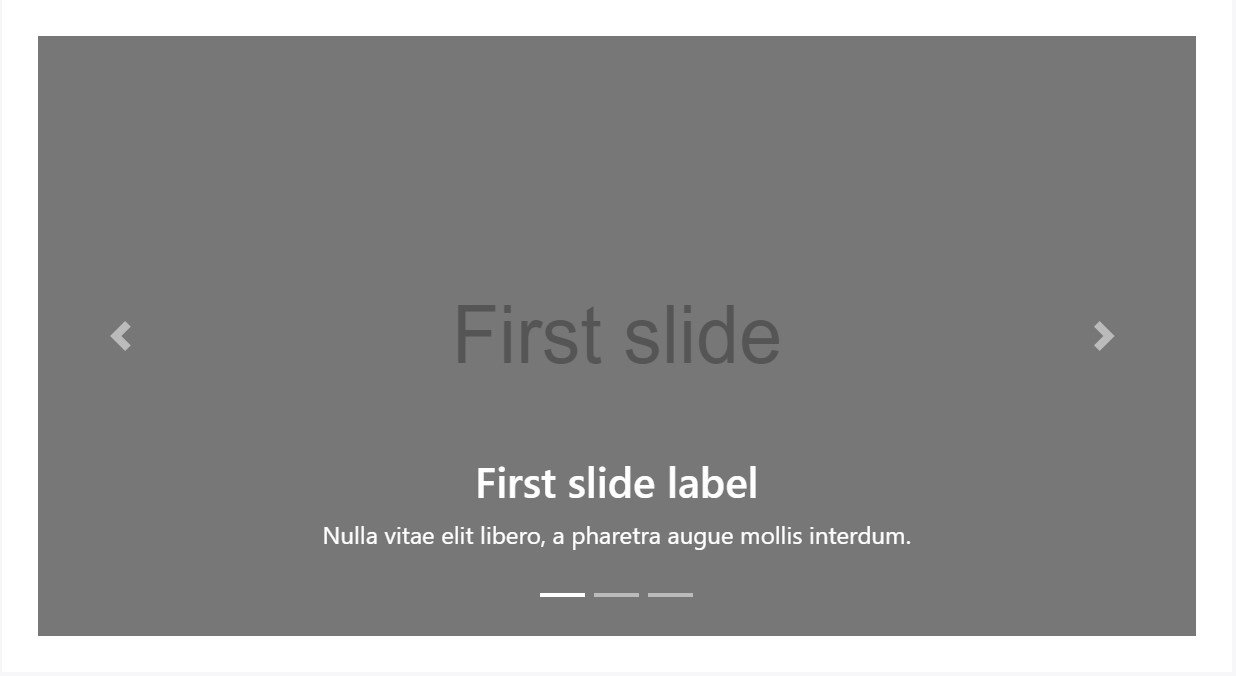
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in underlines to your slides simply using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
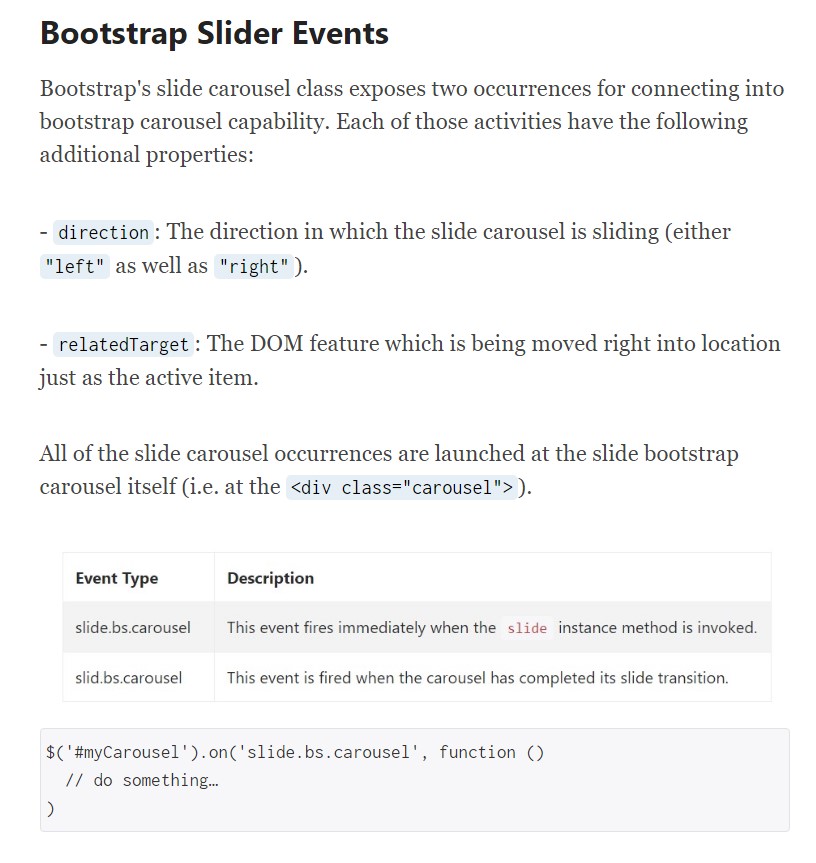
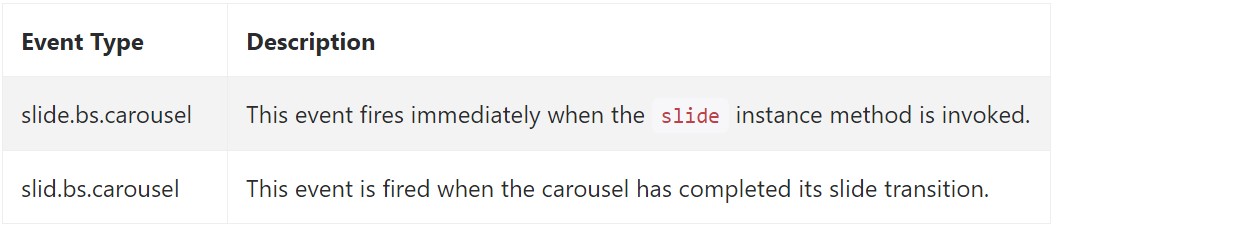
Bootstrap's slide carousel class displays two activities for hooking in slide carousel useful functionality. Each of the activities have the following extra properties:
direction"left""right"relatedTargetAll of the slide carousel events are fired at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that's the form an pic slider (or carousel) should have with the Bootstrap 4 framework. Right now everything you need to do is think about a number of appealing illustrations and text to set in it.
Review a few on-line video information relating to Bootstrap slider:
Related topics:
Bootstrap slider approved records

Bootstrap slider short training

Mobirise Bootstrap slider