Bootstrap Grid Tutorial
Introduction
Bootstrap incorporates a powerful mobile-first flexbox grid system for constructing layouts of any scales and forms . It is actually formed on a 12 column configuration and comes with plenty of tiers, one for each media query variety. You can certainly use it with Sass mixins or else of the predefined classes.
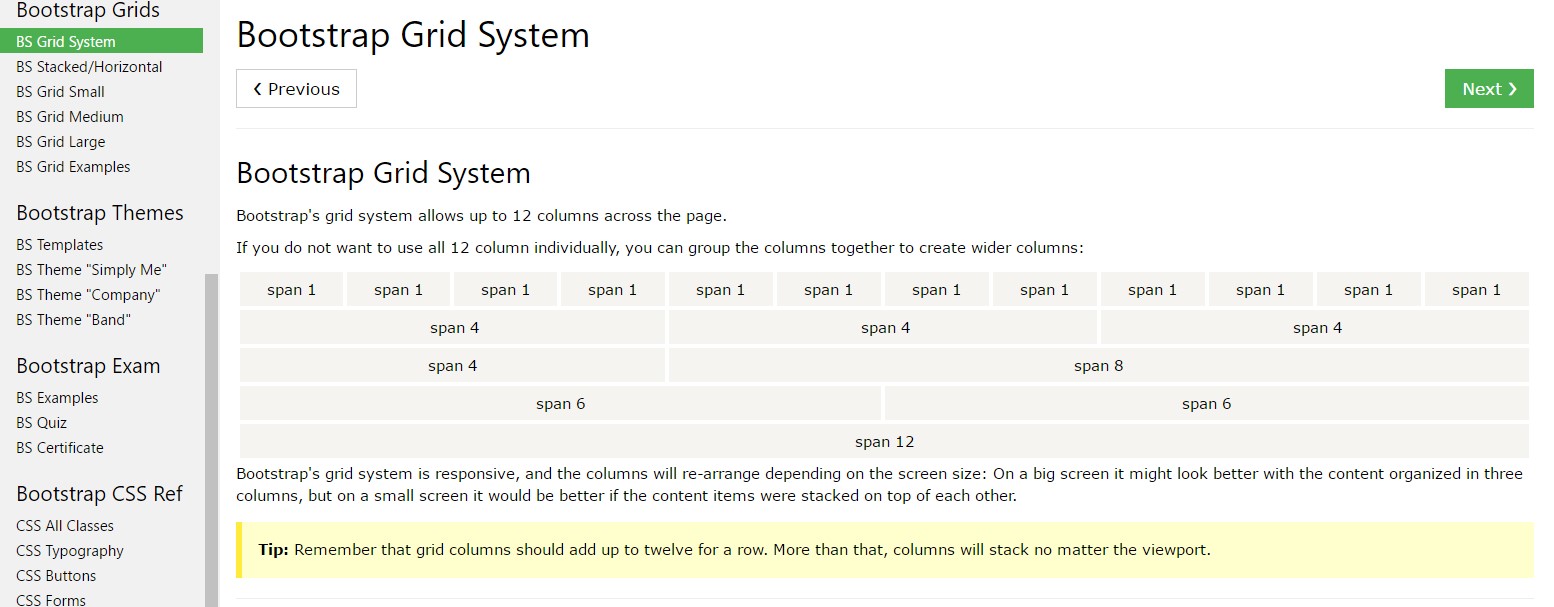
The most fundamental component of the Bootstrap framework making it possible for us to make responsive page interactively enhancing if you want to always suit the size of the screen they become shown on still looking beautifully is the so called grid system. The things it usually handles is offering us the ability of making complex designs merging row and a certain quantity of column features kept within it. Imagine that the viewable size of the display screen is parted in twelve identical elements vertically.
The ways to put into action the Bootstrap grid:
Bootstrap Grid HTML uses a number of columns, rows, and containers to layout and also align material. It's built by using flexbox and is fully responsive. Listed below is an example and an in-depth examine precisely how the grid interacts.
The mentioned above sample produces three equal-width columns on little, medium, large, and extra sizable gadgets using our predefined grid classes. Those columns are focused in the webpage along with the parent
.containerHere's the particular way it performs:
- Containers deliver a methods to center your web site's materials. Utilize
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are definitely aligned effectively. We utilize the negative margin method upon
.row- Content should really be positioned in columns, also simply just columns can be immediate children of rows.
- Due to flexbox, grid columns without having a established width will instantly layout with identical widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you want to utilize removed from the potential 12 per row. { In this way, if you want three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, big, and extra large.
- Grid tiers are founded on minimum widths, indicating they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes or else Sass mixins for extra semantic markup.
Be aware of the restrictions plus errors about flexbox, like the lack of ability to employ certain HTML features as flex containers.
Sounds fantastic? Outstanding, let us carry on to noticing all that during an instance. ( learn more)
Bootstrap Grid Example solutions
Generally the column classes are really something like that
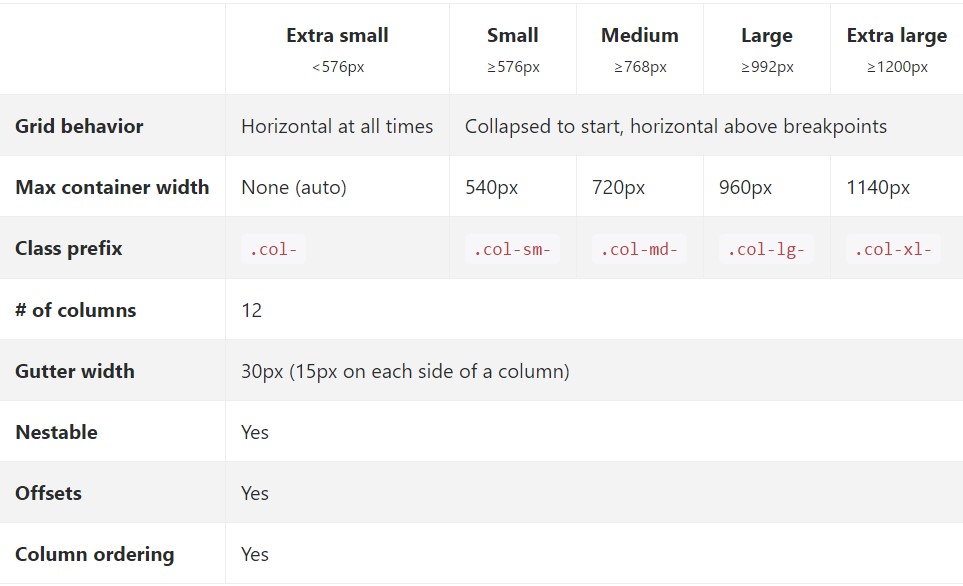
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes to the Bootstrap Grid Tutorial scales-- all of the actually possible widths of the viewport (or the visual space on the display screen) have been simply split up in five ranges as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap uses
emrempxFind out exactly how components of the Bootstrap grid system do a job across multiple tools with a handy table.

The fresh and several from Bootstrap 3 here is one added width range-- 34em-- 48em being simply assigned to the
xsAll the features styled using a particular viewport width and columns maintain its overall size in width when it comes to this viewport plus all above it. Anytime the width of the display goes below the represented viewport size the elements stack above each other filling the entire width of the view .
You have the ability to likewise assign an offset to an aspect via a determined quantity of columns in a certain screen sizing and in excess of this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several things to think about whenever creating the markup-- the grids featuring rows and columns need to be placed into a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Put in any variety of unit-less classes for every breakpoint you require and every column is going to be the same width.
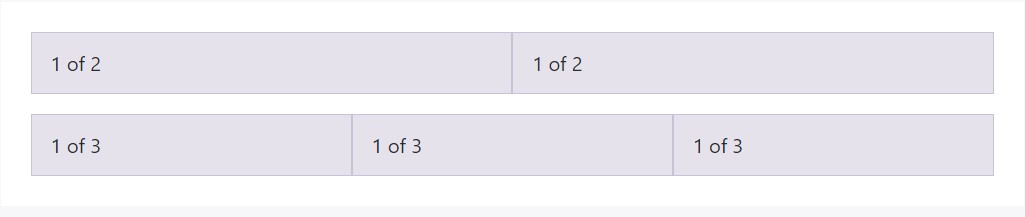
Identical width
For instance, below are two grid formats that used on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
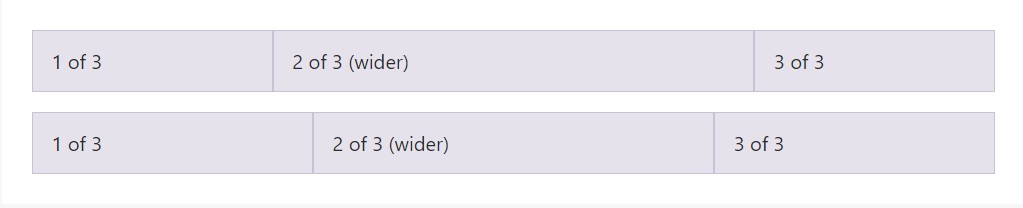
Auto-layout for the flexbox grid columns likewise shows you can certainly set the width of one column and the others will immediately resize around it. You may possibly employ predefined grid classes ( just as demonstrated here), grid mixins, or inline widths. Note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
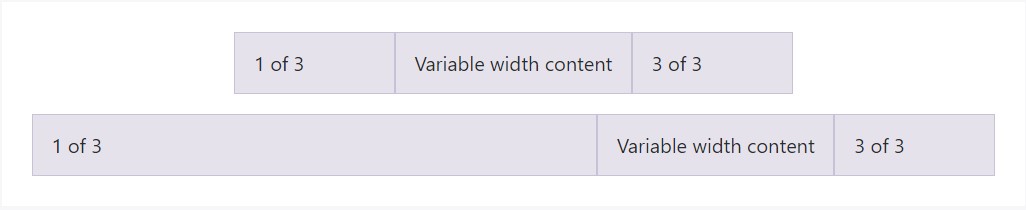
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
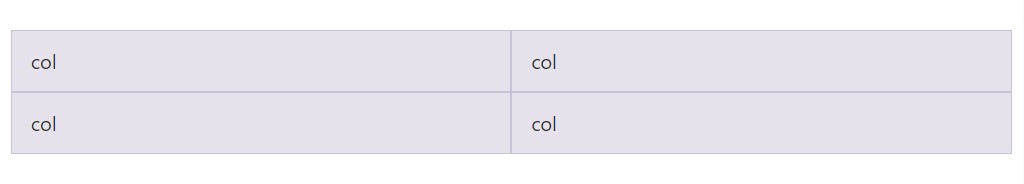
</div>Equivalent width multi-row
Develop equal-width columns that span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive styles. Custom the size of your columns upon extra small, small, medium, large, or extra large gadgets however you want.
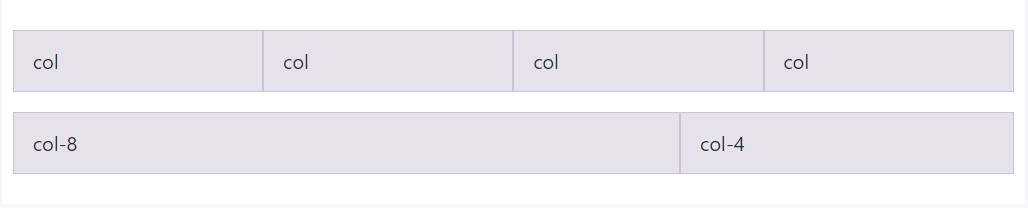
All of the breakpoints
For grids which are the identical from the smallest of gadgets to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
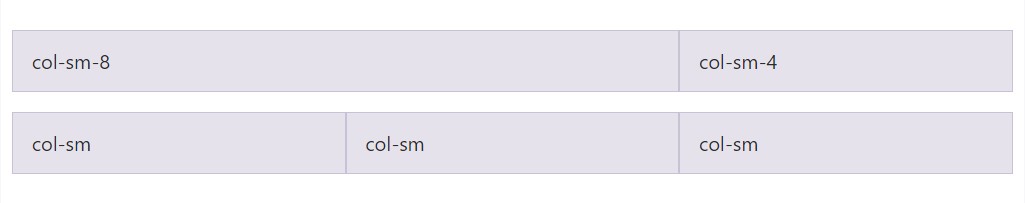
</div>Piled to horizontal
Employing a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
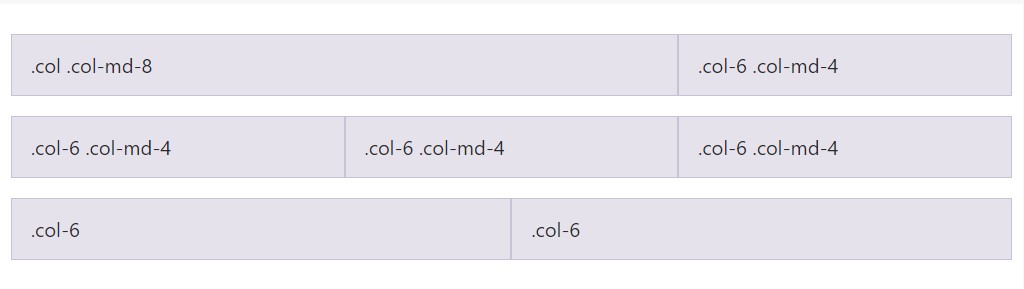
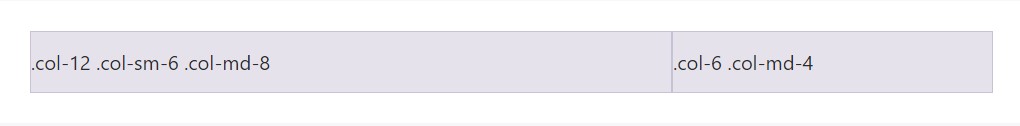
</div>Combine and match
Don't like your columns to only stack in some grid tiers? Put to use a mixture of separate classes for each and every tier as needed. See the illustration listed here for a better strategy of ways all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
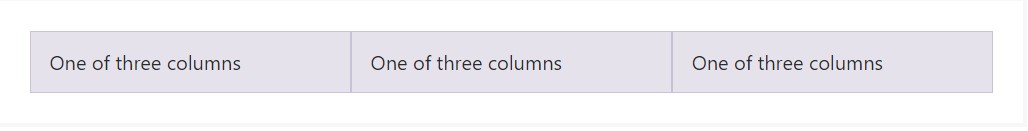
Work with flexbox alignment utilities to vertically and horizontally line up columns. ( more info)
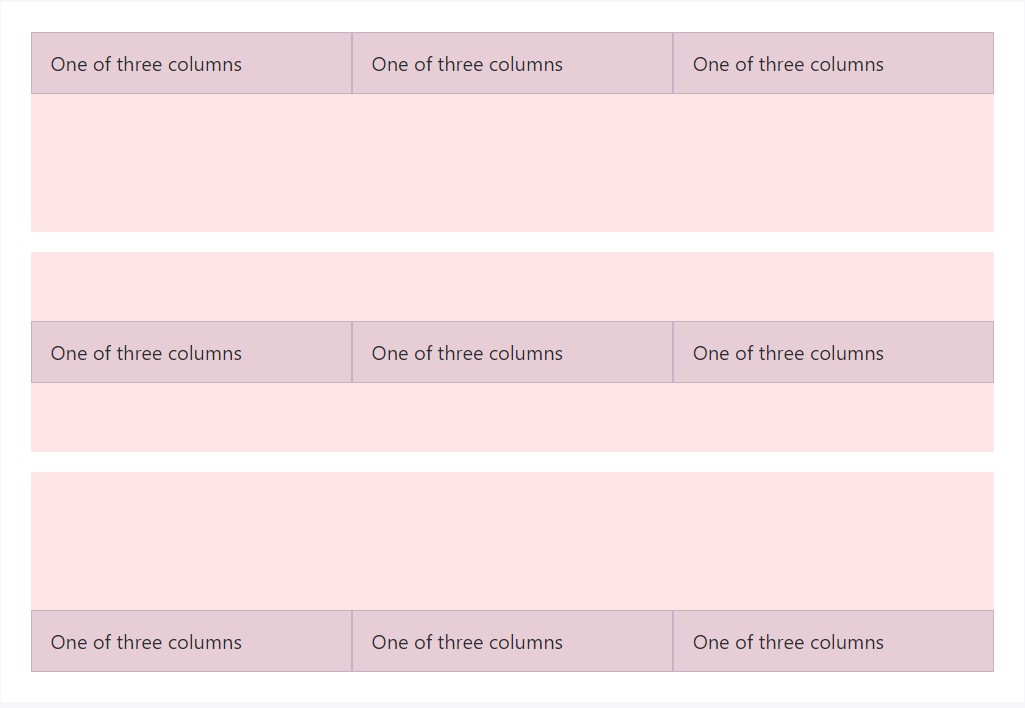
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
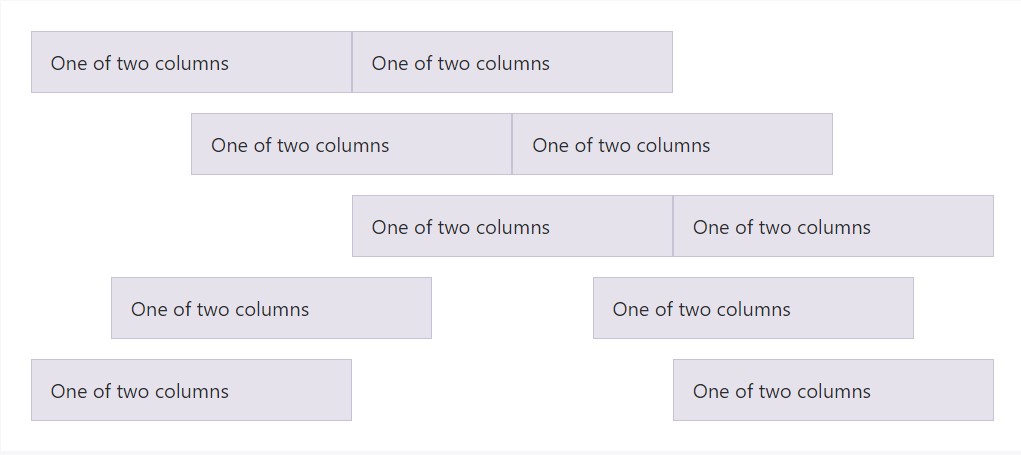
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns in our predefined grid classes may be eliminated with
.no-guttersmargin.rowpaddingHere's the source code for developing these types of formats. Note that column overrides are scoped to only the very first children columns and are intended via attribute selector. While this generates a further particular selector, column padding have the ability to still be additional modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it displays. Bear in mind you can certainly continue to apply this together with all various other predefined grid classes ( featuring column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
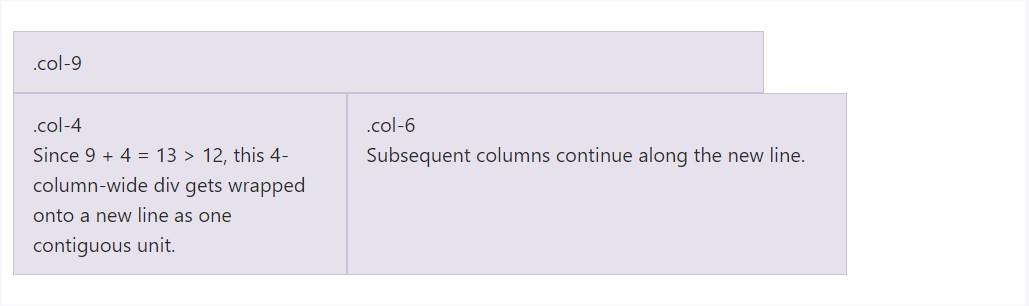
</div>Column covering
In the event that in excess of 12 columns are settled inside of a single row, each set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
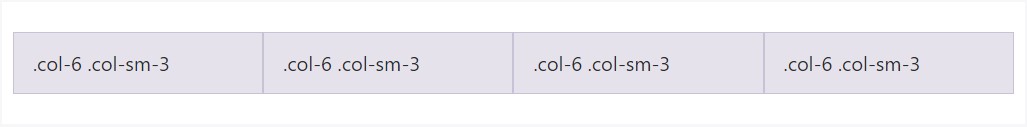
</div>Reseting of the columns
Together with the variety of grid tiers obtainable, you're bound to face issues where, at particular breakpoints, your columns do not clear pretty correct as one is taller than the various other. To resolve that, utilize a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
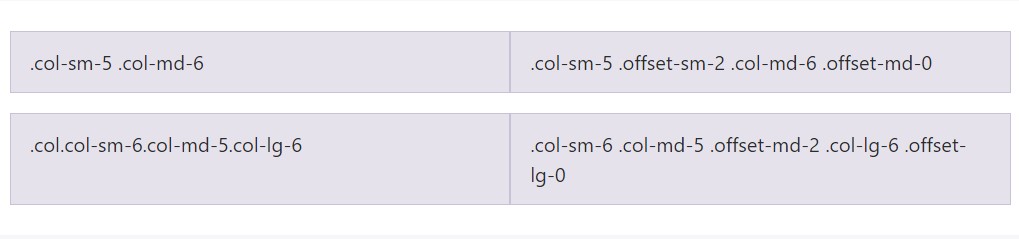
</div>Along with column cleaning at responsive breakpoints, you may possibly will want to reset offsets, pushes, or pulls. Notice this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
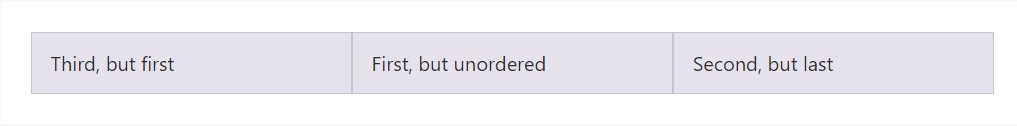
</div>Re-ordering
Flex order
Apply flexbox utilities for handling the visional setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
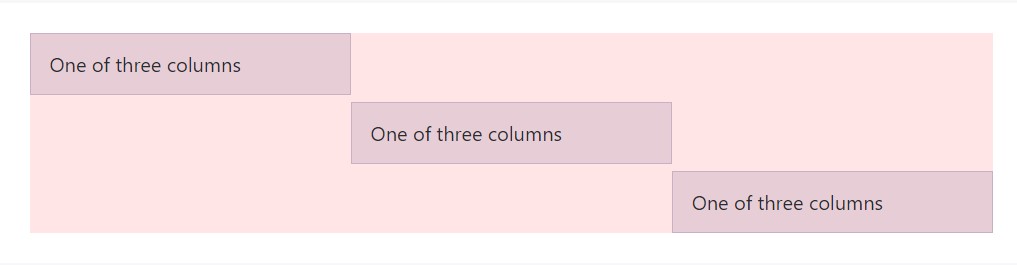
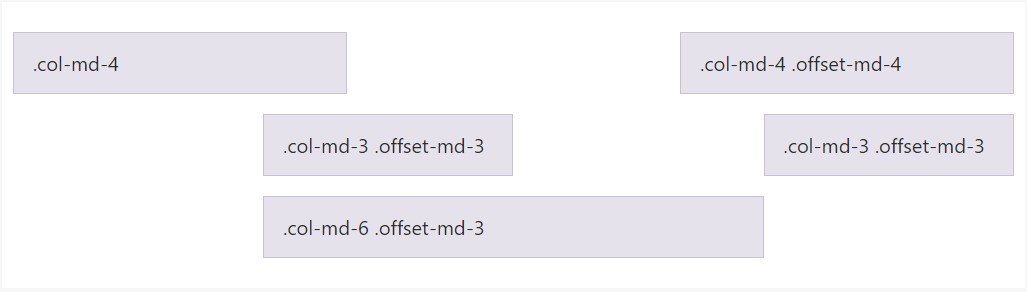
</div>Countering columns
Move columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
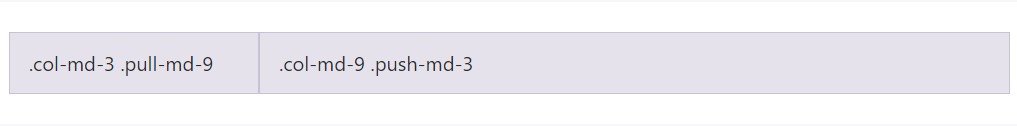
</div>Pull and push
Easily improve the order of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material placement
To nest your material together with the default grid, add a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass data
The moment utilizing Bootstrap's source Sass data, you have the option of applying Sass mixins and variables to create custom, semantic, and responsive webpage formats. Our predefined grid classes work with these similar variables and mixins to provide a whole suite of ready-to-use classes for quick responsive formats .
Features
Maps and variables establish the quantity of columns, the gutter width, and the media query factor. We utilize these to develop the predefined grid classes recorded above, as well as for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You can certainly modify the variables to your personal custom-made values, or else simply use the mixins with their default values. Here is actually an example of utilizing the default modes to generate a two-column layout along with a divide between.
View it at work in this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Working with our embedded grid Sass maps and variables , it's possible to entirely modify the predefined grid classes. Shift the amount of tiers, the media query dimensions, and also the container widths-- and then recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going further than the columns themselves, you may additionally customize the number of grid tiers. In the event that you needed just three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant creating some changes to the Sass maps or variables , you'll need to save your developments and recompile. Accomplishing this are going to out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be upgraded to apply the custom-made breakpoints.
Conclusions
These are actually the undeveloped column grids in the framework. Utilizing particular classes we are able to direct the certain components to span a defined variety of columns depending on the definite width in pixels of the visible area in which the webpage becomes displayed. And due to the fact that there are simply a several classes determining the column width of the features as an alternative to exploring everyone it's better to try to find out ways they really become constructed-- it is actually truly simple to remember featuring simply just a few things in mind.
Take a look at some on-line video training regarding Bootstrap grid
Connected topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid article

Bootstrap Grid column