Bootstrap Image Responsive
Intro
Pick your pictures in responsive behaviour ( therefore they not under any condition come to be larger in size than their parent components) and provide lightweight formats to all of them-- all by means of classes.
No matter exactly how efficient is the text message present in our pages undoubtedly we are in need of certain as efficient images to back it up helping make the content actually glow. And due to the fact that we are actually within the smart phones age we additionally need those pictures acting appropriately so as to present best on any sort of display screen scale given that nobody likes pinching and panning around to become able to actually notice just what a Bootstrap Image Placeholder stands up to show.
The gentlemans responsible for the Bootstrap framework are completely conscious of that and from its start some of the most favored responsive framework has been giving impressive and very easy devices for finest visual appeal as well as responsive activity of our illustration components. Listed here is how it work out in the latest version. ( additional reading)
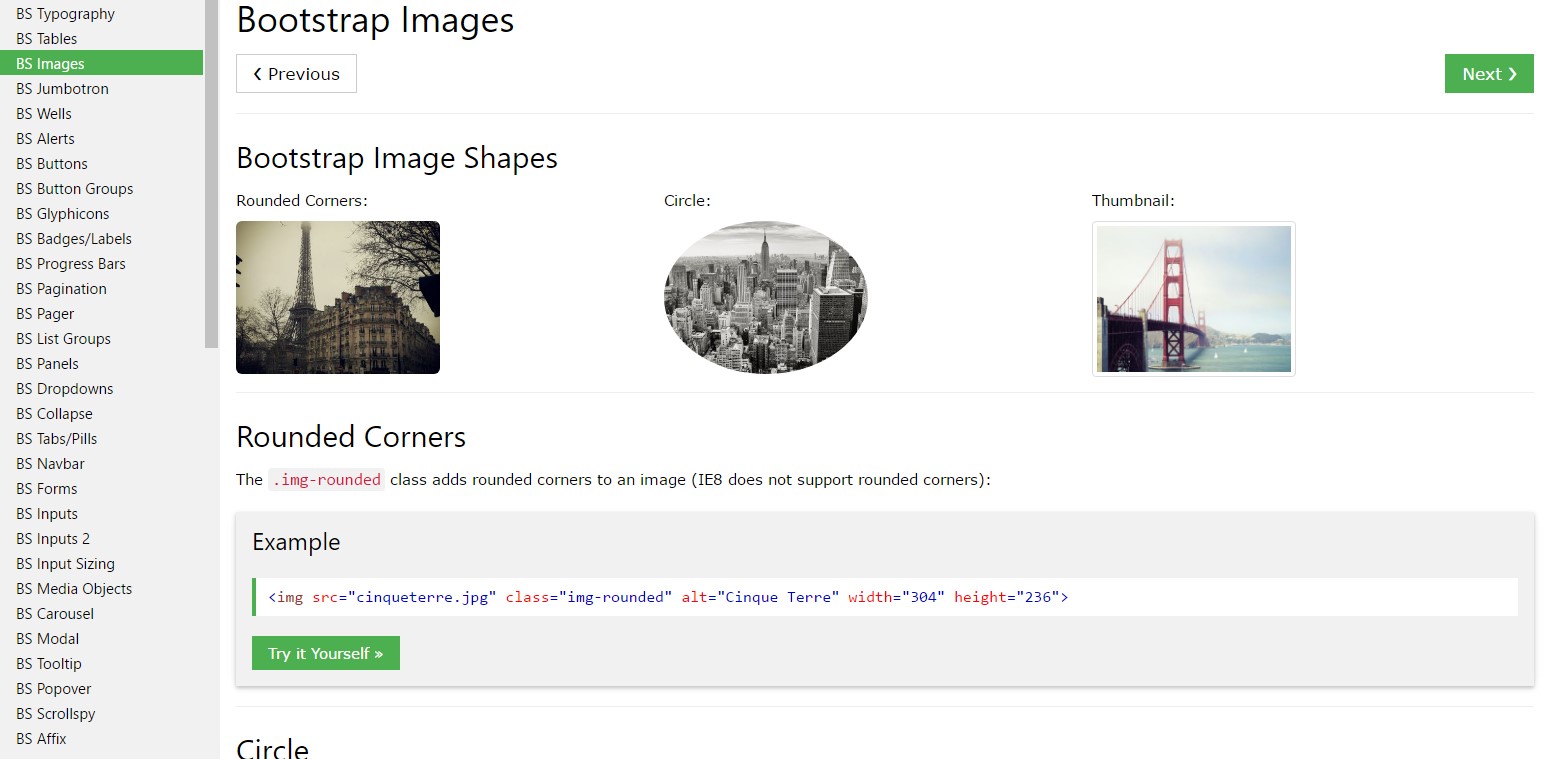
Differences and changes
Different from its forerunner Bootstrap 3 the fourth edition employs the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally use the predefined designing classes producing a specific illustration oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually made responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you have the ability to work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Once it relates to placement you can use a handful of pretty highly effective instruments like the responsive float assistants, text position utilities and the
.m-x. autoThe responsive float instruments could be utilized to position an responsive image floating right or left and also transform this position baseding upon the sizes of the present viewport.
This kind of classes have used a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pictures within Bootstrap 3 used to be applying the
.center-block.m-x. auto.d-blockLine up pictures utilizing the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content alignment utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is actually the method you can easily add in simply a handful of easy classes to obtain from standard images a responsive ones together with current build of the best favored framework for making mobile friendly web pages. Now all that is certainly left for you is finding the correct ones.
Check a number of video clip short training relating to Bootstrap Images:
Connected topics:
Bootstrap images main documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.