Bootstrap Collapse Toggle
Overview
As you actually identify, Bootstrap very easily helps to make your website responsive, working with its elements just as a reference for locating, scale, etc.
Understanding this, if we are to create a menu working with Bootstrap for front-end, we will ought to note a couple of the standards and standards fixed by Bootstrap to make it promptly design the features of the page to keep responsive correctly.
Just one of the most exciting options of using this particular framework is the generation of menus displayed as needed, depending on the actions of the site visitors .
{ A wonderful method when it comes to utilizing menus on small-sized displays is to connect the options in a form of dropdown that only opens up every time it is switched on. That is , create a tab to switch on the menu as needed. It is really quite simple to work on this by using Bootstrap, the functions is all set.
Bootstrap Collapse Button plugin lets you to button content in your web pages with a couple of classes due to fascinating handy JavaScript. ( recommended reading)
Ways to employ the Bootstrap Collapse Example:
To make the Bootstrap Collapse Responsive in tiny display screens, just include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can easily get the menu fade away upon the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things within this feature are going to be provided inside of the context of the menu. By cutting down the computer display, it compresses the inner components and conceal, being visible only by clicking on the
<button class = "navbar-toggle">This way the menu will certainly come into view although will certainly not do the job if moused click. It is actually by cause of this functionality in Bootstrap is incorporated with JavaScript. The excellent news is that we do not need to create a JS code line at all, but for every single thing to perform we should provide Bootstrap JavaScript.
At the bottom of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
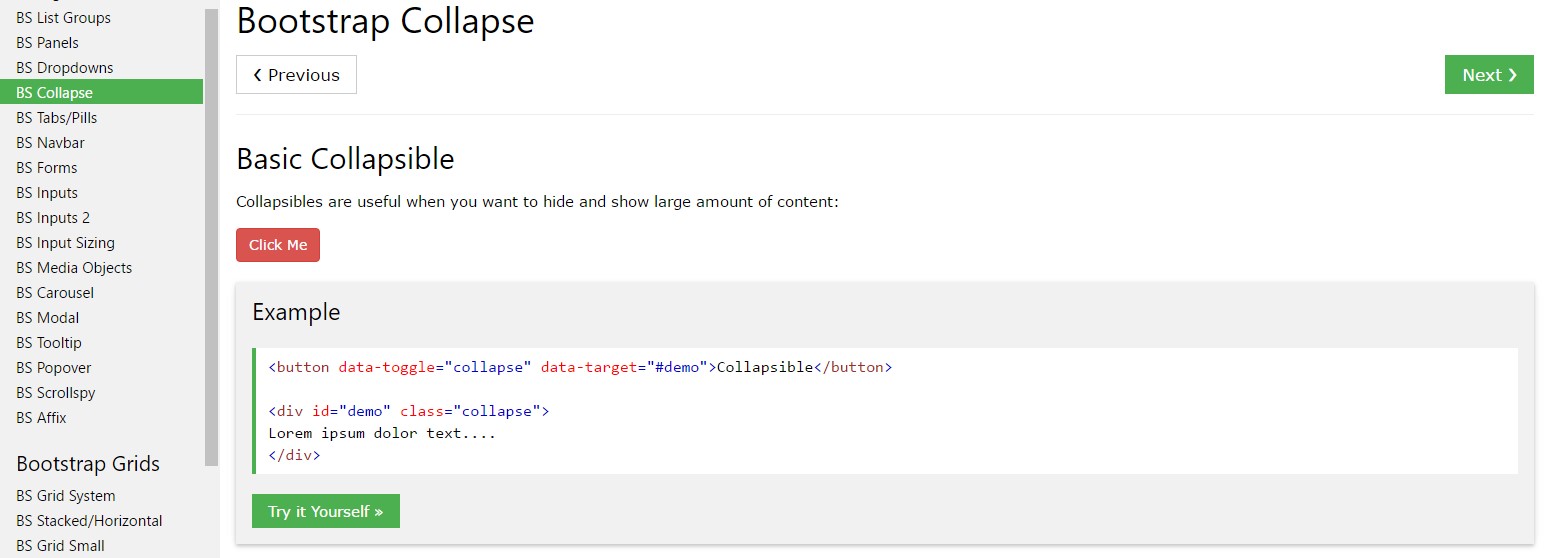
Click the switches listed here to present and hide one more feature using class changes:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to apply a hyperlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
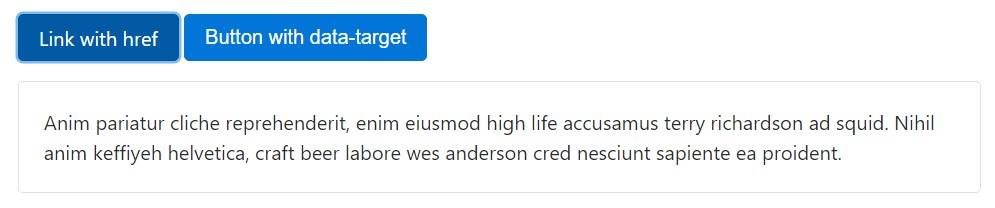
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
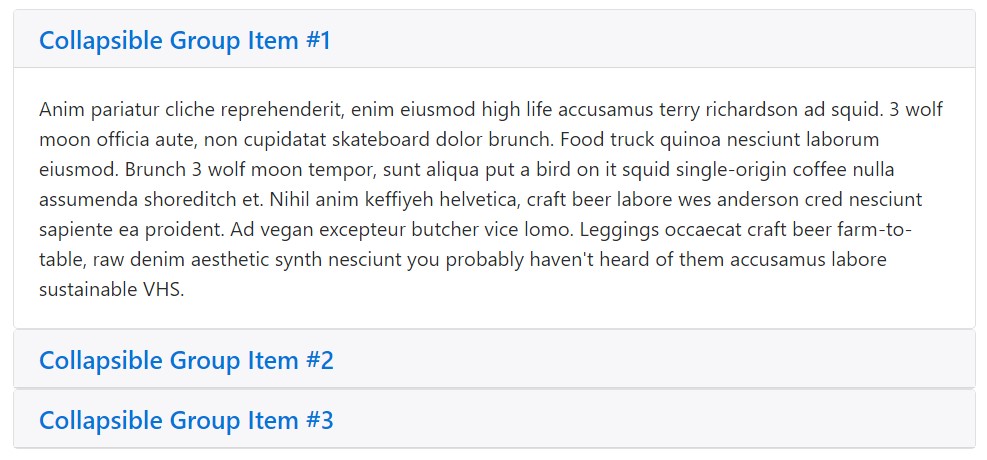
</div>Accordion an example
Expand the default collapse behaviour in order to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control component is targeting a one collapsible element-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin implements a several classes to handle the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes may be seen in
_transitions.scssBy means of information attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By means of JavaScript
Enable manually with:
$('.collapse').collapse()Opportunities
Selections are able to be completed via data attributes as well as JavaScript. For data attributes, add the feature title to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Triggers your web content as a collapsible feature. Takes an optional alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to presented as well as hidden.
.collapse('show')
.collapse('show')Indicates a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Activities
Bootstrap's collapse class exposes a handful of activities for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a functional and fast result, without good programming attempt we are going to have a fantastic final result.
Yet, it is not actually just handy for developing menus, yet additionally any other elements for displaying or concealing on-screen parts, according to the acts and requirements of users.
In general these kinds of capabilities are at the same time useful for hiding or displaying huge amounts of details, equipping even more dynamism to the site as well as leaving the layout cleaner.
Take a look at several video tutorials relating to Bootstrap collapse
Linked topics:
Bootstrap collapse formal documentation

Bootstrap collapse training

Bootstrap collapse complication