Bootstrap Alert Styles
Intro
The alerts are created by all of these components you even usually do not remember till you actually get to need them. They are used for providing prompt in time responses for the user working with the web-site hopefully directing his or hers attention to a specific course or evoking specific actions.
The alerts are most often used together with forms to give the user a recommendation if a area has been filled out incorrectly, which is the proper format expected or which is the condition of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which may possibly be used according the particular circumstance in which the Bootstrap Alert has been shown on display screen. Considering that it's an alert text message it is necessary to get user's attention but however leave him in the zone of comfort nevertheless it might even be an error notification. ( useful source)
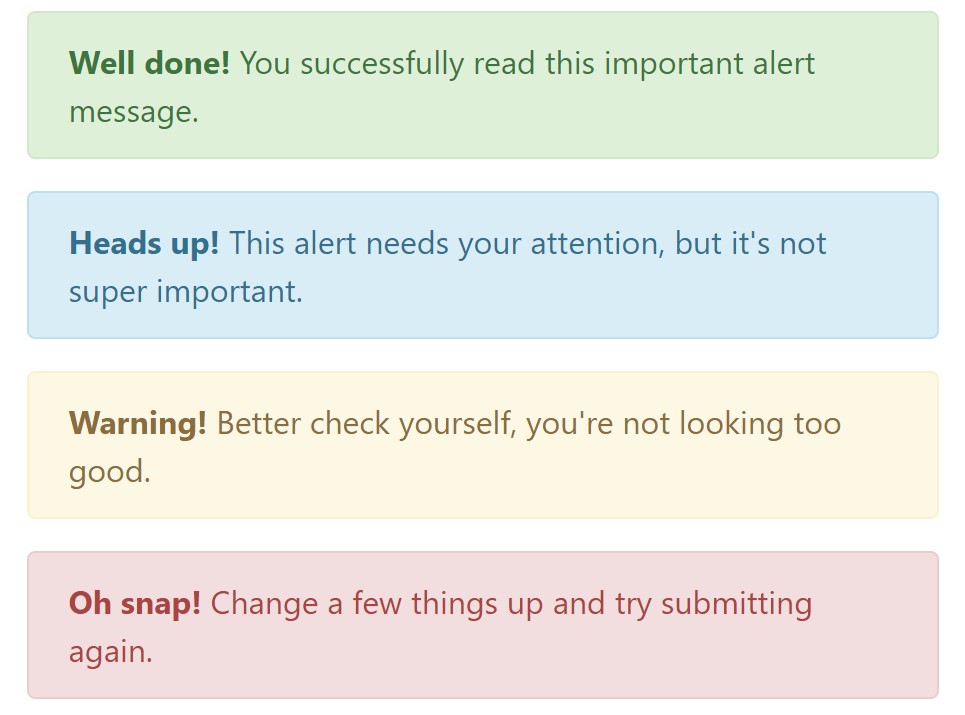
This gets accomplished due to the use of gentle pastel color tones each being intuitively attached to the semantic of the message material just like green for Success, Light Blue for general information, Light yellow seeking for user's attention and Mild red revealing there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web link
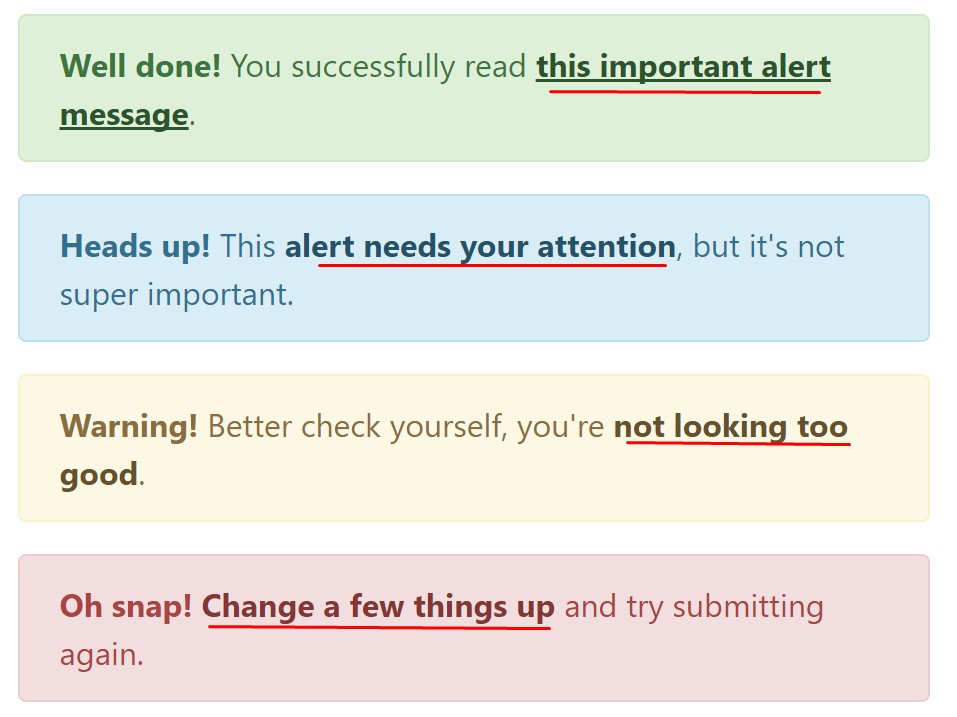
It may possibly not be spotted at a quick look but the font color option itself is in fact following this color design too-- just the colours are much much darker so get subconsciously takened as dark but the truth is it's not exactly so.
Exact same goes not only for the alert text message in itself but even for the links provided in it-- there are link classes taking out the outline and colouring the anchor elements in the appropriate color tone so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special facts for alerts
A detail to bear in mind-- the colours take their clear meaning just for those who in fact get to notice them. So it's a good thing to either ensure that the visible message itself brings the meaning of the alert well enough or to eventually add in a number of additional information to only be seen by the screen readers in order to provide the page's accessibility .
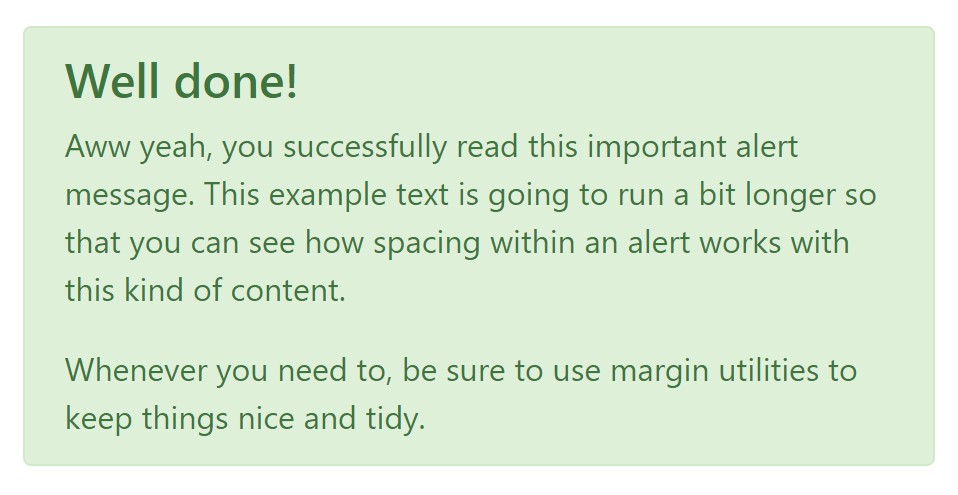
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you want to display a bit longer content ( useful source).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can at the same time put in an X icon to dismiss the alert and add a cool transition to it to once again ensure the visual comfort of the Bootstrap Alert Design visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their names to decrease the manner you are actually using them-- these are simply a number of color schemes and the way they will be actually implemented in your website is definitely up to you and completely depends on the specific circumstance.
For example-- if the color design of your page uses the red as major colour it maybe really well-suited to present the alert for successful form submission in red too using the predefined alert danger appearance in order to much better mix with the webpage and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Warning
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or else with data attributes on a button in the alert, as shown in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a handful of events for hooking right into alert functionality.
close.bs.alertclosed.bs.alertCheck some on-line video short training regarding Bootstrap alerts
Related topics:
Bootstrap alerts official records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue