Bootstrap Button Styles
Intro
The button elements as well as the web links covered within them are probably one of the most necessary elements making it possible for the users to interact with the web pages and take various actions and move from one webpage to another. Most especially nowadays in the mobile first industry when a minimum of half of the web pages are being watched from small touch screen machines the large convenient rectangular places on display screen easy to find with your eyes and tap with your finger are more important than ever. That's the reason why the new Bootstrap 4 framework evolved delivering extra convenient experience canceling the extra small button sizing and adding some more free space around the button's subtitles to make them even more legible and easy to apply. A small touch providing a lot to the friendlier appearances of the new Bootstrap Button Group are also just a bit more rounded corners which along with the more free space around helping make the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Style
For this version that have the identical number of awesome and easy to use semantic styles providing the ability to relay interpretation to the buttons we use with simply just adding a particular class.
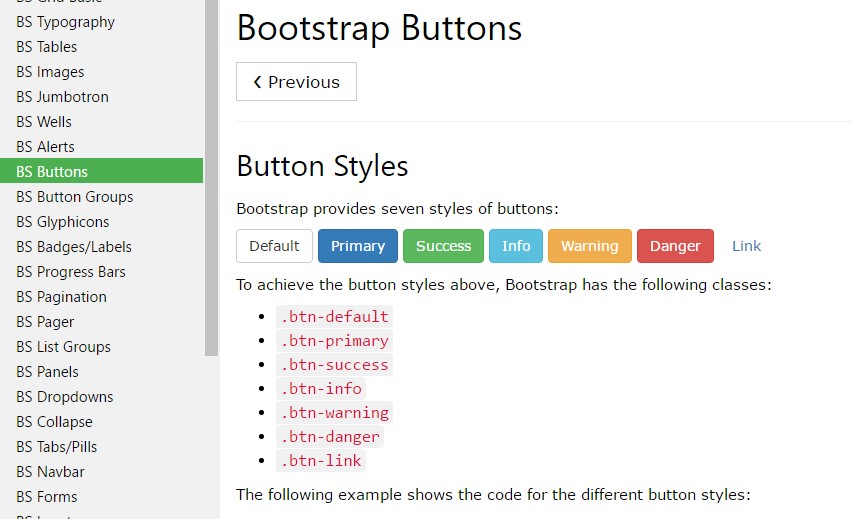
The semantic classes are the same in number just as in the last version however with a number of improvements-- the hardly ever used default Bootstrap Button normally carrying no meaning has been cancelled in order to get substituted by the far more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
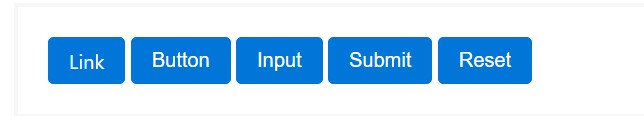
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the attainable conditions you can put on your buttons in Bootstrap 4 due to the fact that the updated version of the framework as well gives us a brand-new suggestive and appealing manner to design our buttons holding the semantic we right now have-- the outline mechanism ( learn more here).
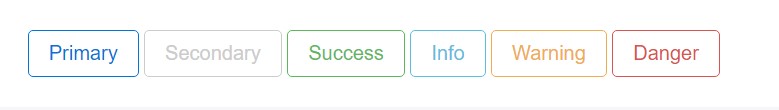
The outline mechanism
The solid background without any border gets removed and replaced by an outline having some message with the equivalent coloration. Refining the classes is very very easy-- simply provide
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant aspect to note here is there is no such thing as outlined link button in this way the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
Though the semantic button classes and outlined presentations are actually great it is very important to bear in mind some of the page's visitors won't really be capable to observe them in this way in the case that you do have some a little bit more important interpretation you would like to include to your buttons-- ensure alongside the aesthetic means you at the same time add in a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons proportions
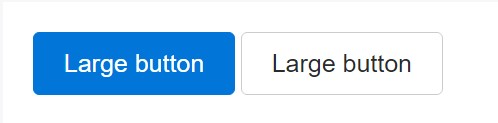
Just as we claimed earlier the updated version of the framework aims for legibility and easiness so when it refers to button sizings alongside the default button size that needs no additional class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to show up pressed ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons looking out of service by incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- Some future-friendly styles are included to disable all pointer-events on anchor buttons. In internet browsers that assist that property, you won't find the disabled cursor at all.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caveat
The
.disabled<a>tabindex="-1"Toggle component
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several online video information relating to Bootstrap buttons
Linked topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button