Bootstrap Tooltip Function
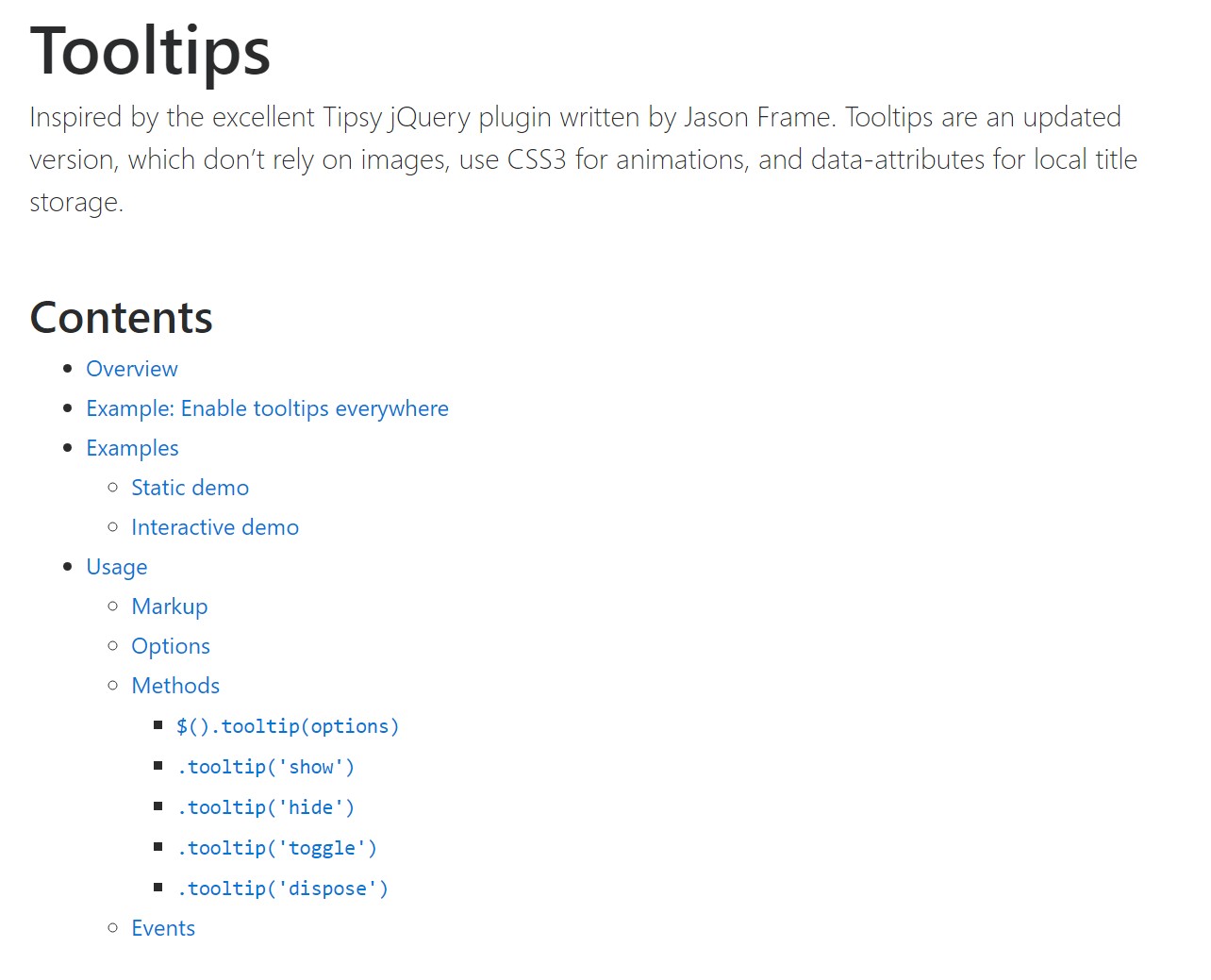
Overview
In some circumstances, most especially on the desktop it is a great idea to have a slight callout with some pointers arising when the site visitor places the mouse pointer over an element. Like this we make sure the right information has been certainly provided at the correct time and ideally enhanced the site visitor practical experience and ease while utilizing our pages. This kind of activity is taken care of by tooltip element which in turn has a trendy and consistent to the whole framework design look in newest Bootstrap 4 edition and it's actually very easy to provide and configure them-- let's check out precisely how this gets done . (read this)
Aspects to realize when applying the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the Third party library Tether for placing . You must incorporate tether.min.js just before bootstrap.js in turn for tooltips to do the job !
- Tooltips are really opt-in for productivity factors, so you must activate them yourself.
- Bootstrap Tooltip Popover along with zero-length titles are never featured.
- Identify
container: 'body'components ( such as input groups, button groups, etc).
- Triggering tooltips on concealed elements will certainly not function.
- Tooltips for
.disableddisabled- When activated from website links that span multiple lines, tooltips will be concentered. Employ
white-space: nowrap<a>Understood all that? Fantastic, let us see how they work with certain examples.
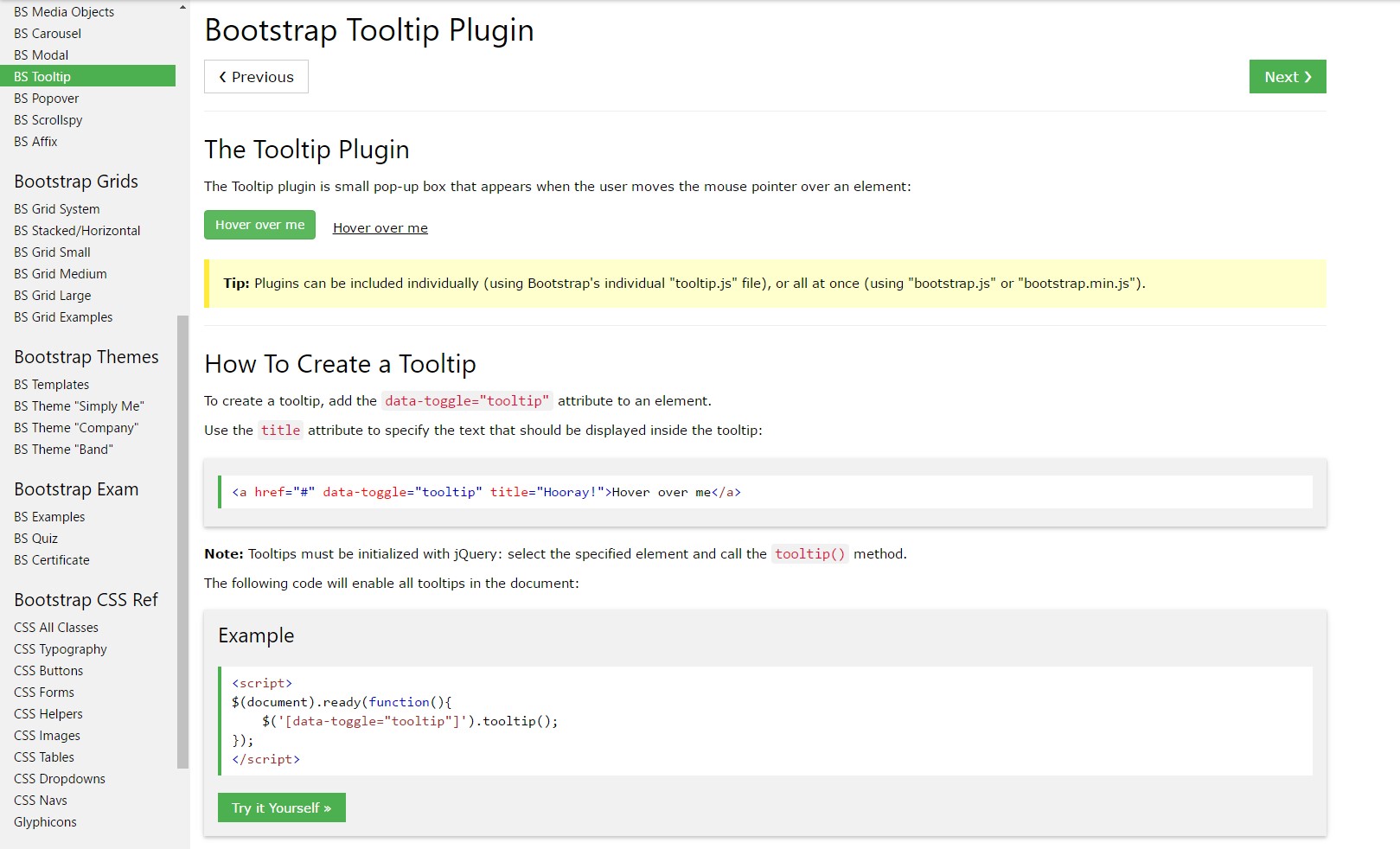
Efficient ways to employ the Bootstrap Tooltips:
Firstly in order to get use the tooltips performance we must enable it considering that in Bootstrap these elements are not allowed by default and require an initialization. To accomplish this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually do is obtaining what is certainly within an element's
title = ””<a><button>Once you have turned on the tooltips capability just to delegate a tooltip to an element you must put in two essential and just one optional attributes to it. A "tool-tipped" elements should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has kept practically the very same in each the Bootstrap 3 and 4 versions since these actually do work quite efficiently-- pretty much nothing much more to be required from them.
Some examples
One technique to activate all tooltips on a web page would most likely be to choose them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
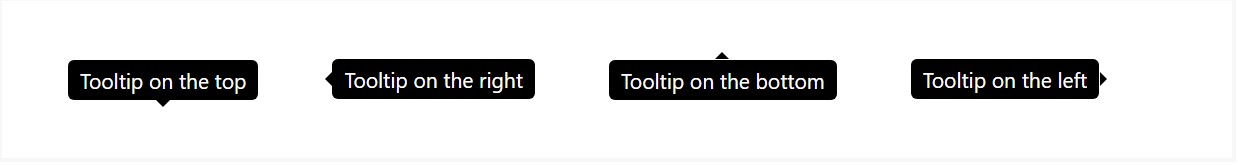
)Fixed Demo
4 possibilities are available: top, right, bottom, and left coordinated.
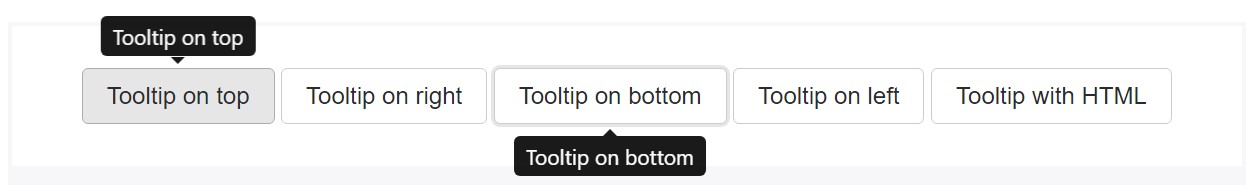
Interactive
Hover above the buttons beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin brings in web content and markup as needed, and by default places tooltips after their trigger component.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply just a
datatitletopDriving tooltips operate for key-board plus assistive technology users.
You must simply just add tooltips to HTML components that are interactive and traditionally keyboard-focusable ( just like urls or form controls). Although arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
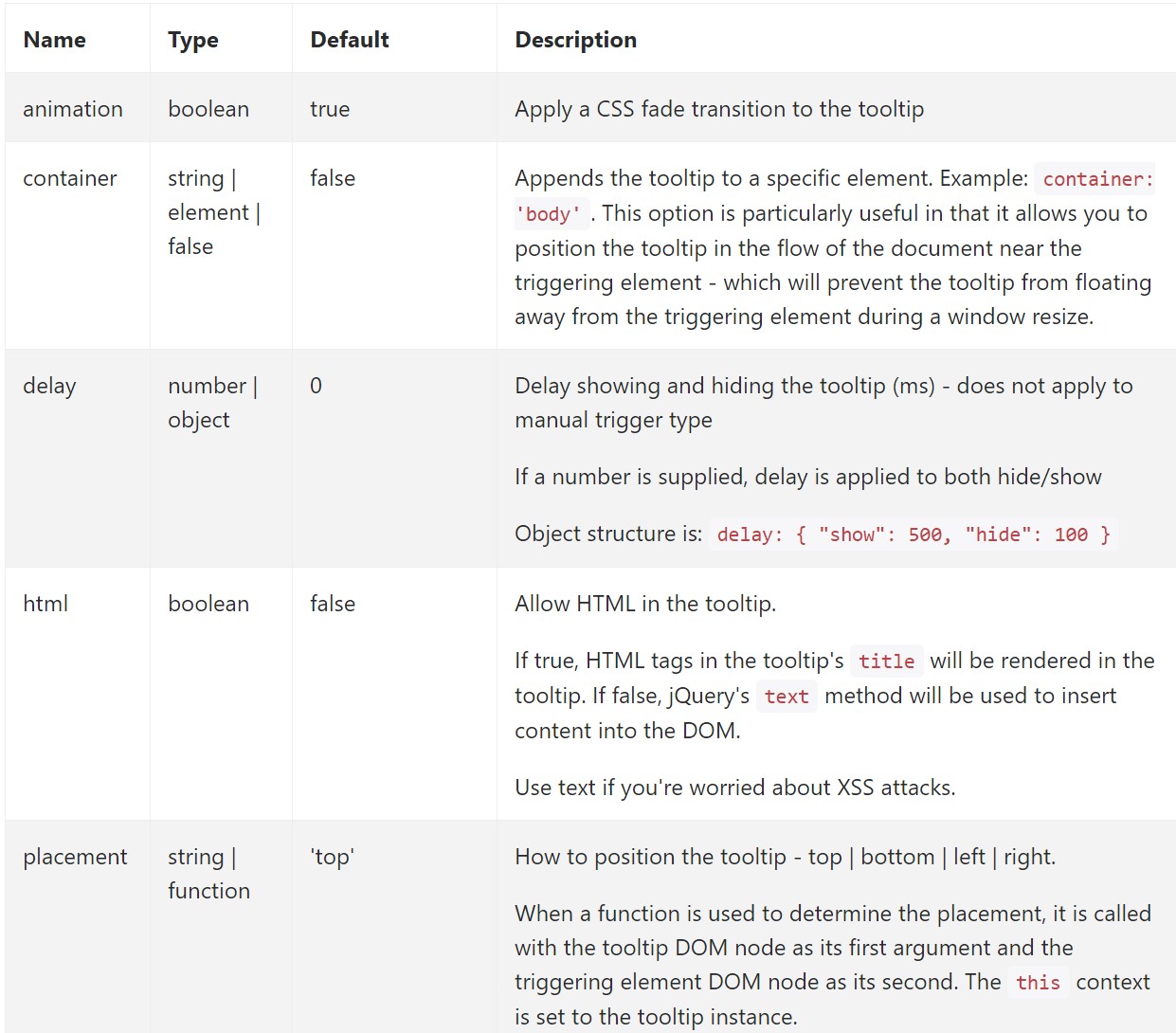
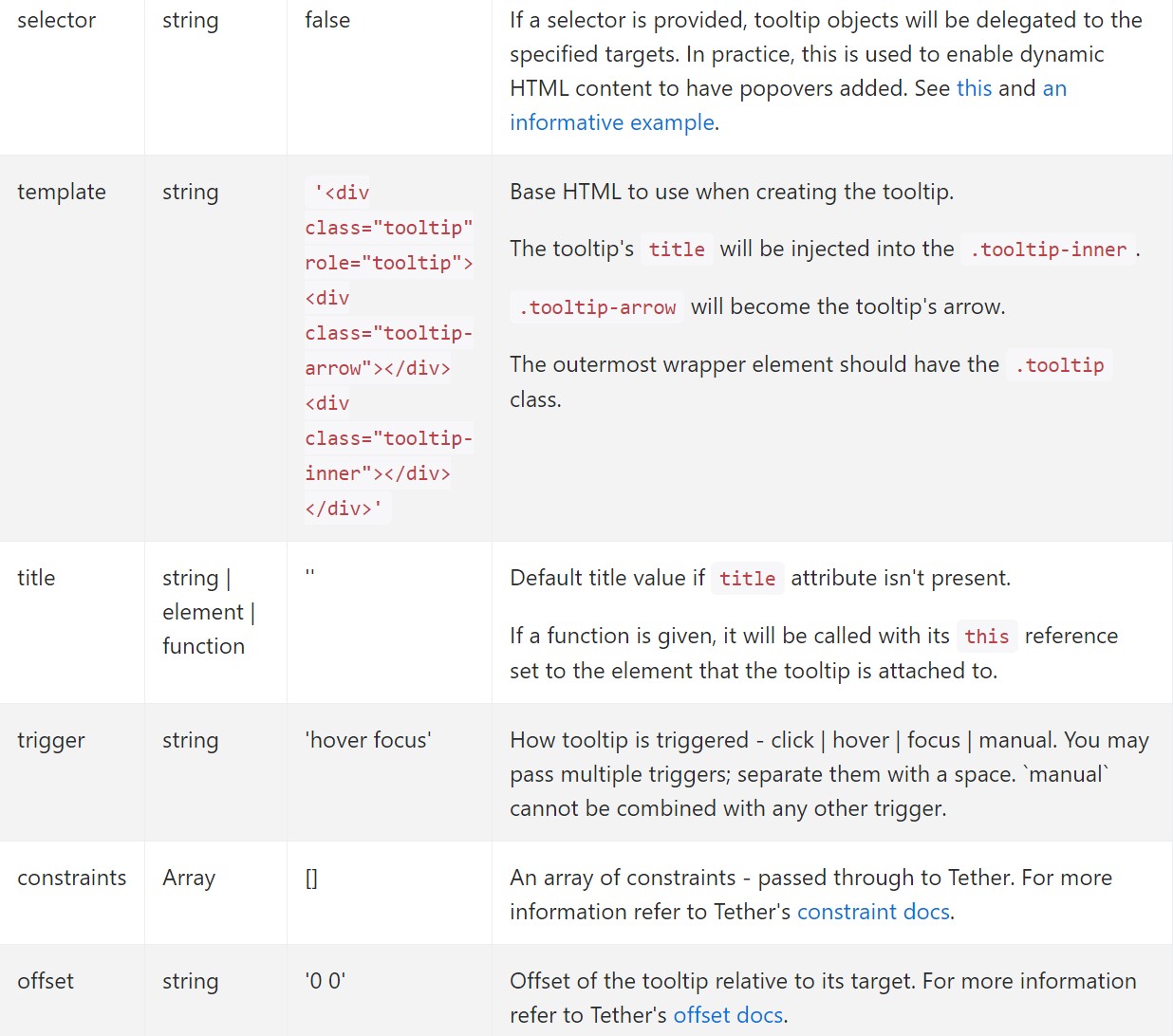
Selections can be passed by means of data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Options for particular tooltips are able to additionally be specified with using data attributes, as described aforementioned.
Approaches
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Goes back to the caller before the tooltip has in fact been revealed ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the customer right before the tooltip has actually been concealed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been displayed or stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that apply delegation (which are produced applying the selector opportunity) can not be independently gotten rid of on descendant trigger features.
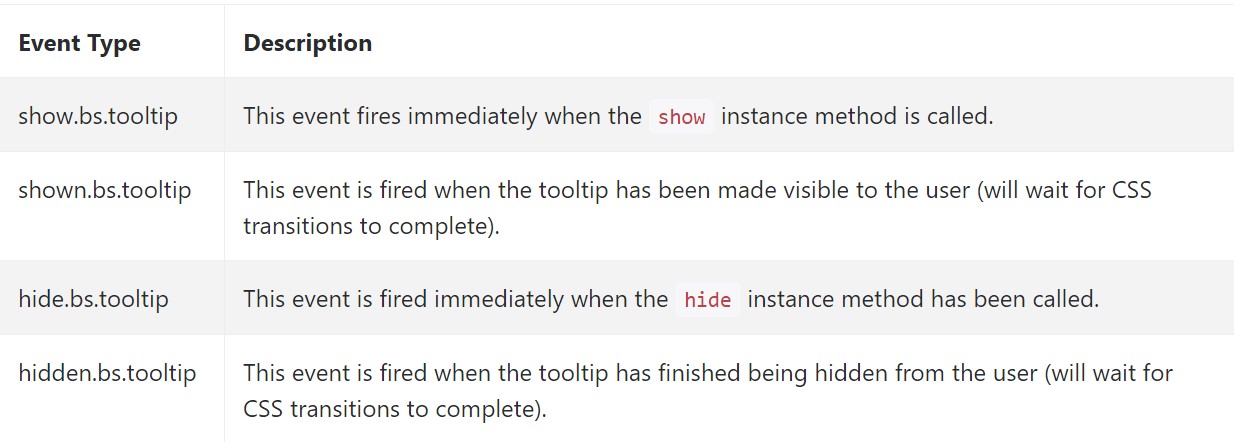
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about here is the quantity of info that goes to be inserted into the # attribute and at some point-- the location of the tooltip baseding on the position of the main feature on a screen. The tooltips should be exactly this-- small significant suggestions-- mading too much information might just even confuse the website visitor instead of assist navigating.
In addition in the event that the main element is too near an edge of the viewport positioning the tooltip alongside this very border might possibly create the pop-up content to flow out of the viewport and the info within it to turn into almost unfunctional. Therefore, when it concerns tooltips the balance in operating them is necessary.
Review some video short training regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh