Bootstrap Clearfix Class
Overview
Strength in our interpretation means and greater flexibility-- that's what's never enough the moment we are actually laying out the very following layout for our new project considering that there usually is a stunning visual aspect plan and even two of them we abandon to try out executing next time. However the feeling something isn't really finished continue to keeps as far as we look for a strategy actually utilizing this brilliant thought we had while the project was still being actually represented on a notepad.That is simply the way a number of clever workarounds like the Bootstrap Clearfix Grid get to life in order to provide maybe not the best in all times yet still working services and really help us execute what we originally were desired. ( helpful hints)
The best ways to utilize the Bootstrap Clearfix Css:
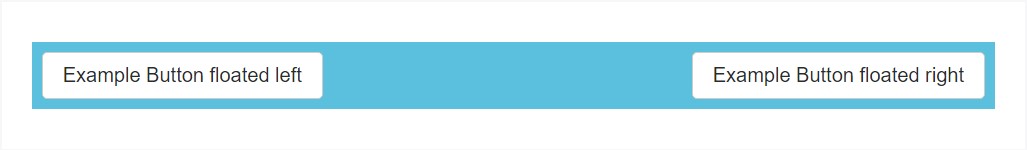
Typically exactly what Clearfix executes is dealing with the zero height container complication as soon as it approaches containing floated components-- for example-- supposing that you possess only two elements within a container one floated left and the other one - right and you wish to design the component containing them with a certain background color without the support of the clearfix plugin the whole workaround will finish with a slim line in the required background color going on over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin incorporated therefore to achieve the wanted end result directly from the earlier example everything you require is simply using the class
.clearfixFor examples
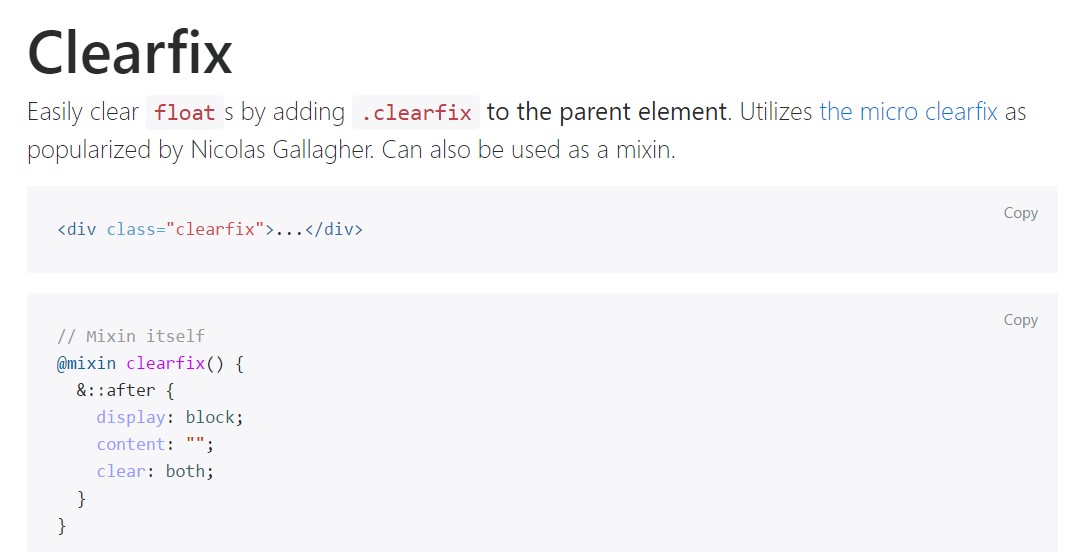
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation shows just how the clearfix can be employed. With no the clearfix the wrapping div would not really span around the buttons which would lead to a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In the most updated edition of the best well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported but sooner or later will most probably get less and much less utilized and most likely -- even abandoned given that the dev team has decided taking in the flexbox layout for many of the usual webpage elements-- it is actually a a lot more modern and strong strategy for sizing, installing and spreading a specific element's children without having the need of floats and therefore-- the
.clearfixThis technique is bright new for current alpha 6 of Bootstrap 4 and could be looked at quite a strong measure due to the fact that it likewise signifies going down the IE9 help for and optimal presentation of the web pages designed on modern-day internet browsers only yet as the technology evolvement goes on this does not feel like a potential problem at all. Obviously there still be a few circumstances when we will definitely currently require the good classic float approaches hence if we handle that-- we additionally have the
.clearfixConclusions
So now you find out just what the # in Bootstrap 4 mean-- do have it in head when you experience unpredicted presence of several wrappers providing floated elements but the greatest thing to do is truly putting in com time having a glance at the way the new star in town-- flexbox creates the things accomplished due to the fact that it offers a number of convenient and pretty neat design sollutions in order to get our pages to the very next level.
Inspect some video training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved records

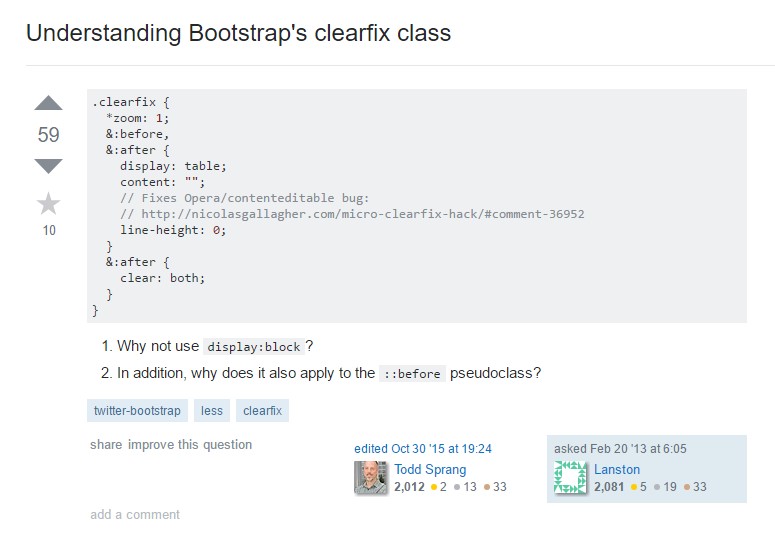
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes