Bootstrap Breakpoints Table
Intro
Accepting in thought all the available display screen widths where our website pages could eventually feature it is important to made them in a way offering undisputed understandable and powerful visual appeal-- usually utilizing the help of a efficient responsive system just like one of the most prominent one-- the Bootstrap framework in which newest edition is right now 4 alpha 6. However, what it in fact handles in order to help the web pages pop in great on any screen-- let's have a glance and notice.
The fundamental principle in Bootstrap normally is adding certain ordination in the limitless potential gadget display screen sizes ( or else viewports) putting them into a few varieties and styling/rearranging the web content accordingly. These are additionally termed grid tiers or else screen sizes and have progressed quite a little bit via the several editions of the most favored recently responsive framework around-- Bootstrap 4. ( check this out)
The best ways to put into action the Bootstrap Breakpoints Css:
Ordinarily the media queries become defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
Within Bootstrap 4 as opposed to its own predecessor there are actually 5 display screen sizes yet due to the fact that recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Since you most likely realise a
.row.col -Screen sizes
The screen sizes in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This screen actually does not possess a media query but the designing for it instead gets used as a usual rules becoming overwritten due to the queries for the sizes just above. What's as well brand-new inside Bootstrap 4 alpha 6 is it certainly does not work with any kind of scale infix-- so the column layout classes for this kind of display screen dimension get specified just like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large display screens - uses
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly developed to be mobile first, we employ a small number of media queries to generate sensible breakpoints for user interfaces and arrangements . These types of Bootstrap Breakpoints Grid are mainly based upon minimum viewport widths as well as enable us to scale up elements when the viewport changes. ( learn more)
Bootstrap primarily applies the following media query stretches-- or breakpoints-- in source Sass data for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose resource CSS in Sass, all media queries are certainly readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which proceed in the additional course (the supplied display screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are as well available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific sector of display scales using the lowest and highest Bootstrap Breakpoints Using sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are as well accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same display scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with describing the size of the webpage's features the media queries happen all over the Bootstrap framework usually becoming specified simply by it
- ~screen size ~Examine some on-line video tutorials regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative information

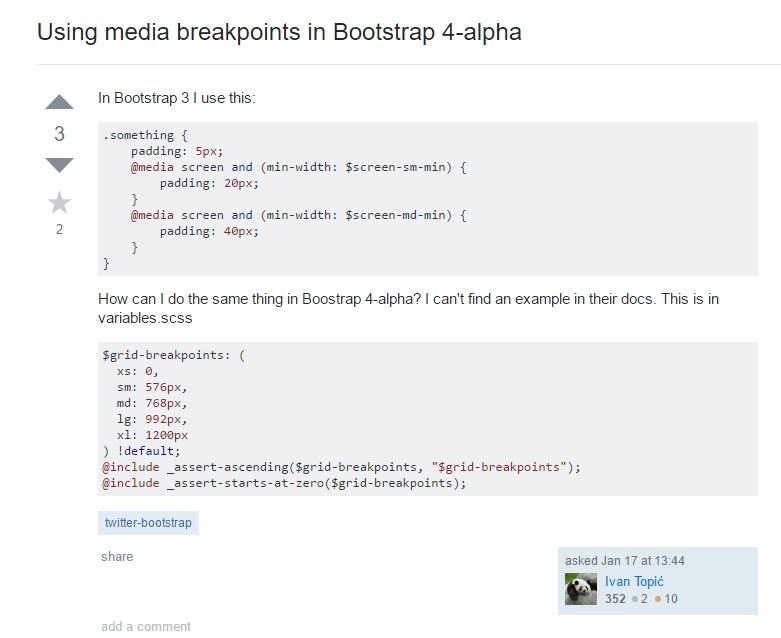
Bootstrap Breakpoints complication

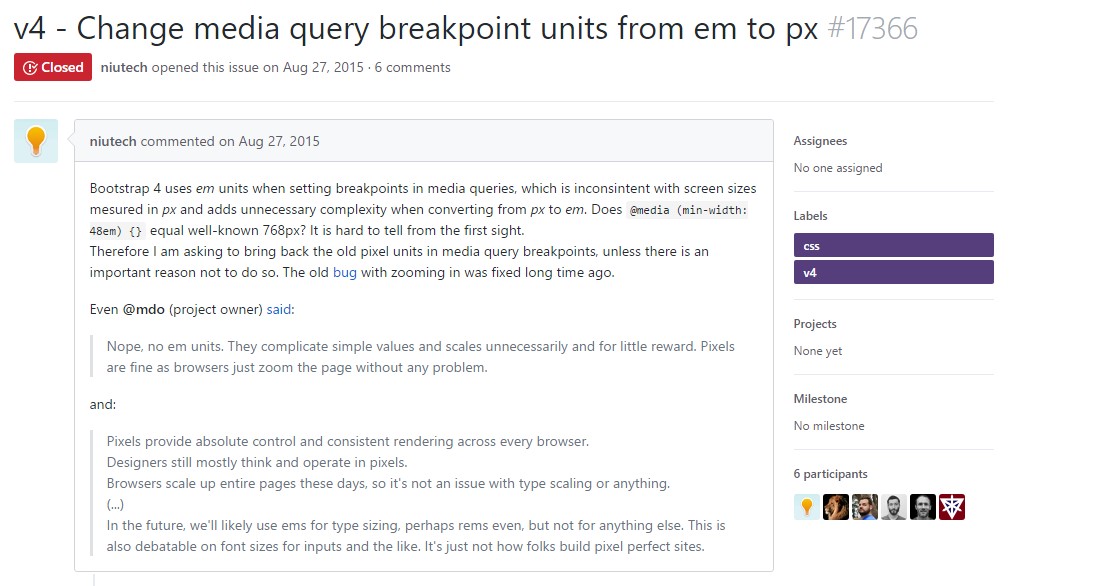
Change media query breakpoint units from 'em' to 'px'