Top Free Website Builder Software
Just recently I had the opportunity spending some time exploring a Third party Best Web Builder theme which boasted regarding having heaps of blocks-- I counted almost one hundred actually-- and also today returning to the good golden native Best Web Builder atmosphere I got reminded of something which took place to me a couple of years earlier. Well that's exactly the means I really felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is trustworthy and constant - if a component acts in a manner in one block-- it acts similarly everywhere each time. There is no such thing as unanticipated habits distracting and perplexing you in the chase of the best appearance.
Best Web Builder is versatile-- one block could be established up in various ways becoming something totally various at the end. Incorporated with the Custom Code Editor Extension the opportunities become almost limitless. The only limits reach be your vision and creativity.
Best Web Builder progresses-- with every significant upgrade revealed with the pop up home window of the application we, the individuals obtain more as well as a lot more priceless as well as well thought devices fitting the growing customer requirements. Simply a few months previously you had to compose your own multilevel food selections as well as the suggestion of producing an on the internet shop with Best Web Builder was merely unthinkable and also currently just a couple of versions later we currently have the opportunity not merely to sell points with our Best Web Builder websites however also to completely tailor the look and also feel of the process without composing an easy line of code-- entirely from the Best Web Builder graphic interface.
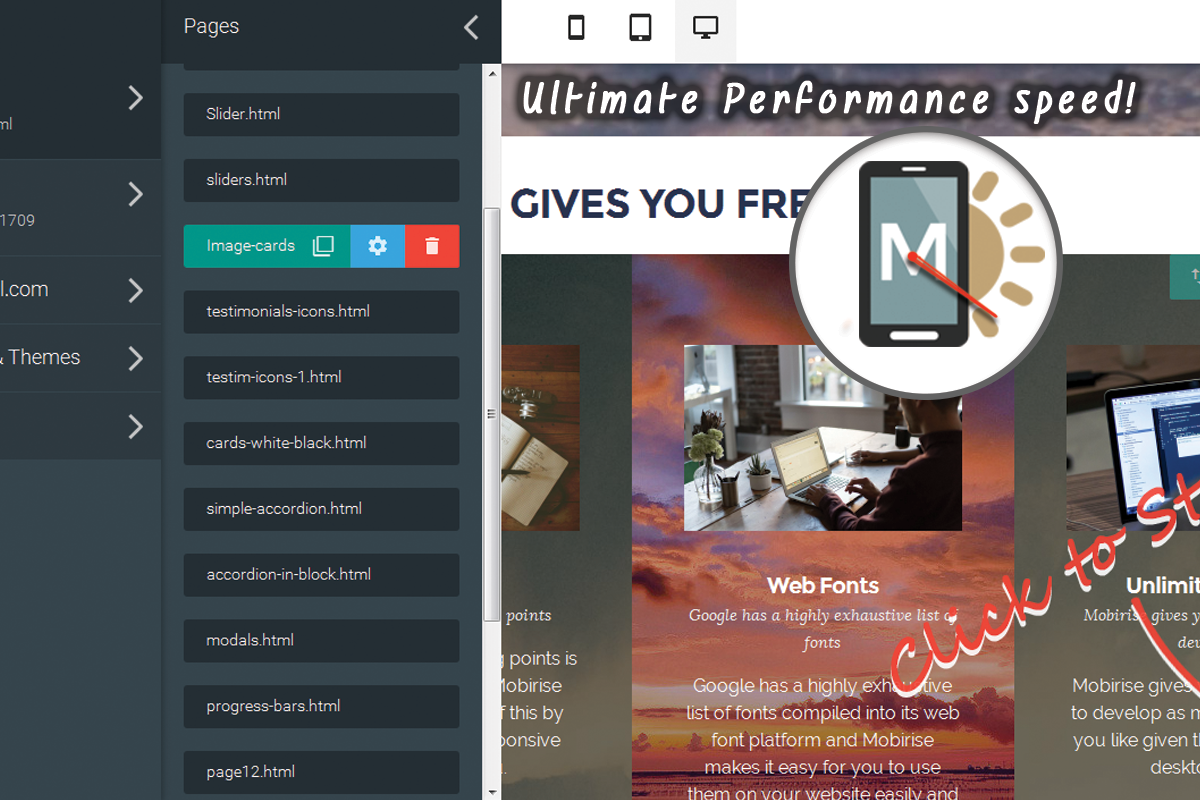
Best Web Builder is secure-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program requires to close" message or lost the results of my job. It could be done in my creativity, however it appears the program reaches run a bit faster with every next upgrade.
So generally these other than for one are the factors in the current months the wonderful Best Web Builder became my favorite and in fact main web layout tool.
The last however possibly most essential reason is the excellent and also refined HTML and CSS learning contour the software supplies. I'm not sure it was intentionally developed this means but it actually works whenever:
Hearing or googling from a buddy you start with Best Web Builder and with practically no time spent finding out exactly how to utilize it you've currently obtained something up and running. Soon after you require to transform the look simply a little bit further and also risk to damage a block specification opening the custom HTML section to change a personality or two ... This is exactly how it starts. As well as quickly after one day you inadvertently take an appearance at a snippet of code and get amazed you recognize what it implies-- wow when did this take place?! Maybe that's the component about Best Web Builder I enjoy most-- the freedom to advance with no pressure at all.
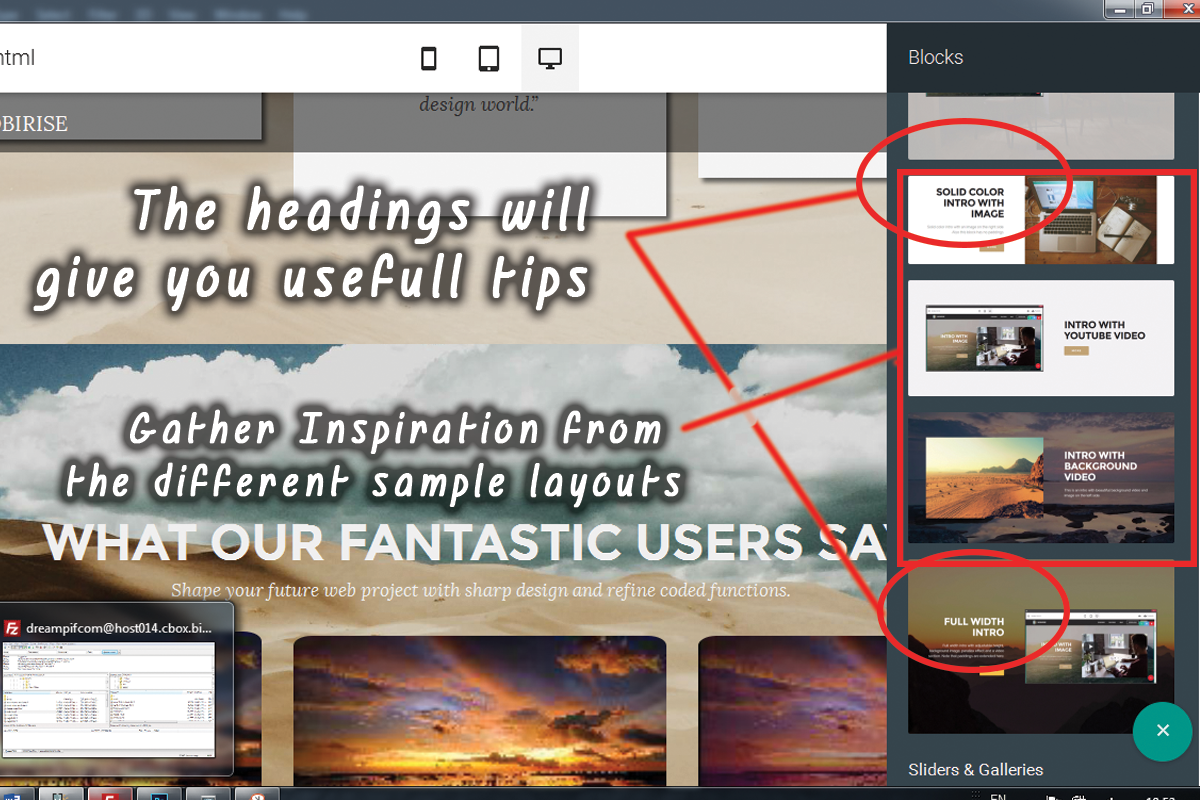
In this short article we're visiting take a deeper check out the new attributes introduced in version 2 and also check out the numerous ways they could work for you in the creation of your next excellent looking totally responsive website. I'll additionally share some new tips and methods I just recently uncovered to assist you expand the Best Web Builder capabilities even additionally and perhaps even take the first action on the learning contour we spoke about.
Hi Incredible Symbols!
For the previous few years famous fonts took a terrific area in the internet content. They are basic meaningful, scale well on all display sizes since they are entirely vector aspects and take almost no bandwidth and time for loading. These basic yet expressive pictograms can effectively assist you convey the message you require in a laconic and classy means-- still an image deserves a thousand words. I think for Best Web Builder Development group creating a module permitting you to easily insert web font icons right into really felt kind of all-natural point to do. Internet icons module has actually been around for a while and offered us well.
Fortunately are from this version on it will offer us even much better! Now with Best Web Builder 2 we already have 2 added icon font to maximize in our styles-- Linecons as well as Font Awesome. Each or hem brings us a tiny ton of money of goodies. Linecons offers us the meaningful as well as subtle appearance of detailed graphics with numerous line sizes and also thoroughly crafted curves and Font Awesome provides substantial (and also I mean vast) collection of signs and considering that it gets packed all around our Best Web Builder tasks provides us the flexibility achieving some awesome styling results. Allow's take a detailed look.
Where you could make use of the symbols from the Best Web Builder Icons expansion-- practically all over in your job depending of the method you take.
What you can utilize it for-- practically everything from including added quality and expression to your content as well as enhancing your buttons and also food selection products to styling your bulleted lists, including meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can even add some motion leveraging an additional developed in Best Web Builder performance-- we'll speak about this later.
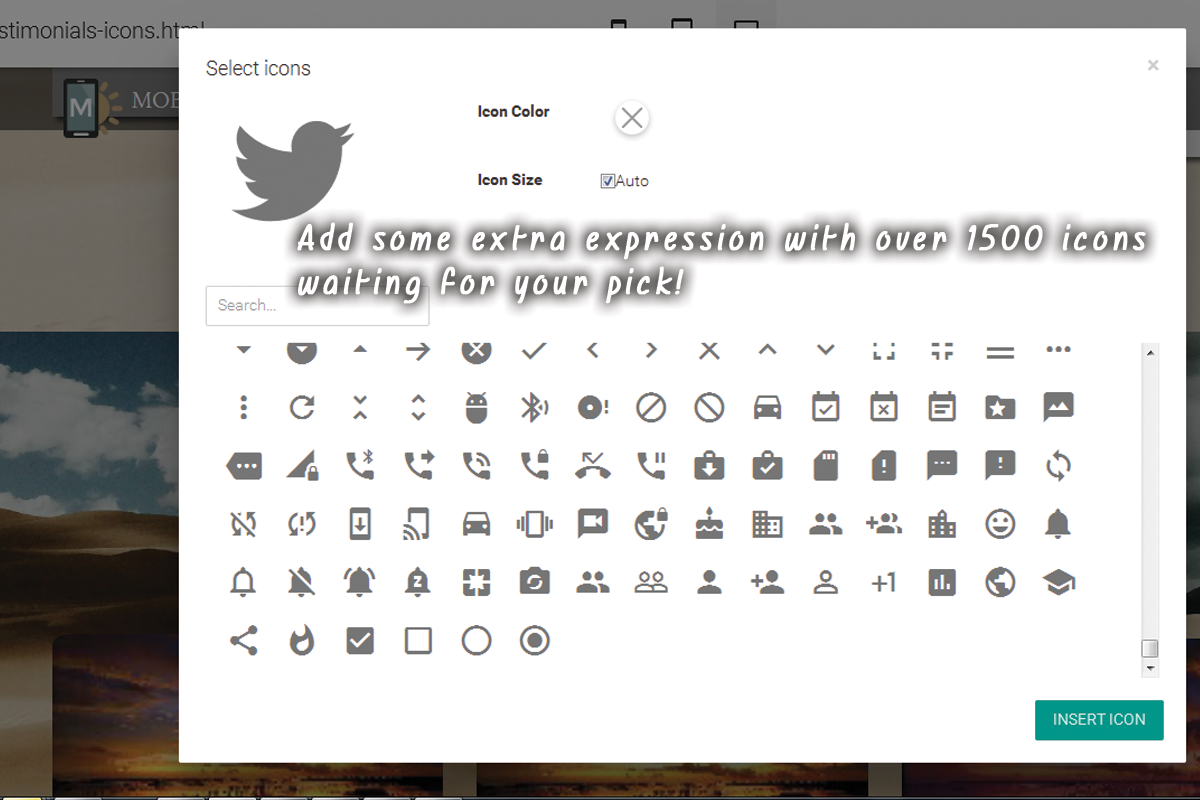
Including symbols with the created in graphic interface-- very easy and tidy.
This is certainly the simplest as well as fastest method which is among the factors we love Best Web Builder-- we constantly obtain a very easy way.
Via the icons plugin you get the flexibility putting symbols in the brand name block, all the buttons as well as a few of the media placeholders. Note that alongside with keeping the default dimension as well as shade settings the Select Icons Panel lets you pick your values for these buildings. It also has a valuable search control helping you to locate faster the aesthetic material you need rather than endlessly scrolling down and also often missing the right choice.
An additional benefit of the recently added Font Awesome is it has the brand name marks of virtually 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest as well as so on-- all set and also waiting if you need them.
So generally every crucial interactive component in the websites you are constructing with Best Web Builder is capable of being expanded even more with adding some beautiful, lightweight and also totally scalable icon graphics. Through this you are lining out your principle and also considering that symbols and shapes are much faster well-known as well as comprehended-- making the content more intuitive and legible.
This is merely a component of all you could accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us an excellent advantage-- it around the world includes the Icon font styles in our Best Web Builder projects. This actions incorporated with the way Font Awesome courses are being developed provides us the liberty achieving some rather amazing things with just a couple of lines of custom CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist as well as providing it some life.
Have you ever been a little bit distressed by the limited options of bullets for your listings? With the newly contributed to Best Web Builder Font Awesome these days more than. It is really takes simply a few basic steps:
- initially we undoubtedly should pick the sign for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located below:
it consists of all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the value you do not select them-- it's a bit challenging the first few times.
Scroll down as well as take your time obtaining accustomed to your brand-new collection of icons and at the exact same time grabbing the one you would certainly discover most appropriate for a bullet for the list we're regarding to design. When you find the one-- just duplicate the & Unicode value without the braces.
Now we have to transform this value to in a manner the CSS will certainly understand. We'll do this with the assistance of one more online tool situated below:
paste the value you've simply replicated and also struck Convert. Scroll down till you discover the CSS area-- that's the worth we'll be needing in a min.
If you take place to discover problems specifying the different colors you need for your bullets just close the Code editor, check the text color HEX code with the Best Web Builder's developed in color picker choose/ specify the shade you require, duplicate the worth and exit decreasing adjustments. Now all you require to do is putting this value in the Custom CSS code you've created in a min. That's it!
Let's walk around some more!
One more awesome everything you could complete with just a couple of lines of custom CSS and also without yet opening the custom HTML as well as losing all the block Properties visual modifications is including some movement to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so simple you can quickly get addicted as well as a swamped with impacts website in some cases obtains difficult to read-- so utilize this with step a having the overall look and feel I mind.
When the reminder gets over this button, allow's say you desire to add an icon to a button which should just be visible. As well as given that it's movement we're chatting around, let's make it move when it's noticeable. The custom code you would certainly intend to utilize is:
, if you need some additional tweaks in the look merely fallow the comments suggestions to readjust the numbers.. If needed, as well as of program-- change the computer animation kind. If you require this result at all times-- delete the ": hover" component as well as uncomment "endless" to make animation loophole for life not just as soon as when the website loads ant the control you've just styled might be concealed
This strategy could easily be expanded to collaborate with all the placed Font Awesome icons in your Best Web Builder project. As an example in order to put on all the symbols placed in a block, simply change
. btn: hover >. fa with. fa: hover or with.fa making it permanent.
Keep in mind to establish computer animation loop for life if needed.
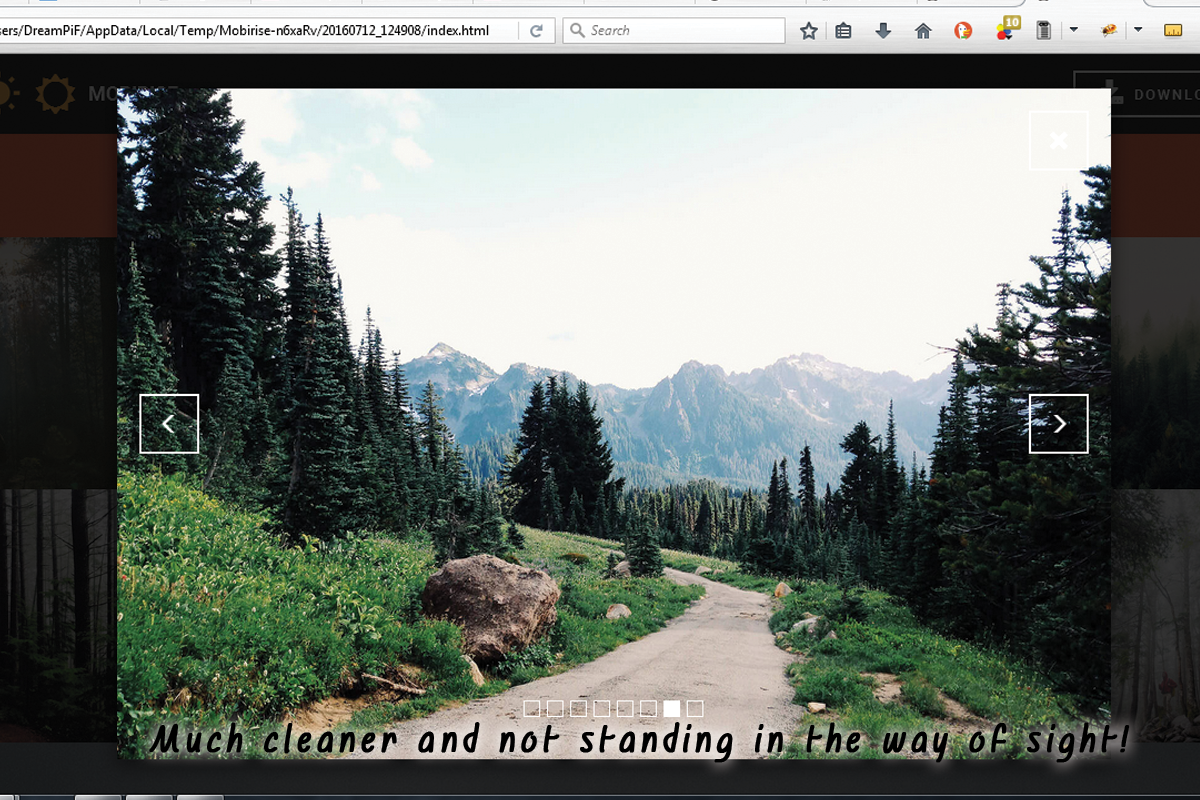
Include some individuality to the gallery.
Another great and simple styling intervention you get with the ability of accomplishing after the Best Web Builder 2 update and also the addition of Font Awesome Icons in the project is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any type of Font Awesome icon you discover proper. The treatment is fairly comparable to the one setting of the custom-made icon bullets. You need to pick the appropriate icon and also convert its & Unicode number as well as after that paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- just like in the previous instance.
The course defining which symbol is being positioned is the red one and also can be acquired for all the FA icons from the Cheat sheet we chatted about. Heaven courses are simply optional.fa-fw repairs the width of the icon as well as fa-spin makes it (obviously) spin. There is one more indigenous motion class-- fa-pulse, also obvious.
All the icons put in this manner right into your material can be freely stiled by the ways of the previous two instances, so all that's left for you is think about the very best use for this outstanding recently introduced in Best Web Builder feature and have some fun explore it!