Bootstrap Header Class
Introduction
As in set documentations the header is one of the highly crucial elements of the web pages we create and get to utilize every single day. It nicely maintains one of the most necessary related information about the identity of the establishment as well as individual behind the web page in itself and the essence of the entire site-- its navigating system which along with the Bootstrap Header Design itself must be thought and crafted in this sort of technique that a visitor in a rush or not actually realising what way to see simply take a view at and find the desired info. This is the best instance-- in the real life getting as close as attainable to this look and attitude in addition proceeds considering that we pretty much each and every time have some project certain limitations to think of. Furthermore not like the written paperworks all over the world of cyberspace we ought to always bear in mind the selection of attainable devices on which our pages could actually get featured-- we ought to ascertain their responsive attitude or to puts it simply-- make certain they will display top at any screen size possible.
And so why don't we have a glance and see the way in which a navbar gets developed in Bootstrap 4. ( get more info)
The best way to make use of the Bootstrap Header Design:
First off in order to generate a page header or because it gets pertained to in the framework-- a navbar-- we ought to wrap the entire item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we should certainly initiate by applying a switch feature that shall be employed to feature the collapsed content on a smaller sized screen sizes-- to execute that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- developing the collapsible container for the fundamental internet site navigation-- to perform it produce an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
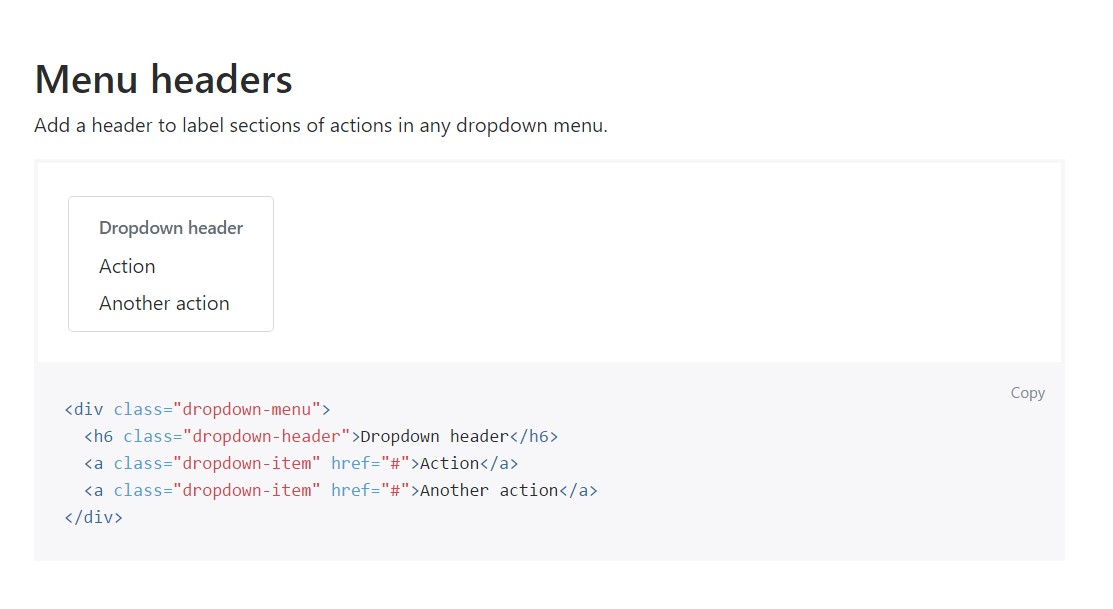
Incorporate a header to label areas of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
One more fresh feature for this particular version is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it comes to the header materials in current Bootstrap 4 edition this is being looked after with the constructed in Collapse plugin and various site navigation specific web content classes-- a couple of them designed specifically for maintaining your brand's uniqueness and others-- to get certain the actual page navigating structure will show best collapsing in a mobile phone style menu when a specificed viewport width is reached.
Check out some on-line video tutorials relating to Bootstrap Header
Related topics:
Bootstrap Header: main documents

Bootstrap Header information

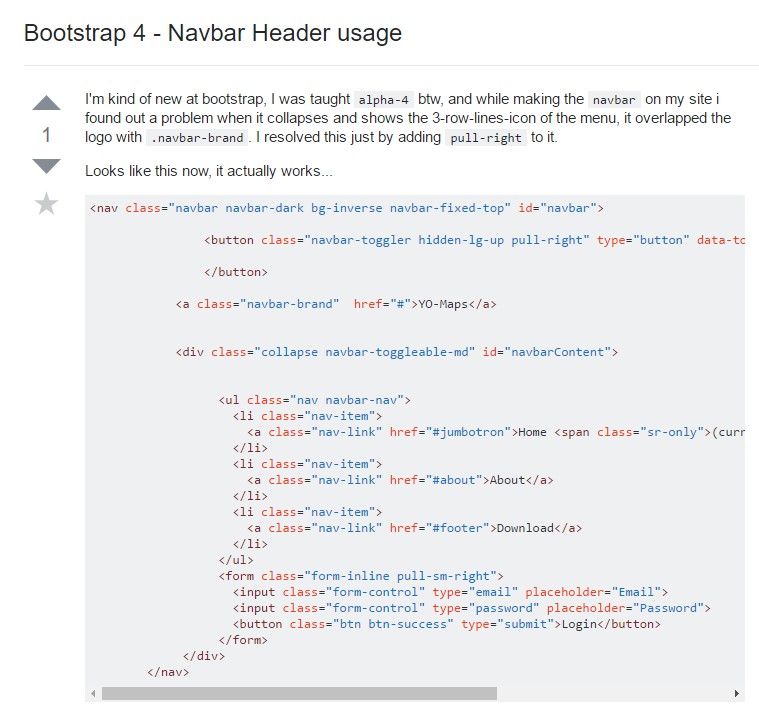
Bootstrap 4 - Navbar Header utilisation