Best WYSIWYG Web Building Software Download
Just recently I had the possibility investing some time exploring a Third event Web Building Software theme which boasted about having tons of blocks-- I counted nearly one hundred actually-- as well as today returning to the excellent golden native Web Building Software atmosphere I got reminded of something which took place to me a few years earlier. Well that's specifically the way I felt returning to the indigenous Web Building Software 2 theme after discovering Unicore and also I'll tell you why.
Web Building Software is dependable and regular - if a component acts in such a way in one block-- it acts similarly all over the area every single time. There is no such point as unanticipated behavior sidetracking and puzzling you in the chase of the most effective look.
Web Building Software is versatile-- one block can be arrangemented in numerous ways coming to be something completely different at the end. Integrated with the Custom Code Editor Extension the opportunities become virtually limitless. The only limits reach be your vision and creativity.
Web Building Software evolves-- with every substantial upgrade revealed through the turn up window of the application we, the individuals get even more as well as a lot more invaluable and well assumed devices suitable the growing customer needs. For instance merely a few months earlier you had to create your very own multilevel menus and the idea of creating an online store with Web Building Software was simply unthinkable and currently just a couple of versions later we already have the opportunity not merely to sell points with our Web Building Software sites yet likewise to totally customize the look and feeling of the procedure without creating an easy line of code-- totally from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program should shut" message or lost the outcomes of my work. It may be done in my imagination, but it appears the program reaches run a bit much faster with every next upgrade.
So essentially these other than for one are the factors in the current months the splendid Web Building Software became my favored as well as really major internet layout tool.
The last but perhaps crucial factor is the superb as well as refined HTML and CSS learning curve the software supplies. I'm not certain it was intentionally developed through this yet it actually works each time:
Let's state you start with an idea and require a web site to present it to the world yet do not have any type of knowledge in HTML. Hearing or googling from a buddy you begin with Web Building Software as well as with practically no time at all invested discovering exactly how to utilize it you've already obtained something up and also running. You marvel it was so simple but in the human nature is to constantly want some much more. Just what if the font was various from the integrated in font styles or possibly the logo design a little bit larger? This is how the little CSS tweaks start entering your life. Soon after you require to change the look just a little bit additional as well as dare to break a block criterion unlocking the personalized HTML area to alter a personality or 2 ... This is how it begins. Nobody's forcing you besides your inquisitiveness and also the friendly atmosphere makes it look nearly like a video game. And not long after eventually you unintentionally have a look at a bit of code and also obtain stunned you understand what it means-- wow when did this occur?! Maybe that's the part about Web Building Software I like most-- the liberty to progress with no stress in any way.
In this short article we're going to take a further consider the new features presented in variation 2 and check out the multiple means they could help you in the development of your following excellent looking totally receptive web site. I'll also discuss some new tips as well as techniques I lately discovered in order to help you increase the Web Building Software capacities even additionally as well as perhaps even take the initial step on the discovering contour we spoke around.
Hello Incredible Icons!
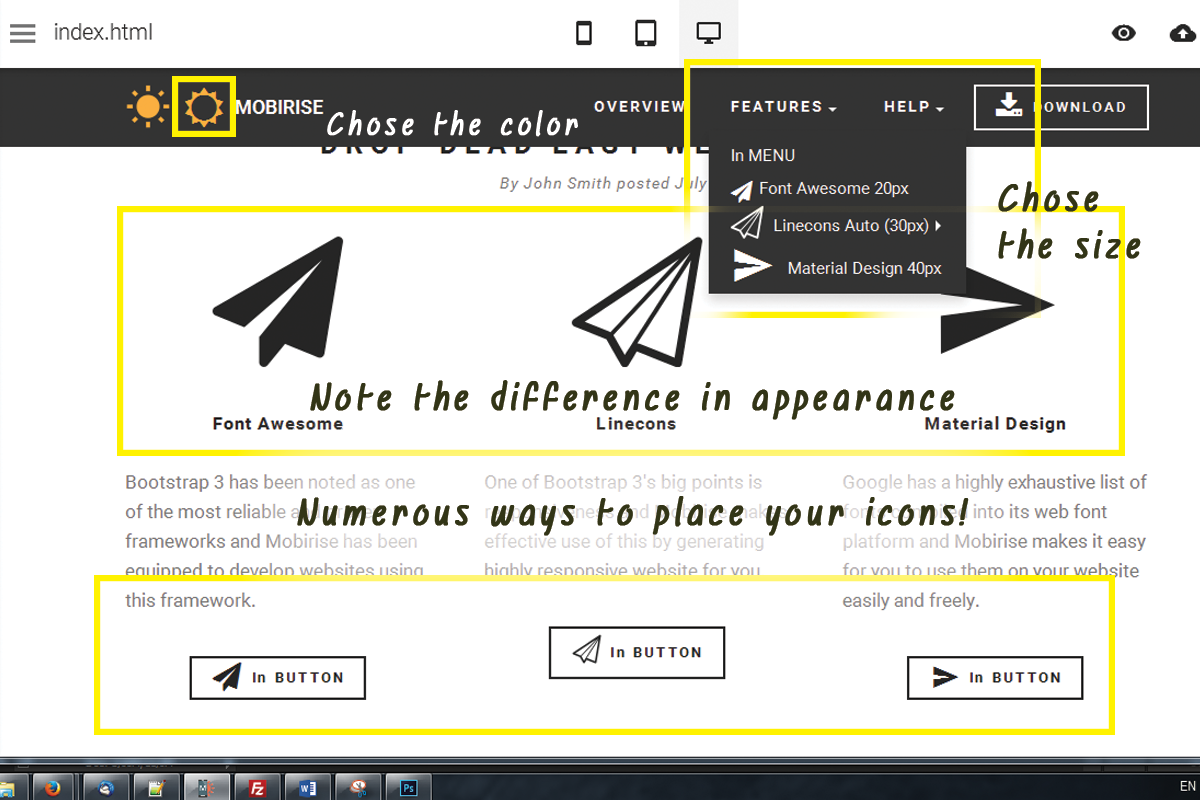
For the past couple of years famous fonts took a wonderful location in the internet content. They are basic expressive, scale well on all display dimensions considering that they are completely vector aspects as well as take nearly no bandwidth as well as time for packing. These simple yet expressive pictograms can successfully assist you share the message you need in a classy and laconic way-- still an image is worth a thousand words. I presume for Web Building Software Development group creating a component permitting you to freely put internet font symbols right into really felt kind of organic point to do. Internet symbols component has actually been around for a while and served us well.
Fortunately are from this variation on it will certainly serve us also better! Currently with Web Building Software 2 we already have two additional symbol typeface to take complete advantage of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a little lot of money of goodies. Linecons gives us the expressive and subtle look of detailed graphics with multiple line widths and very carefully crafted contours and also Font Awesome gives huge (and also I indicate substantial) library of signs and also since it gets filled all over our Web Building Software tasks provides us the liberty achieving some great designing results. Let's take a thorough look.
Where you could use the icons from the Web Building Software Icons expansion-- practically anywhere in your project depending of the method you take.
Exactly what you can utilize it for-- almost everything from adding extra clearness and also expression to your content and also decorating your buttons and food selection items to styling your bulleted checklists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even add some movement leveraging another constructed in Web Building Software functionality-- we'll speak about this in the future.
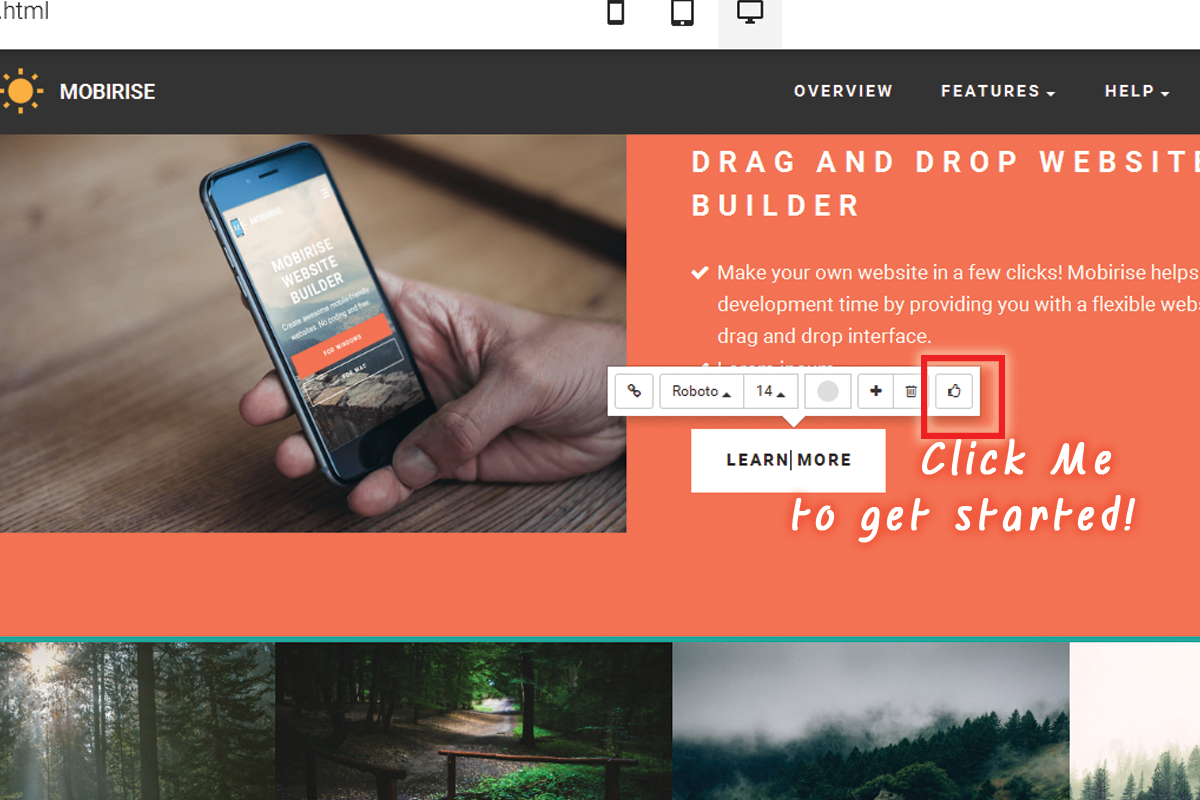
Including symbols with the constructed in graphic interface-- tidy and also easy.
This is certainly the most convenient and fastest means and also that is among the reasons we love Web Building Software-- we always get a simple method.
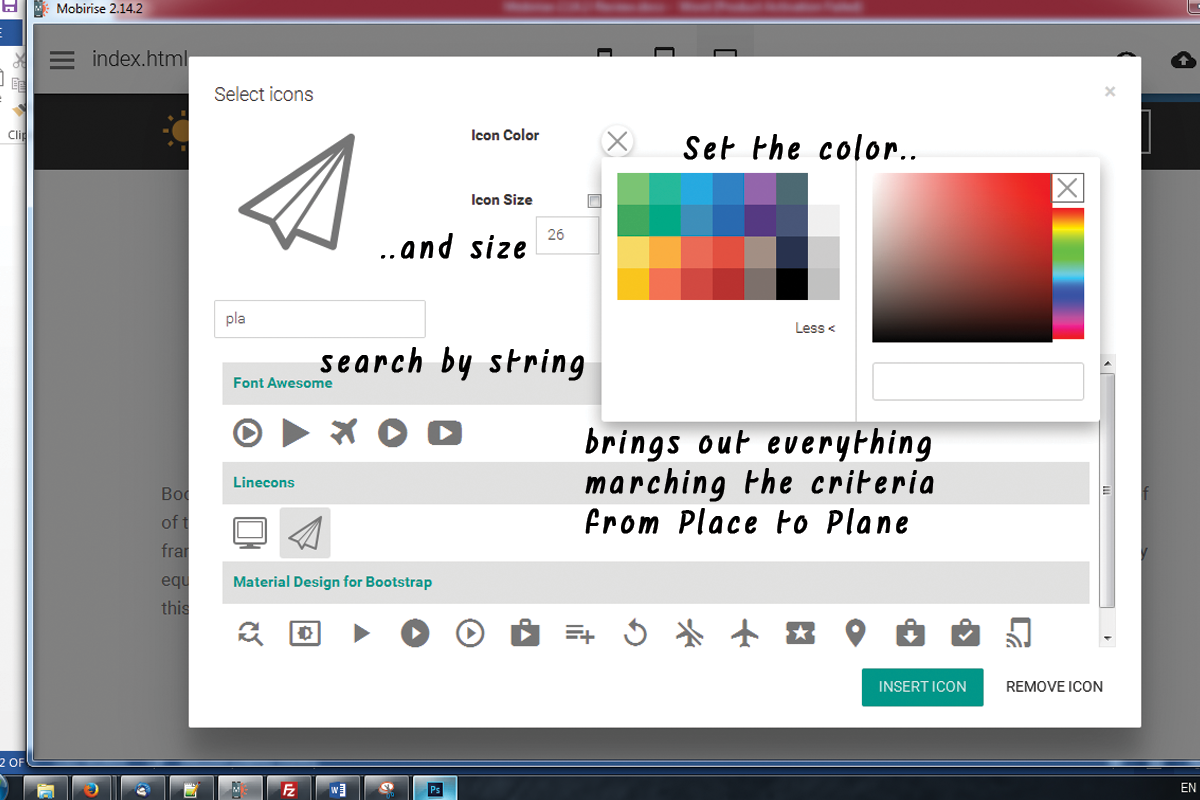
Via the symbols plugin you get the freedom putting symbols in the brand block, all the buttons and also a few of the media placeholders. Note that alongside with keeping the default dimension and also different colors setups the Select Icons Panel allows you pick your worths for these properties. It additionally has an useful search control aiding you to discover faster the aesthetic content you require rather than constantly scrolling down and occasionally missing the appropriate pick.
One more benefit of the newly included Font Awesome is it contains the brand name marks of nearly 200 popular brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and also so on-- prepared and waiting if you require them.
Basically every important interactive element in the websites you are creating with Web Building Software is capable of being broadened further with adding some gorgeous, light weight and totally scalable icon graphics. In this manner you are lining out your idea as well as given that shapes and also signs are much quicker well-known and also recognized-- making the content a lot more user-friendly and legible.
This is simply a part of all you can achieve with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin gives us an excellent benefit-- it around the world consists of the Icon font styles in our Web Building Software jobs. This actions integrated with the way Font Awesome classes are being created offers us the flexibility completing some very impressive things with just a couple of lines of custom-made CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever before been a little bit disappointed by the restricted choices of bullets for your lists? With the freshly contributed to Web Building Software Font Awesome nowadays more than. It is really takes just a few easy actions:
- initially we clearly should choose the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
it contains all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square braces-- ensure when coping the worth you do not select them-- it's a little bit difficult the first couple of times.
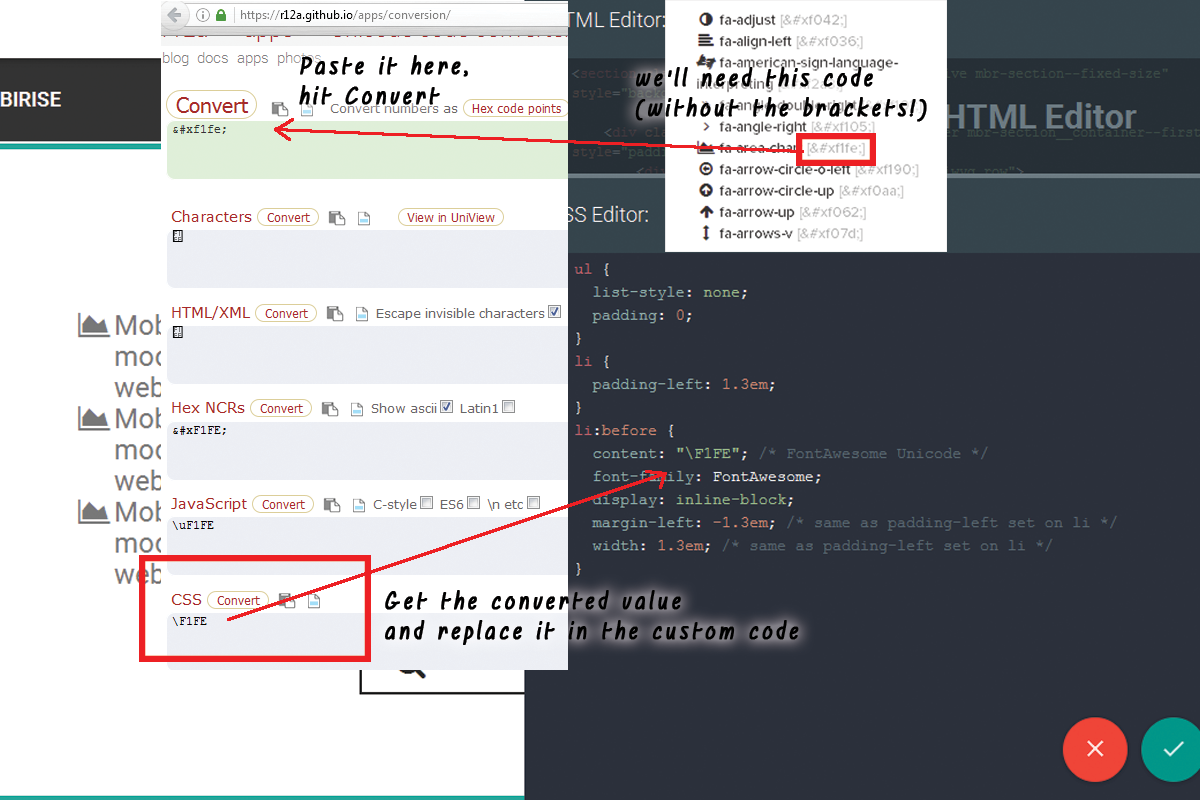
Scroll down as well as take your time getting acquainted with your brand-new toolbox of symbols as well as at the same time getting the one you would locate most appropriate for a bullet for the list we're concerning to style. When you discover the one-- merely replicate the & Unicode value without the brackets.
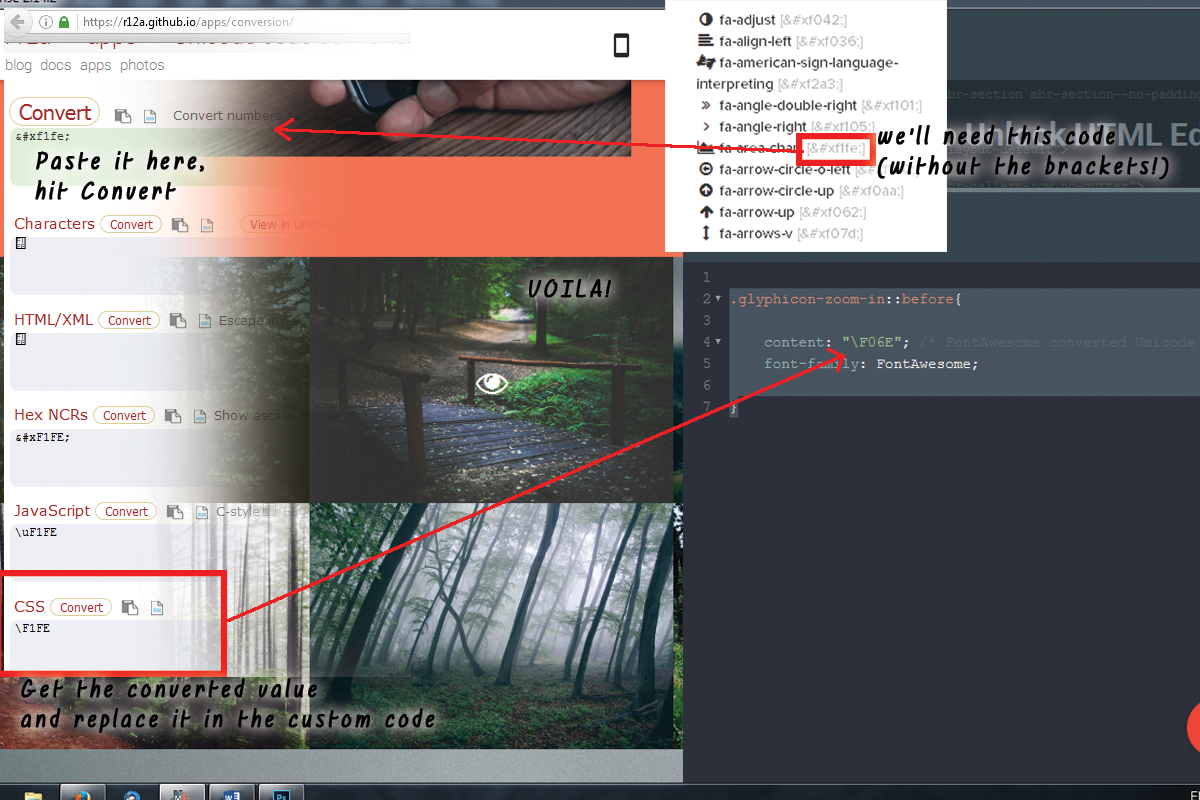
Currently we require to convert this worth to in a manner the CSS will certainly recognize. We'll do this with the aid of another online device situated below:
https://r12a.github.io/apps/conversion/
paste the value you've just duplicated and also struck Convert. Scroll down until you locate the CSS field-- that's the value we'll be requiring in a minute.
If you take place to discover troubles defining the color you require for your bullets just close the Code editor, inspect the text color HEX code through the Web Building Software's developed in different colors picker select/ define the color you require, copy the worth and leave declining adjustments. Now all you have to do is positioning this value in the Custom CSS code you've created in a min. That's it!
Allow's move around some more!
Another amazing point you can complete with just a couple of lines of custom-made CSS and without yet uncovering the custom-made HTML and losing all the block Properties visual adjustments is including some activity to all the icons you are qualified of placing with the Icons Plugin. Use this electrical power with care-- it's so very easy you might soon obtain addicted and a flooded with effects website often obtains difficult to read-- so use this with procedure a having the total appearance and also feel I mind.
Allow's claim you intend to include an icon to a button which ought to only show up when the pointer obtains over this switch. And considering that it's activity we're speaking about, allow's make it relocate when it's visible. The custom-made code you would desire to make use of is:
, if you need some added tweaks in the appearance just fallow the remarks suggestions to adjust the numbers.. As well as obviously-- transform the animation type if required. If you need this impact at all times-- delete the ": hover" part as well as uncomment "unlimited" making animation loophole permanently not simply as soon as when the site tons ant the control you've just styled could be out of view
This technique could quickly be increased to collaborate with all the placed Font Awesome symbols in your Web Building Software job. For instance in order to apply to all the icons placed in a block, simply replace
. btn: float >. fa with. fa: hover or with.fa to make it irreversible.
Remember to establish animation loop forever if required.
Add some personality to the gallery.
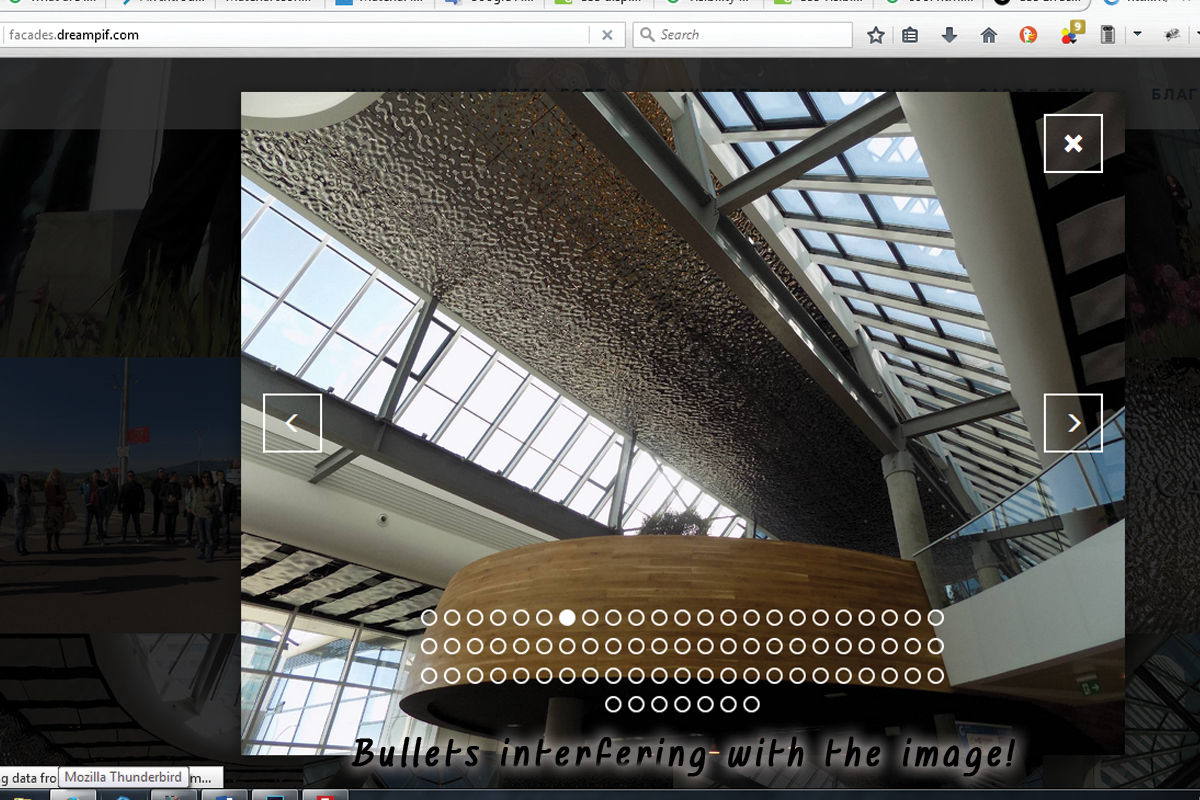
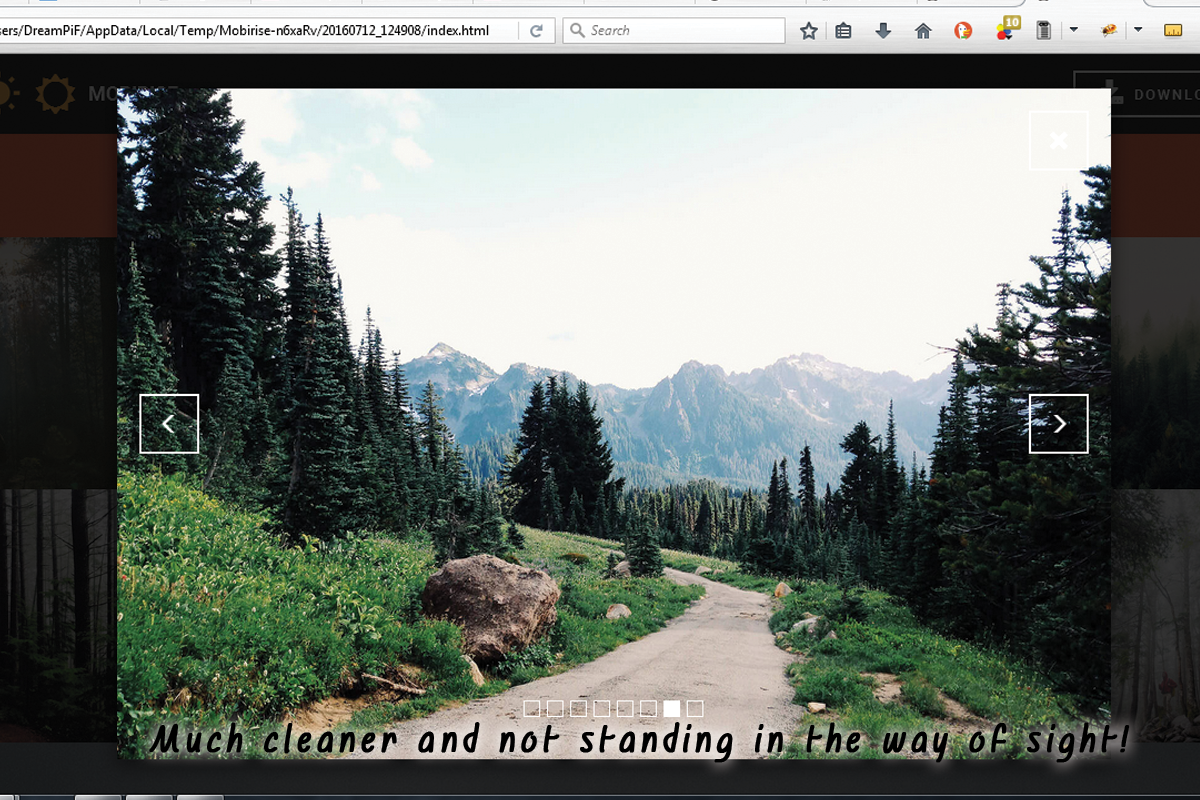
One more amazing as well as simple styling treatment you get efficient in achieving after the Web Building Software 2 update and the addition of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome symbol you locate suitable. The treatment is fairly much like the one setup of the customized icon bullets. You need to select the proper icon as well as convert its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- merely like in the previous instance.
Being Awesome everywhere.
As well as now it's time to get a bit much more extreme and also chat regarding positioning your symbol at any type of position in the message material of your website. Not a large worry though given that you can constantly set the desired appearance originally and as a really final action insert the icons at the wanted areas in the code.
The class defining which symbol is being positioned is the red one and also could be gotten for all the FA icons from the Cheat sheet we discussed. Heaven courses are purely optional.fa-fw repairs the width of the symbol and also fa-spin makes it (obviously) spin. There is one more native motion class-- fa-pulse, additionally self-explanatory.
All the symbols placed in this manner right into your material can be easily stiled by the means of the previous two examples, so all that's left for you is consider the very best usage for this amazing newly presented in Web Building Software feature and also have some enjoyable experimenting with it!